看上去专题
vue3 antdv3 去掉Modal的阴影背景,将圆角边框改为直角的显示,看上去不要那么的立体的样式处理。
1、来个没有处理的效果图: 这个有立体的效果,有阴影的效果。 2、要处理一下样式,让这个阴影的效果去掉: 图片的效果不太明显,但是阴影效果确实没有了。 3、代码: /* 去掉遮罩层阴影 */.ant-modal-mask {box-shadow: none !important;}/* 去掉Modal内容区域的阴影及圆角 */.ant-modal-content {box-sha
看上去好坑的运算符重载
#include <iostream>using namespace std;class MyInt{int nVal;public:MyInt(int n) { nVal = n};MyInt & operator-(int n){ //运算符重载-nVal -= n;return *this;}operator int() {return nVal;} //类型转换
qt自定义窗口在拖动过程中出现抖动且拖动后位置看上去不对
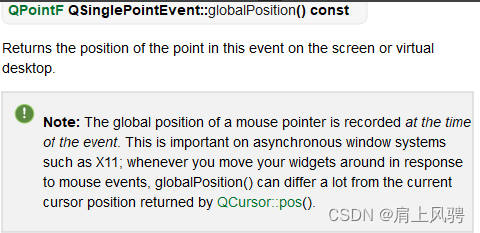
自定义窗口拖动 引言开发环境关键性代码运行结果原因分析改进代码运行结果globalPos()globalPosition()再次修改代码运行结果区别 引言 本文旨在一个问题的记录:自定义窗口拖动的过程中,窗口不能很好的跟随鼠标移动,此外会出现窗口拖动时抖动。 下面是上文描述的效果: 拖动时窗口抖动 本文针对上面的问题,找出解决方法,且说明为什么。 开发环境
简站wordpress主题看上去差不多 实际大不一样
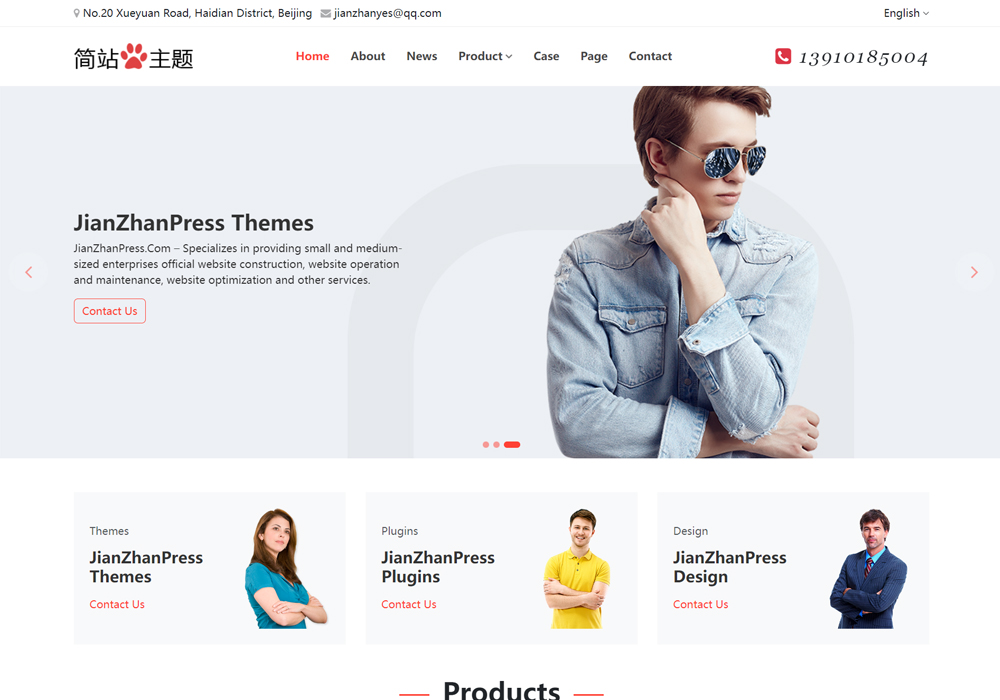
有人说简站wordpress主题,都差不多嘛。我表示无语。表面看上去是差不多的,实际的细节是不一样的。 下面以编号:JZP4431和编号:JZP4878这两个主题为例子来讲一下,简站wordpress主题,在细节方面的不一样之处。 比如,编号:JZP4431这个主题 这个是适合WordPress健康养生、美容养颜网站模板,简洁实用的wordpress企业网站主题。 https://
购物搜索:看上去很美
购物搜索引擎一直被看做价值极高的流量入口,很多公司都对这块市场垂涎欲滴。然而不管是搜索巨头百度,还是电商大鳄阿里,在购物搜索领域的探索都不能算成功。阿里的一淘网虽然一度做得风生水起,但是就其近期的改版来看,一淘似乎也迷失在做导航还是做搜索的抉择中。下图为一淘网新首页。 制约购物搜索发展的因素很多,首先就是用户的购物习惯很难改变。虽然一淘号称集合了数
今年中秋月看上去有些瘦,最圆月出现在10月2日凌晨
点击蓝字关注我们吧! 中秋将至 天文专家指出 受月球与地球之间的距离影响 今年中秋最圆月有些“小” 系本年度“第二小满月” 由于月球绕地球运动的轨道是椭圆,月地之间的距离并不恒定。据计算,月地之间的距离平均值是38.4401万公里,月球过椭圆轨道近地点时的距离为35.6410万公里,过远地点时的距离为40.6700万公里。由于月地之间距离不一样,地球上人们眼中的月亮也就有了大小之分,“大月
加背景图片小图标时小图标看上去上浮1、2px
处理之前的效果 处理之后的效果 具体实现 实现方法很简单,给图标额外再加一个 position:relative; top:1px; 就可以啦! .add_icon {position:relative;top:1px;display: inline-block;width: 12px;height: 12px;background-image: url('../../../a
问题也许没有看上去那么简单
1. 前言 作为一名技术顾问,在日常工作中会遇到各种各样的问题。有些问题看上去很简单,但背后的原因却是异常的复杂。 为了更好的解决问题、服务客户,我们需要培养自己 “透过现象看本质” 的能力。 下面我们就一起来看一个表现简单排查却复杂的真实案例。 2. 背景 阳光正好,微风不燥的一天,我正在值班。突然客户反馈在使用 App 点击分析时,扫描二维码后报错,如图 2-1 所示: