白块专题
materail3 CircularProgressIndicator和LinearProgressIndicator有难看的白块和断点
看看,就是这个垃圾效果: 圆圈的进度条有断点,不连接; 横线进度条,有尾部亮色,进度处又有分割。 它的原出处在这里:https://m3.material.io/components/progress-indicators/overview,官方设计。 Differences from M2: Contrast: Higher contrast between track and acti
HarmonyOS开发实战( Beta5版)滑动白块问题解决最佳实践
当应用程序需要使用列表显示内容时,通常会使用List+LazyForEach组件来实现。但是列表中需要显示耗时加载的内容时,仅依靠List+LazyForEach不足以获得最优的用户体验。例如显示在线网络图片,在弱网以及快速滑动浏览的场景下,由于来不及完成图片加载、解码显示,列表中图片显示位置会出现白块占位符,影响用户浏览体验。 问题场景 假设开发者想要在应用中开发一个在线音乐显示列表,列表中
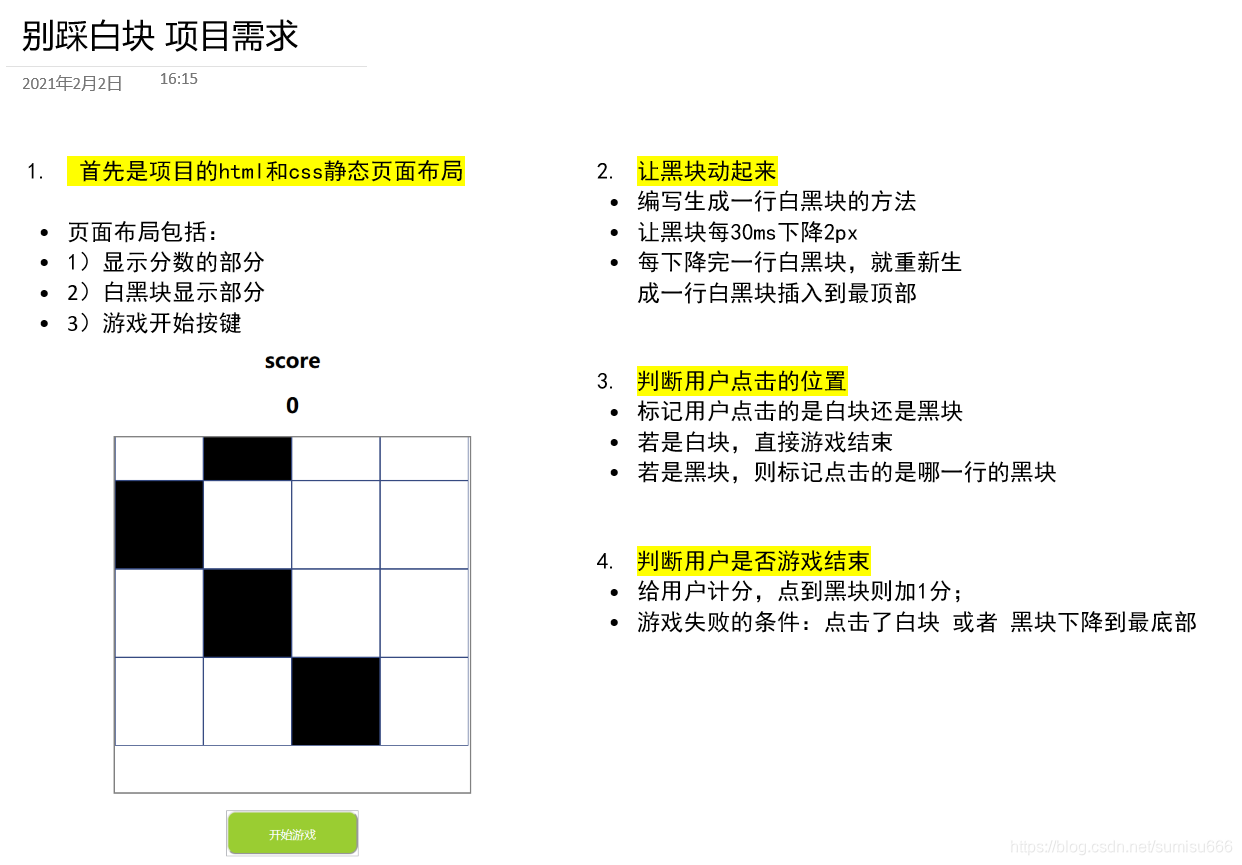
别踩白块JS代码实现
</pre><strong><span style="font-size:48px;">1.思路:</span><span style="font-size:24px; white-space: pre;"> </span><span style="font-size:24px;">1.创建DIV容器;例如:400*400</span><span style="font-size:24px; wh
应用实战 | 别踩白块小游戏,邀请大家来PK挑战~
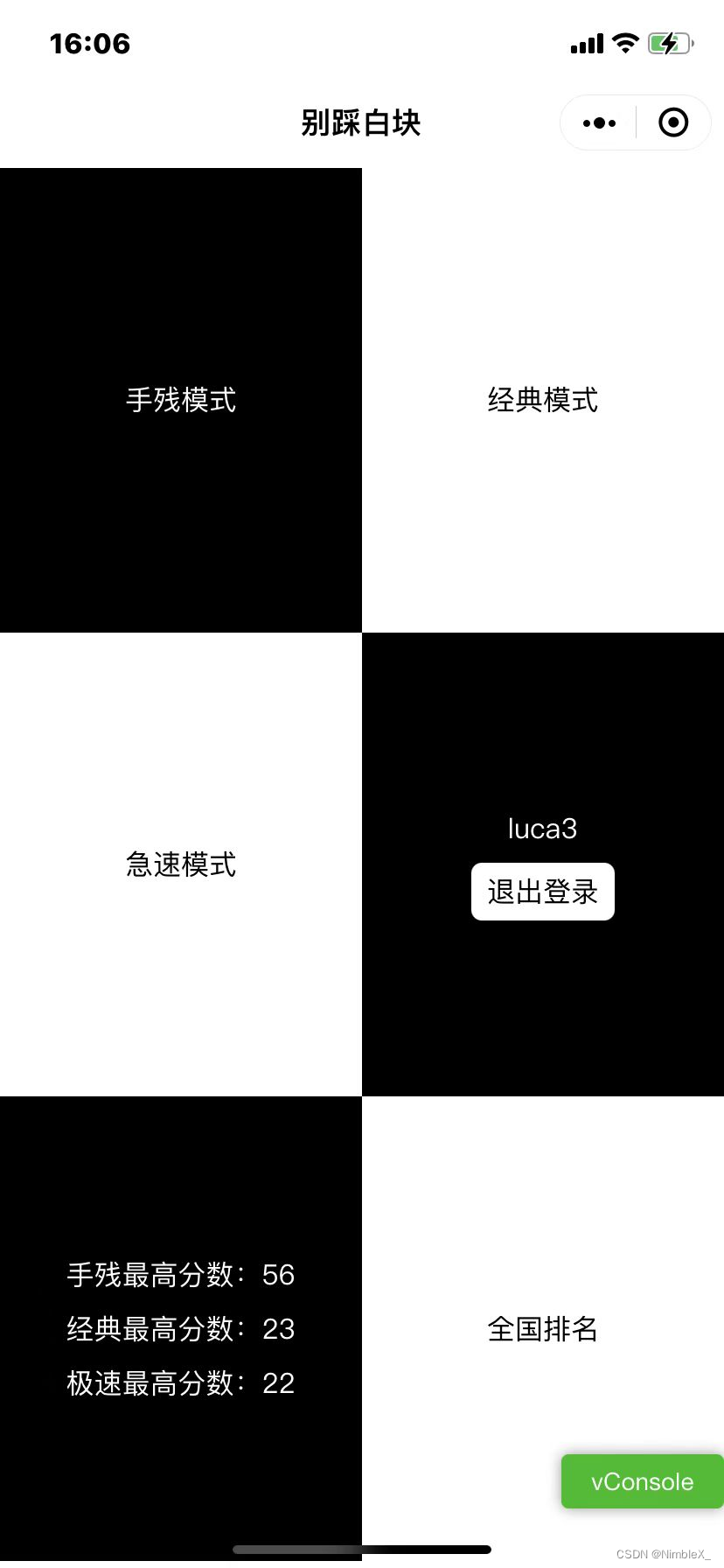
“踩白块会输”是一个简单的微信小程序游戏,灵感来自当年火热的别踩白块游戏,程序内分成三个模块:手残模式、经典模式和极速模式,分别对应由易到难的三种玩法,可以查看游戏排名。动画效果采用JS实现,小程序后端服务使用了MemFire Cloud,其中使用到的MemFire Cloud功能包括: 云数据库:存储小程序数据表的信息。用户验证:小程序使用MemFire Cloud提供的用户认证的API接口,
