盖住专题
手机点击输入框,弹出输入法会盖住web的文本框问题。
输入法盖住文本框 解决办法:把文本框外的div设置成固定定位 fixed 输入框文本时时变化激发的方法 :onpropertychange="***"兼容ie 。 οninput="***"兼容非IE,两者可同时使用
word水印为什么被文字盖住了?
展开全部 原因解释:文字把水印盖住,说明文字有“5261底纹”(Word中正常输入的4102文字是没有底纹的,所以文字只会1653衬于水印上方),这种情况多数是因为文字是从其它地方复制过来的(如:网络上下载的简历模板等情况)。所以只需要清除文字底纹就可以正常显示水印,具体步骤如下: 所需材料:Word 2007演示。 一、首先打开Word文档,鼠标左键拖动选中能够遮盖水印的文字。 二、接
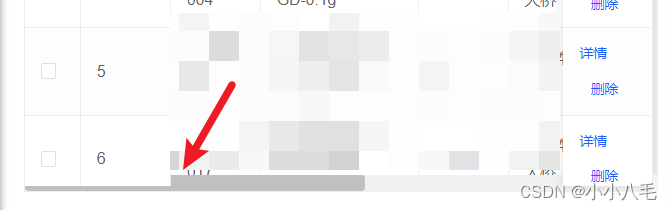
前端开发之el-table(vue2中)固定列fixed滚动条被固定列盖住
固定列fixed滚动条被固定列盖住 效果图前言解决方案 效果图 前言 在使用fixed固定列的时候会出现滚动条被盖住的情况 解决方案 改变el-table固定列的计算高度即可 .el-table {.el-table__fixed-right,.el-table__fixed {height:auto !important;bottom:15px !importa
Android 软键盘盖住输入框或者布局的解决办法
当在Android的layout设计里面如果输入框过多,则在输入弹出软键盘的时候,下面的输入框会有一部分被软件盘挡住,从而不能获取焦点输入。 解决办法: 方法一:在你的activity中的oncreate中setContentView之前写上这个代码getWindow().setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_ADJUST
el-table(vue2中)滚动条被固定列盖住
一、项目场景: vue2 + el-table 二、问题描述 1、现场图片: 2、全局css环境配置了滚动条高度为6px /* 全局滚动条配置 */::-webkit-scrollbar {width: 6px;height: 6px;}::-webkit-scrollbar-track {backgr