空白处专题
仿华为车机功能之--修改Launcher3,实现横向滑动桌面空白处切换壁纸
本功能基于Android13 Launcher3 需求:模仿华为问界车机,实现横向滑动桌面空白处,切换壁纸功能(本质只是切换背景,没有切换壁纸)。 实现效果: 实现思路: 第一步首先得增加手势识别 第二步切换底图,不切换壁纸是因为切换壁纸动作太大,需要调用到WallpaperManager,耗时且会触发应用activity重启 原生系统有识别上滑与下滑的动作,那我们应该增加一个
echarts,点击事件,点击空白处与柱状图
echarts,点击事件 问题: 折线图的情况 只有点击到折线节点的时候才能拿到返回数据或者进行下一步操作! 期望在鼠标随便点击的情况下,可以自动找到最近节点的数据,做一些事情,而不是去费力费眼的去找那个小小的折线节点点击 重要 要使用节流 import _ from 'lodash';_.debounce() 清除点击事件(重要) myChart.off('click
vue 点击空白处隐藏弹窗
首先写一个函数: closeChart() {document.addEventListener("click", e => {const iconEl = document.querySelector(".socre");// 这里是要隐藏的弹窗 类名if (iconEl && !iconEl.contains(e.target)) {// contains 方法 就是查看包含关系 // c
win10重置后出现鼠标右击桌面空白处弹出菜单缓慢解决办法
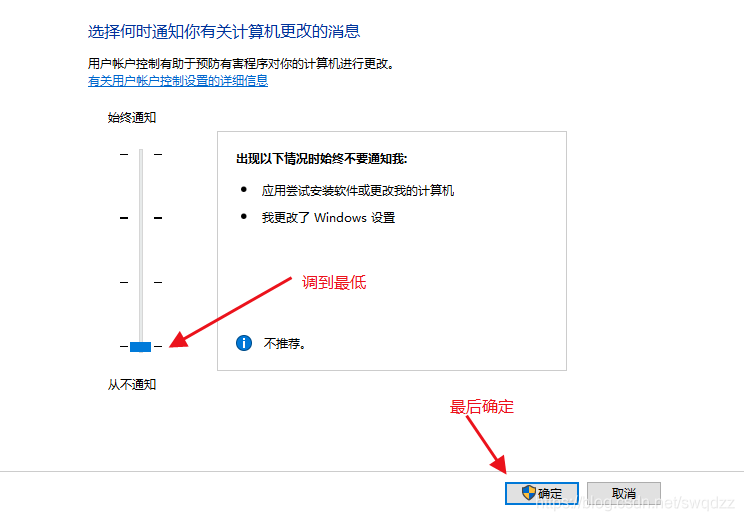
win10重置后出现鼠标右击桌面空白处弹出菜单缓慢解决办法 一、问题描述 win10重置后出现鼠标右击桌面空白处弹出菜单缓慢,重置了几遍还是无法解决,导致体验感非常不好。 二、解决办法 方法一 使用win+r组合键出现 并输入regedit回车启动注册表编辑器。根据(HKEY_CLASSES_ROOT/Directory/Background/shellex/ContextMenu
Flutter 点击空白处关闭软键盘,点击非TextField 关闭软键盘的方法
1:点击空白处(非控件上)关闭软键盘。 此方法有个问题,就是点击非空白区域,不会关闭软键盘,比如点击旁边的其他按钮,则软键盘还在。只适合点击空白处关闭软键盘 在 main.dart 入口 build 中增加 builder: (context, child) {//xxxxx 操作return GestureDetector(behavior: HitTestBehavi
使用jQuery实现,点击显示弹框,背景虚化,点击空白处,弹框消失
1、HTML的代码 <div class="layer" id="back" style="display: none; position:absolute; width:100%; height: 100%; top: 0; left: 0; z-index: 2; background: rgba(255, 255, 255, .6);" disabled="disabled"></di
el-popover设置 :visible 手动关闭弹窗后,无法点击空白处关闭弹窗。
<script setup lang="ts">import { ref, unref } from "vue";import { ClickOutside as vClickOutside } from "element-plus";const popoverShow = ref(false); //是否显示const popoverRef = ref();/**点击空白处隐藏 */co
Bootstrap禁止点击空白处关闭模态框以及模态框的拖动
Bootstrap禁止点击空白处关闭模态框 在项目中如果用到Bootstrap的话,自然离不开模态框,但是模态框会默认的点击空白处就会把模态框关闭,我们可能在实际应用中会禁止这种行为 $('#myModal').modal({backdrop: 'static', keyboard: false});//backdrop:static时,空白处不关闭.//keyboard:false时,e
iOS 点空白处回收键盘
// 回收键盘 _number 和_phone 两个输入框 - (void)touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event { if (![_number isExclusiveTouch]) { [_number resignFirstResponder]; }
jquery点击空白处隐藏弹出层的写法
jquery点击空白处隐藏弹出层的写法 点击按钮展开弹出层以及点击关闭按钮关闭弹出层的效果,都很简单,但是展开弹出层后点击空白处也能关闭弹出层的效果,一开始对我来说却是有点难度的,研究了一下,分享给大家看看。 html代码 <div class="mark-cover"> <div class="ins"> 内容 </