直传专题
阿里云OSS图片上传(java web直传)
最近使用到阿里云的OSS做图片上传,特别记录操作流程。 本demo是最原汁原味的oss图片上传,基本没有经过加工,最容易读懂和理解。 一 创建bucket和配置跨域 创建bucket步骤: 略。(为了访问方便,建议读写权限设置为公共读) 配置跨域: 权限管理>>跨域设置,如果不设置话的,上传文件时,浏览器会提示禁止跨域403 二 服务端签名(java版) (1)maven
【篇二】使用springboot+vue实现阿里云oss文件直传,解决大文件分片上传问题
一、前言 上一篇《使用springboot+vue实现阿里云oss上传》写了如何使用springboot+vue实现阿里云oss文件上传。这种方式虽然通用,但有个弊端就是当上传大文件时,容易导致文件还未上传完页面请求就超时了,如果想把oss的文件路径保存到数据库则无法实现。 针对这个阿里云也推出了直传的方式。这个方式避免文件传输到后台再转存到oss,大大缩减了上传时间,并且支持分片上传方式,对
android客户端直传文件到阿里云OSS服务器详细流程代码
1.阿里云官方文档 https://help.aliyun.com/document_detail/31920.html?spm=a2c4g.11186623.2.12.2a1cbdce9IWQFh#title-zp8-uz7-br6 2.拼接后的地址 http://image.chongdm.com/zhaozhuang/20200924/1600931173684.
上传文件客户端签名直传
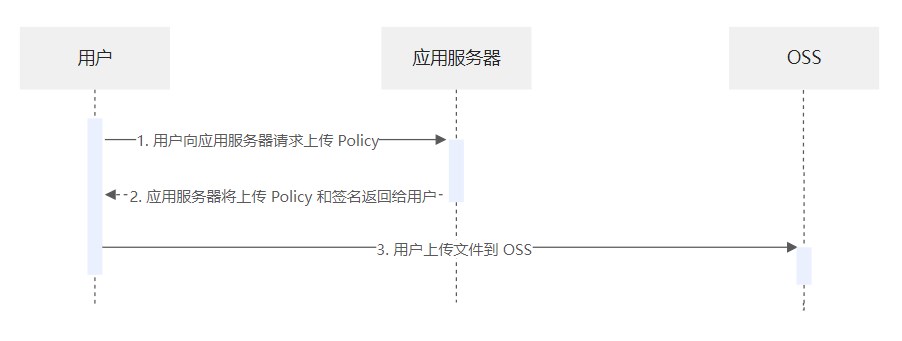
上传文件的客户端签名直传是一种常用的将文件直接上传到云存储服务如Amazon S3、阿里云OSS等云服务上的技术手段。这种方法通常用于减轻服务器负担,并提高上传效率。 以下是实现客户端签名直传的基本步骤: 1. 客户端请求上传权限 客户端(如一个web前端)首先向自己的服务器发送一个请求,这个请求表明客户端想要上传一个文件。通常,客户端会提供文件的元数据,比如文件名、大小和类型。 2.
linux驱动之间传输数据库,一种基于Linux系统的PLC至数据库直传模块
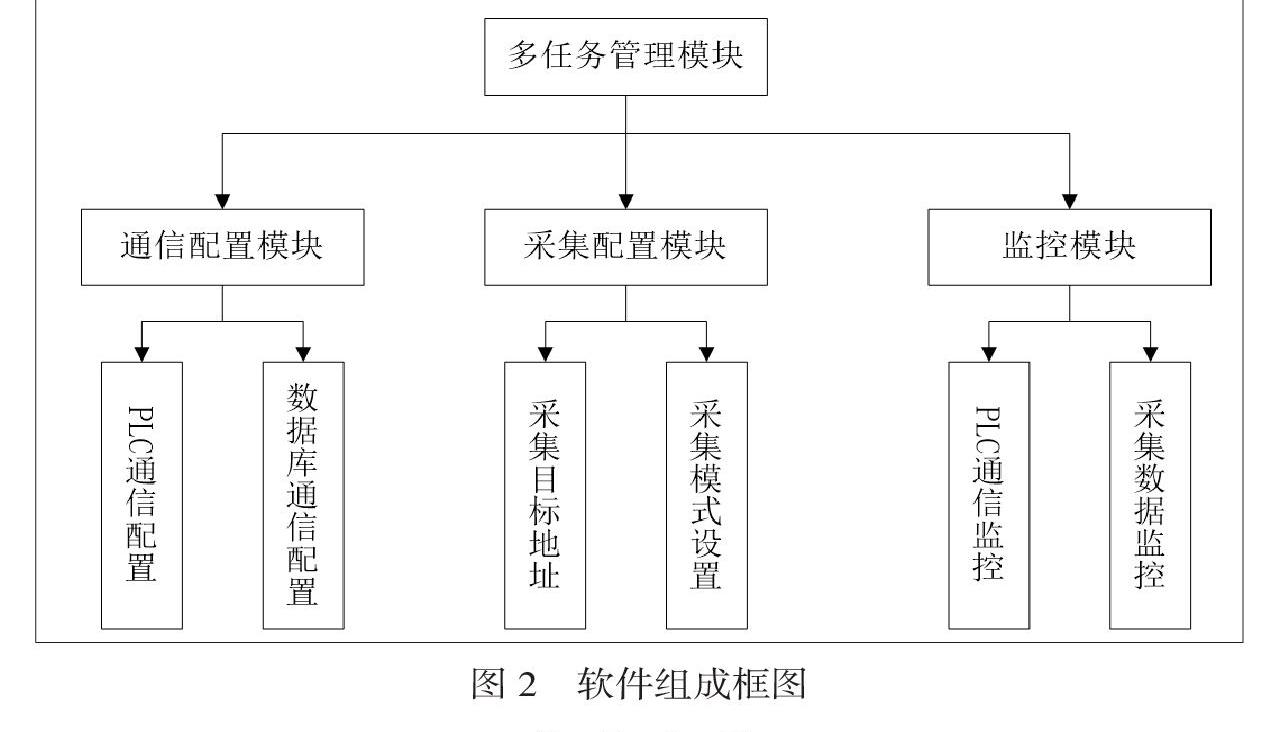
念路兵 郑磊 胡兴朝 胡之冉 【摘要】 本系统设计了一种基于Linux系统的PLC至数据库直传模块,可实现同品牌多基站或不同品牌多基站之间的数据直传。本系统通过工业应用终端站向数据库的数据直传方式进行工业现场数据采集和传输,可降低PLC数据传输冗余,提高工业现场信号采样数据的实时性和可靠性,以低成本方案解决不同品牌、不同基站之间的数据实时采集问题。 【关键词】 Linux系统
如何使用阿里云OSS进行前端直传以及分片上传
在使用阿里云OSS进行前端直传时,首先我们需要去阿里云官网注册自己的存储桶,然后申请相关的accessKeyId和accessKeySecret,然后新建一个桶,为这个桶命名以及选择对应的地区。 然后可以根据自己的业务,封装对应的组件,以下是根据我自己的项目,所封装的上传组件,所用的是React技术栈 import OSS from "ali-oss";import { plus } from
如何使用阿里云OSS进行前端直传
在使用阿里云OSS进行前端直传时,首先我们需要去阿里云官网注册自己的存储桶,然后申请相关的accessKeyId和accessKeySecret,然后新建一个桶,为这个桶命名以及选择对应的地区。 然后可以根据自己的业务,封装对应的组件,以下是根据我自己的项目,所封装的上传组件,所用的是React技术栈 import OSS from "ali-oss";import { plus } from
