电子签名专题
vue h5项目预览pdf文件+电子签名
vue h5项目预览pdf文件+电子签名 1、vue安装pdfh5 npm install pdfh5 2、示例代码 pdf文件预览页面 <template><div class="pdf-container><div id="pdfView"></div><div v-if="SignPanelShow=='0'" class="pdfbtn" @click="openSignPane
微信小程序开发技巧:canvas实现电子签名
在微信小程序中实现电子签名功能方式很多,本文采用canvas绘制的方式实现。具体实现步骤如下: 在页面中添加canvas元素 <view class="container"><canvas canvas-id="signCanvas" class="canvas" disable-scroll=true @touchstart="startDrawing" @touchmove.stop=
使用WPS为PDF文件插入电子签名,无需安装新软件
说到PDF文件编辑,网上一搜全是推荐的什么Adobe Acrobat Pro、什么福昕,一般都是百度网盘分享,然后你安装完后需要破解,不然无法使用会员功能。一方面破解起来较为麻烦,另一方面你还需要学会使用新软件,再一方面你以后很少需要再用到。因此,为了节约时间,我在调研具体情况后,制作出方案,使用WPS来完成本次需求。 一、使用WPS打开你的PDF文件。 二、选择签名域,然后拖动出一
电子签名技术如何保障电子合同的法律效力?
在当今数字化浪潮中,电子合同和电子签名逐渐取代了传统的纸质合同和手写签名,成为商业活动中的新宠。尽管如此,许多人对于电子签名的法律效力仍存有疑问。以下是对电子合同和电子签名相关法律效力的详细解读。 首先,让我们澄清什么是“有效的书面形式”。根据《中华人民共和国合同法》的规定,书面形式不仅包括传统的纸质文件,还涵盖了电子数据交换等电子形式。《电子签名法》进一步明确,只要数据电文能够有形地展示内
轻松三步制作电子签名
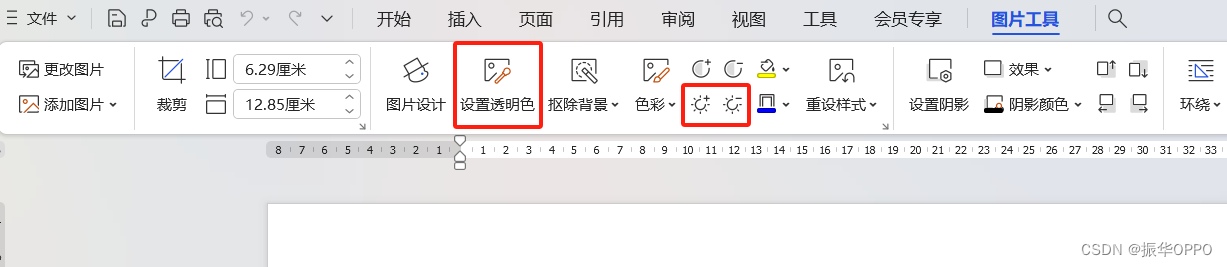
一、在纸上签名,并且拍照。 二、新建空白word文档,使用WPS方式打开,再将图片复制进来。 三、点击图片,先选择【图片工具】中的【设置透明色】,然后点击签名之外的图片背景,即可制作为矢量图;再调节亮度来调节签名的明暗,最后另存为图片即可。
vue实践:构建高效的电子签名功能
前言 在现代数字化时代,电子签名成为了一种方便、高效且安全的签署文件的方式。本文将介绍电子签名的原理和实现方法,帮助你快速掌握这一重要的工具。 电子签名是什么? 电子签名是一种数字化的签名方式,用于验证和确认电子文档、合同或其他电子信息的真实性和完整性。它是传统纸质签名的数字化替代品,具有更高的效率、便捷性和安全性。大家看下面这个例子就会一目了然了。 一、手动实现一个简单的电
开放签开源工具版更新至1.1版本,进一步提升电子签名服务能力
本周开放签开源工具版增加了SDK与API能力,更新至1.1版本,使开放签电子签章工具能力进一步提升。 SDK将便于java用户直接使用CA证书颁发和签名能力。API接口采用HTTP(S)通讯,JSON报文格式,具有跨平台、跨语言特性,专为各类开发语言用户提供服务,便于其他语言的开发者快速集成和应用电子签名。开发者可从开放签开源社区下载自行部署使用。 本次更新内容如下: 一、API集成能力
如何用wps(或Word)办公软件做电子签名?