解决vue-baidu-map使用个性化样式mapStyle后出现白块、错误等性能问题
Vue项目中使用百度地图,用到了vue-baidu-map,但是里面用到的API是2.0,需要使用3.0的setMapStyleV2 ·最近有个项目,开发2.0时发现之前使用的vue-baidu-map在使用了地图编辑器个性化样式后显示不完整,如果去掉样式原生的则没有问题。初步判定是样式的问题。 ·在官方文档找到vue-baidu-map使用的是官方2.0的api,而个性编辑器的2.0版本已停止
Vue2实现别踩白块(第一种)
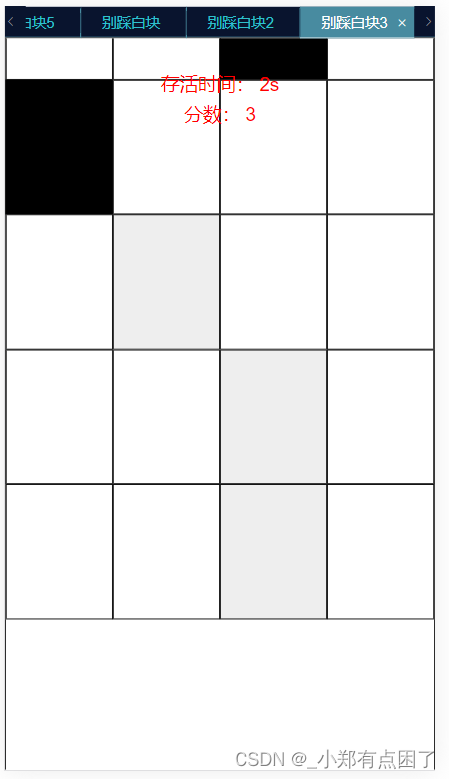
实际效果:可选模式 开始按钮 游戏界面 游戏失败(不点击任何黑块) 游戏中(点击黑块变灰色) 功能简介: 1、点击无尽模式,就是常规速度,定时器20毫秒,然后无限计分 2、急速模式,比常规快一倍,定时器8毫秒 3、计时模式,限时60秒,定时器20毫秒,计分 以上所有模式,点击白块直接失败,点击黑块得计一分。最高分数和最长时间,这里只进行了存储,没有写比较计算的逻辑
