移至专题
如何将 Parallels Desktop 许可证密钥移至新的 Mac?
根据 Parallels 最终用户许可协议(EULA)的规定,您最多可以在一台设备上下载、安装和使用 Parallels Desktop 的一个原始副本。但是面对更换新机的用户,可以通过迁移的方式把 Parallels Desktop 许可证密钥移至新的 Mac, 让你可以不损失工作进度无缝切换至新机。 本文旨在引导您完成在新旧 Mac 计算机之间无缝迁移数据的过程和各种方式。 在采用
win7如何将计算机移至桌面,win7系统将电脑桌面文件转移到其他盘中的操作方法...
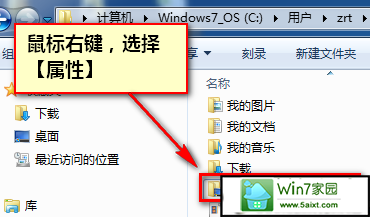
今天和大家分享一下关于对win7系统win7系统将电脑桌面文件转移到其他盘中的操作方法设置的方法,在使用win7系统的过程中经常不知道如何去对win7系统win7系统将电脑桌面文件转移到其他盘中的操作方法进行设置,有什么好的办法去设置win7系统win7系统将电脑桌面文件转移到其他盘中的操作方法呢?在这里小编教你只需要1.首先,咱们返回到win7电脑的桌面位置,然后找到桌面的计算机图标并双击打开
Android Webview无法播放美拍网或者优酷网视频,其他视频没问题解决办法。(网页可能暂时无法打开或已永久移至新地址)
我们是用Webview加载了网上的视频,在手机上播放。比如优酷网,土豆网。爱奇艺等。但是突然发现一旦播放美拍网的视频就无法播放。显示如下图: 我的代码如下: public class MainActivity extends Activity { @Bind(R.id.webview) WebView webview; @Bind(R.id.tv) TextView tv; @Supp
CSS实现鼠标移至图片上显示遮罩层及文字效果
效果图: 1、将遮罩层html代码与图片放在一个div 我是放在 .proBK里。 <div class="proBK"><img src="../../assets/image/taskPro.png" class="proImg"><div class="imgText"><h5>用户在线发布任务</h5></div></div> 2、为图片及遮罩层添加样式 图片:rel
css-实现鼠标移至图片上显示遮罩层
1、将遮罩层html代码与图片放在一个div 我是放在 .img_div里。 <div class="img_div"><img src="./images/paella-dish.jpg"><a href="#"><div class="mask"><h3>A Picture of food</h3></div></a></div> 2、为图片及遮罩层添加样式 图片:relative 遮罩
移至Next.js和Webpack
具有样式组件和宗地的简单流式SSR React 通过我的Adobe Stock Photo许可进行照片。 当我第一次使用Next.js时,我最喜欢的一件事是它使Webpack所需的大量样板几乎消失了。 它还规定了简单,合乎逻辑的约定,如果您遵循这些约定,则可以轻松获得成功。 与以前创建服务器端渲染(SSR)React应用程序的复杂性相比,我发现它在简化性方面有了巨大的进步。 但