1、找出一张白纸,在白纸上写上自己的名字,然后用手机扫描图片(扫描图片清晰度好),再上传到电脑中 2、使用电脑打开WPS办公软件,点击菜单栏的菜单“插入”--“图片”--来自本地,选取手写签名的图片 3、然后鼠标点击选中图片,页面上面工具栏中 ,图片工具-「设置透明色」 4、将图片格式设为「浮于文字上方」,即可生成电子签名,使用时拖拽签名图片到签名位置即可。
Word插件-大珩助手-手写电子签名
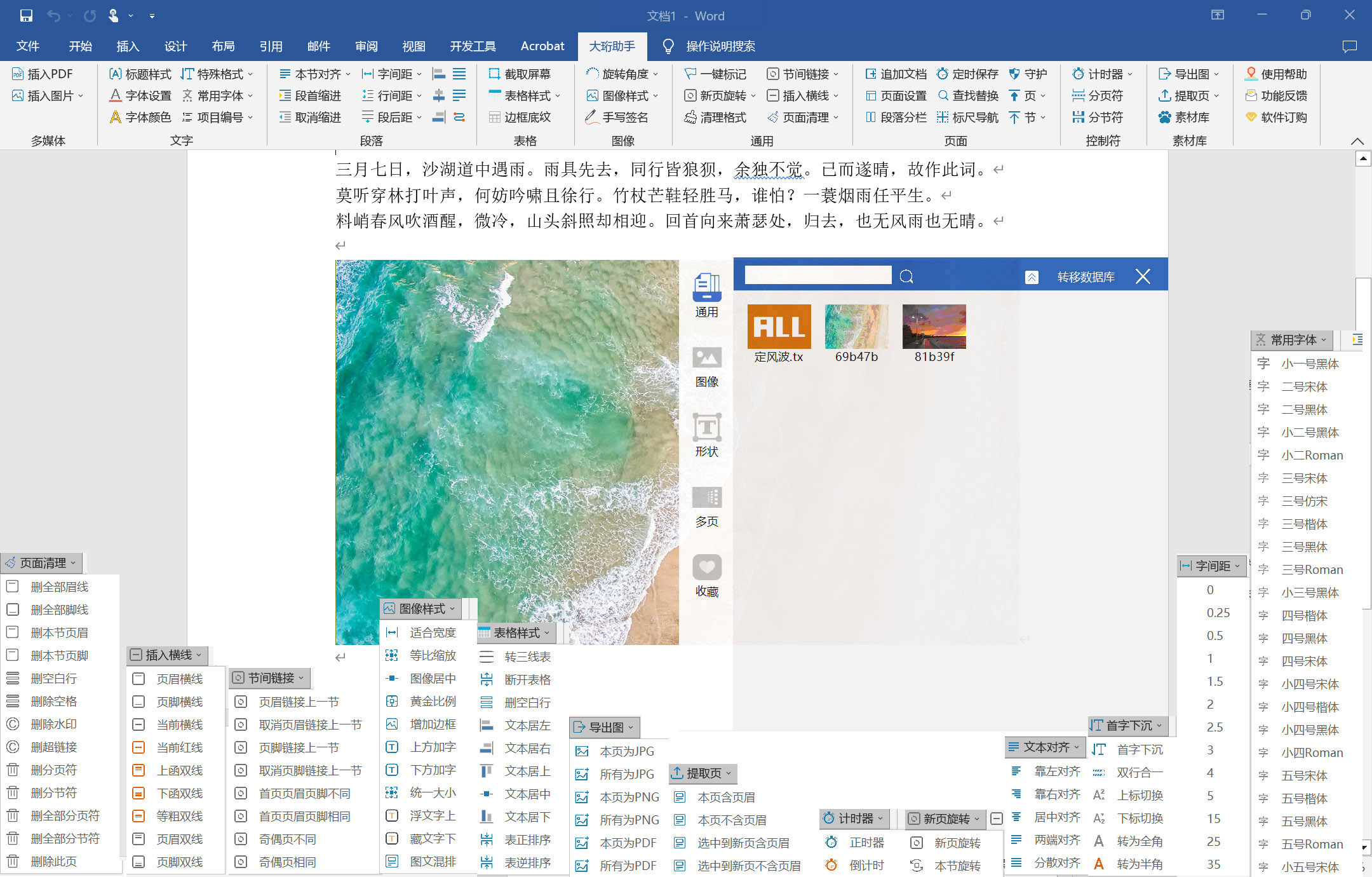
手写签名 支持鼠标写,支持触摸屏写,点击画笔按钮切换橡皮擦,支持清空画板重写,点击在word中插入签名,可插入背景透明的签字图 素材库-保存签名 将写好的签字图复制粘贴到素材库中,以便永久使用,再次使用时打开素材库,直接点击插入签名 图像样式 使用图像样式下的功能,继续处理签名的格式 软件介绍 Word大珩助手是一款全新设计的Office Word插件,它是一款功能强大且
IDEMIA与Cybernetica宣布合作,共同提供基于智能手机的创新身份验证和电子签名
增强型身份识别领域的全球领导者IDEMIA与安全数据传输和数字身份识别领域的领导者Cybernetica携手合作,将为政府及其他相关方提供全新的二合一数字身份识别解决方案。 该解决方案旨在加强使用远程在线服务时对基于移动的身份验证与合格签名的信任。 法国库尔布瓦--(美国商业资讯)--本次合作将通过提供强大的移动身份验证和数字签名,为电子服务(eService)提供商和民众创造更大的
安卓-电子签名signature
1.先上效果图: 2.首先需要绘制自定义的view,用于电子签名: import android.content.Context;import android.content.res.Resources;import android.content.res.TypedArray;import android.graphics.Bitmap;import android.gra
Vue2实现手写电子签名
1、安装vue-esign npm install vue-esign --save 2、在main.js中引入,并注册Vue import vueEsign from 'vue-esign'Vue.use(vueEsign) 3、在页面中引入(html结构) <vue-esign ref="esign" :width="800" :height="300" :isCrop="i
Vue2实现手写电子签名
1、安装vue-esign npm install vue-esign --save 2、在main.js中引入,并注册Vue import vueEsign from 'vue-esign'Vue.use(vueEsign) 3、在页面中引入(html结构) <vue-esign ref="esign" :width="800" :height="300" :isCrop="i
SpringBoot对PDF进行模板内容填充、电子签名合并
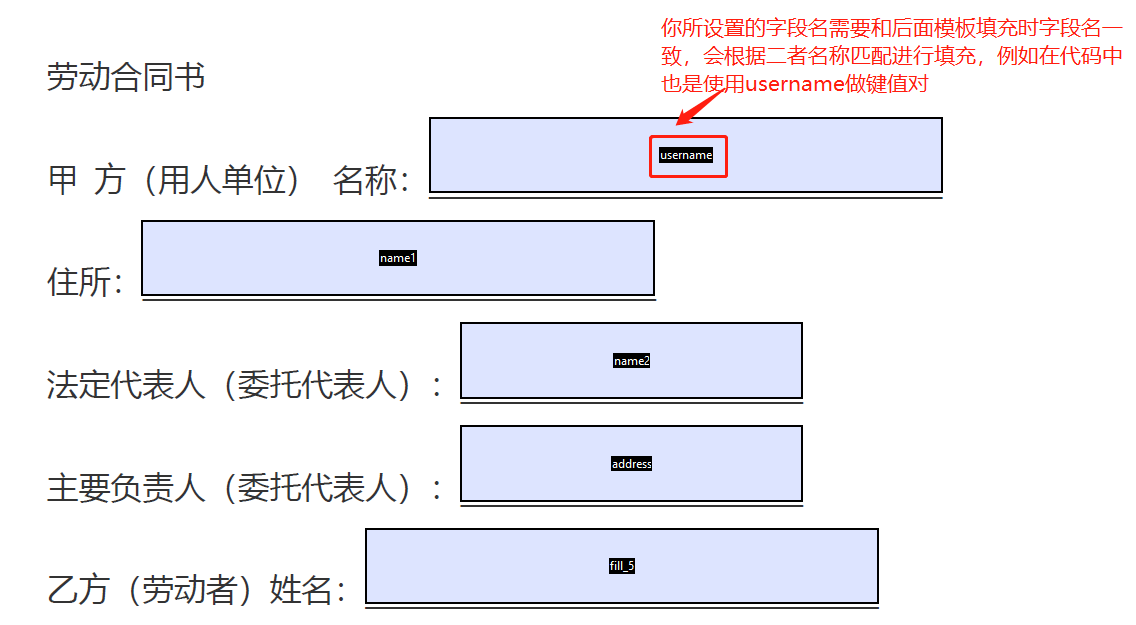
1. 依赖引入–这里只包含额外引入的包 原有项目包不含括在内 <!-- pdf编辑相关--><dependency><groupId>com.itextpdf</groupId><artifactId>itextpdf</artifactId><version>5.5.13.3</version></dependency><dependency><groupId>com.itextpdf<
百强房企实地集团携手头部电子签名商,“云交付”引领变革
当下,数字化转型已成为企业发展的大势所趋,在新经济、新基建、新需求驱动下,房地产行业的数字化转型尤为迫切:部署前瞻性的数字化转型战略、建设更完善的运营体系,成为房企扭转当下市场形势的必经之路。 法大大基于丰富的客户合作经验,以及对房地产行业需求趋势的洞察,深度剖析电子签名在房地产行业的应用及市场情况,以期为更多企业提供数字化转型及升级布局的参考。 本期,我们为大家全面分析中国房地产百强企业——