iView文件上传(OSS直传)
前言: 前期项目中使用了第三方的开源UI框架 View UI(前期叫 iView)。总体感觉该UI框架还是比较不错的。但是现在View UI商业化了,部分功能需要付费才能使用。近期做的功能模块需要上传文件,就想到UI中的Upload上传 模块,思前想后决定用它来实现文件上传。 之所以选用UI自身的文件上传,主要是因为其可配置,还有上传进度条。本次文件上传因为要涉及到大文件上传,上传等待时间有点长
使用Go-Gin框架实现 OSS 前端直传功能
引言 在现代 Web 应用中,文件上传是一项常见功能。传统的上传方式通常需要文件经过后端服务器转发到对象存储服务(如阿里云 OSS)。然而,这种方法可能对服务器造成额外的负担,并降低上传效率。本文将探讨如何使用 Go-Gin 框架实现 OSS 前端直传,从而提高效率并减轻服务器负担。 OSS 前端直传的好处 减少服务器带宽和存储需求:直接上传到 OSS 可以减少服务器流量和存储空间的使用。提
Html直接表单直传阿里云存储OSS示例
Html直接表单直传阿里云存储OSS示例 目的 本教程的目录是通过三个例子介绍如何在Html表单提交直传OSS 第一个例子:讲解如何在JS直接签名,直接表单上传到OSS 第二个例子:讲解如何在从后端PHP获取签名,然后直接表单上传到OSS 第三个例子:讲解如何在从后端PHP获取签名及上传后回调。然后直接表单上传到OSS,OSS回调完应用服
Vue3使用阿里云OSS直传
采用Browser.js简单上传,官网: 如何使用Browser.js SDK简单上传文件_对象存储 OSS-阿里云帮助中心 安装: npm install ali-oss 首先获取临时访问凭证包括临时访问密钥(AccessKey ID和AccessKey Secret)和安全令牌(SecurityToken) 获取临时密钥加安全令牌,通过从后端获取,令牌存储前端非常不安全,可以
阿里云oss js前端获取签名直传文件
1. 原来的官方文档是先选择文件,再点击上传按钮,上传文件,我这里是选择完文件,就上传,这里主要是在FilesAdded这个里面添加完文件,立刻初始化一次set_upload_param(uploader, '', true); 就能选择完就上传了. 2.这个只是个简单的图片上传,没有用到<input>这个属性来选择文件,,好像用 plupload 里面的属性 browse_butto
vue Sts认证后直传图片到阿里云OSS
后端进行sts认证生成临时身份凭证,前端通过凭证直传图片等文件到OSS中 一 OSS配置 增加用户和角色,创建OSS bucket 1.1 添加用户 登录阿里云管理控制台,右侧头像,进入访问控制 点击左侧导航栏的身份管理的用户,点击添加用户 输入名称,点击open api调用访问,确定 点击刚创建的用户,点击权限管理,点击新增授权 搜索sts,添加
vue+element直传ali-oss
最近做项目,用到前端vue直传oss的功能,本来也没有什么难度,但是本地测试ok,build后发布到测试机就出现问题了,oss的sdk报错,蒙了,请求各路大神一通解答,未果,后端同事上报阿里的公单也是急忙没有解决,经过一个周天休息,周一终于有方案了,很简单。。。。。 报错如下: 解决方案:ali-oss本身已经build过,前端项目两次build可能会出问题,直接在项目中引入<script s