基于JS的别踩白块游戏
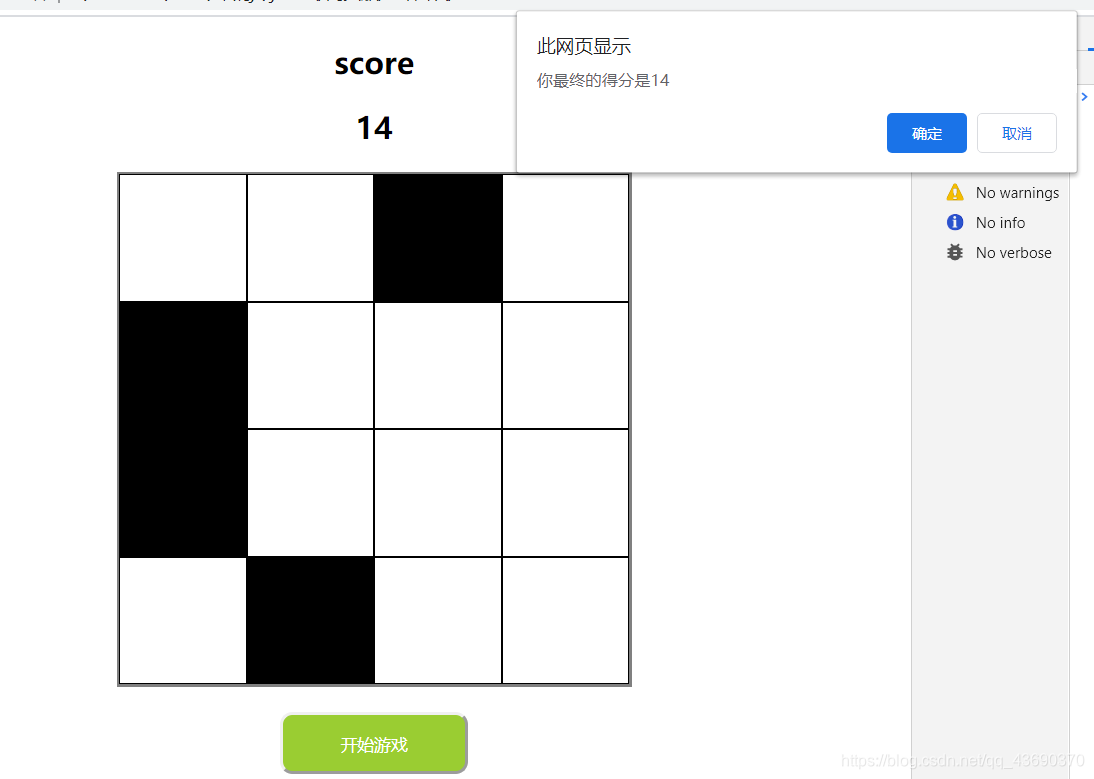
想做一个小项目,但是知识有限,那么来做一个基于html,css以及js的小游戏。该小游戏的所以小方块都是基于盒子来实现的,打开时的界面比较简单,用了定位,隐藏了盒子,点击”开始游戏“,”白格“将开始向下移动,此后再每一行上开始出现一个“黑格”,这个黑格是随机的,对应列上按下对应的键即可消除黑格。 界面如下: 运行时界面如下: 代码: html: <!DOCTYPE html><html
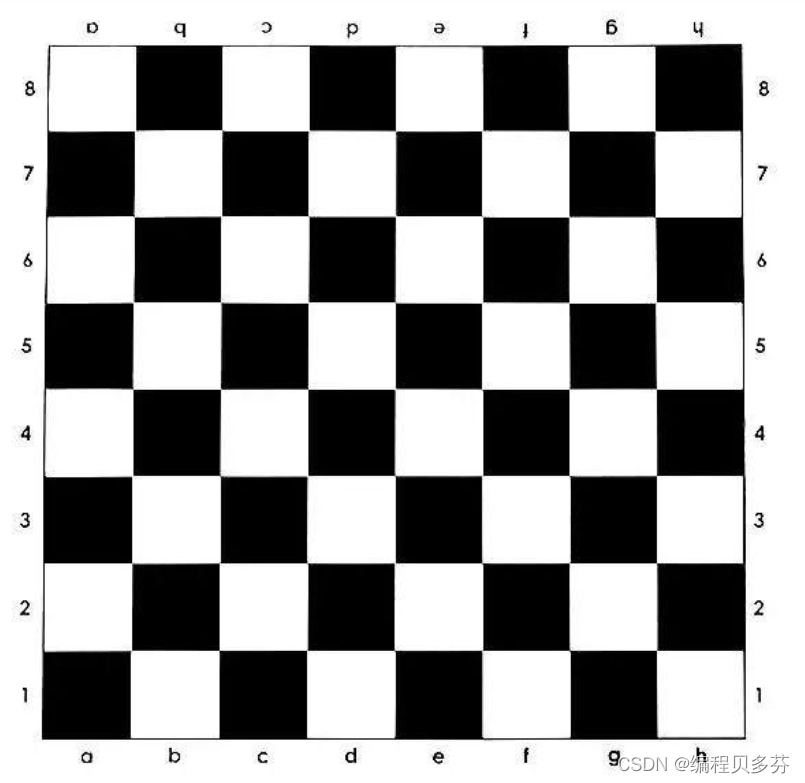
Numpy练习小例题(2)--创建一个8*8的国际象棋棋盘(黑块为0,白块为1)
创建的国际象棋棋盘如下图所示: 首先可以创建一个全0或者全1的8*8数组--在这里我创建的是全0数组 Q=np.zeros((8,8),dtype=int)print(Q) 第一步:观察到偶数行的第一个都为1,将全0的数组每偶数行都变为1 Q[1::2]=1Q 第二步:我们需要把偶数行的奇数列变为1,而不把每一行都变为1 Q[1::2,::2]=1p