Opencv制作电子签名(涉及知识点:像素过滤,图片通用resize函数,像素大于某个阈值则赋值为其它的像素值)
import cv2def resize_by_ratio(image, width=None, height=None, inter=cv2.INTER_AREA):img_new_size = None(h, w) = image.shape[:2] # 获得高度和宽度if width is None and height is None: # 如果输入的宽度和高度都为空return imag
电子签名软件,在教育行业中如何应用?
电子签名软件简化签署流程,降低签署门槛,让更多人便捷地参与到签署中来。 微签作为国内电子签名软件的拓荒者之一,拥有19年的研发应用经验,提供专业的企业电子签名服务。微签的电子签名软件广泛应用于审批场景,实现高效、安全的商务交流。微签的电子签名服务支持多种文件格式和签署方式,满足不同行业的需求。 事实上,除了中小微企业外,也有很多校园正在使用微签,来解决“家长承诺书”、“安全协议书”等头疼的校园
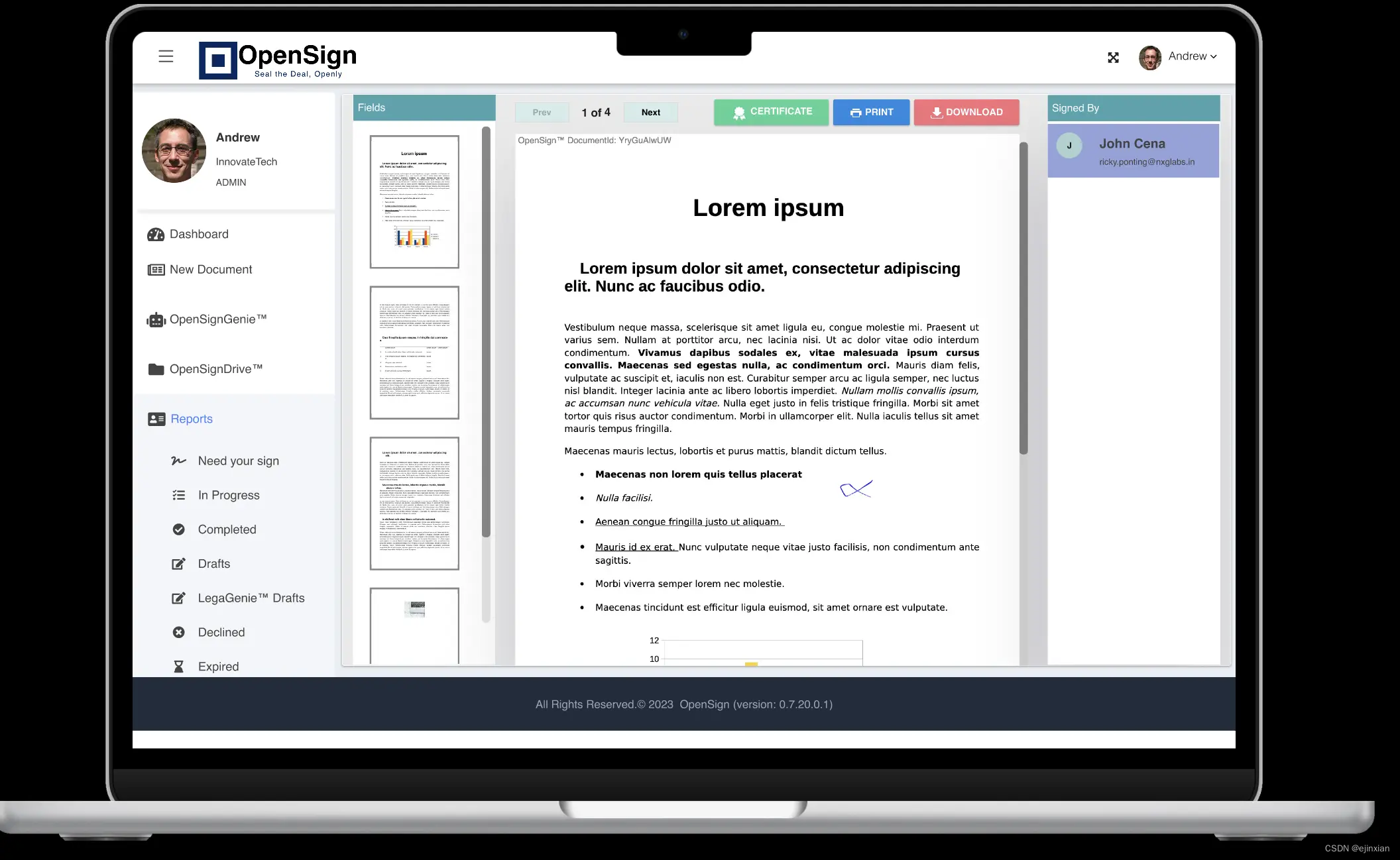
OpenSign 开源 PDF 电子签名解决方案
OpenSign 是一个开源文档电子签名解决方案,旨在为 DocuSign、PandaDoc、SignNow、Adobe Sign、Smartwaiver、SignRequest、HelloSign 和 Zoho Sign 等商业平台提供安全、可靠且免费的替代方案。 特性: 安全签名:利用最先进的加密算法来确保文档的安全性和完整性。用户友好的界面:设计时考虑到可用性,使技术和非技术用户都能轻松
基于数字证书的可靠电子签名生成及验证技术测评
声明 本文是学习信息安全技术 公钥基础设施 标准符合性测评. 而整理的学习笔记,分享出来希望更多人受益,如果存在侵权请及时联系我们 电子签名格式测评 基本数据格式 测评依据见GB/T 25064—2010中6.1的内容。 开发者应提供文档,针对电子签名的基本数据格式相关内容进行说明。 测评方法如下。 通过工具查看电子签名中的数据内容类型的语法结构和内容是否符合RFC2630,如果电子
Uniapp 电子签名 包含 返回 撤回 颜色 线条等功能
请观看 使用教程 第一步 引入图标 在项目中的App.vue内添加下面代码 <style>/*引入图标路径 */@import 'uni_modules/TC-qianming/libs/css/iconfont.css';</style> 第二步 引入组件即可 <template><view><TC-qianming></TC-qianming></view></te
vue3 电子签名实现
vue电子签名可以通过vue-esign插件来实现: 第一步安装: npm install vue-esign 引用方式: 全局: 局部: // .vue 文件 import vueEsign form 'vue-esign' 使用方式: <template><!-- 使用这个签名组件 --><vueEsignref="esign"class="mySign":width
白话解释 电子签名,电子证书,根证书,HTTPS,PKI 到底是什么
以下白话解释目的为了简单易懂,可能部分措辞并不严谨,不当之处,还望指正。 来源: 个人博客 上回我白话了一下:“对称加密”和“非对称加密”的来龙去脉,收到了不错的反馈,今天接着上一次白话留下的伏笔,说一说“对称加密”和“非对称加密”的实际应用:电子签名(digital signature),电子证书(digital certificate)的来历。 因为“对称加密”以及“非对称加密”是两种不同
为什么说公证电子签名是可靠的签名?从这3方面来分析:
公证电子签名服务,是通过电子公证技术将公证机构引入线上签名全程,参与、见证用户的身份、授权及签名的真实意思表示,为用户的签署提供一步到位的抗抵赖服务的可靠的电子签名服务。 作为慧世联提供的核心服务,公证电子签名的底层服务有:身份中心、签署中心、存证中心以及出证中心,各中心在保证签署的安全性及使用的便捷性方面具有重要意义。契约互联公证电子签名服务有多重应用场景,保证不同情境下企业数字化过程中电子签