火球专题
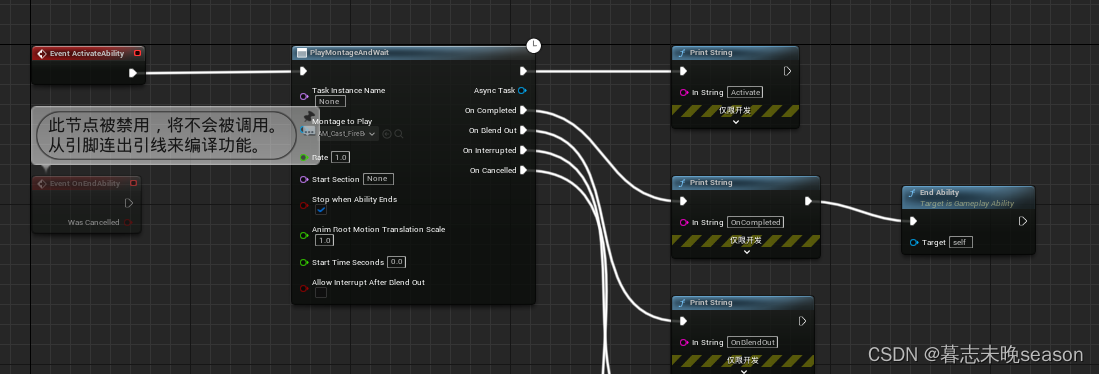
35. UE5 RPG制作火球术技能
接下来,我们将制作技能了,总算迈进了一大步。首先回顾一下之前是如何实现技能触发的,然后再进入正题。 如果想实现我之前的触发方式的,请看此栏目的31-33篇文章,讲解了实现逻辑,这里总结一下: 首先创建一个DataAsset用于存储InputAction和GameplayTag对应的数据在触发InputAction的时候,将GameplayTag作为参数去调用输入回调在技能身上绑定对应的Gamep
《火球——UML大战需求分析》(第1章 大话UML)——1.3 行为型的UML(Behavior Diagram)
说明: 《火球——UML大战需求分析》是我撰写的一本关于需求分析及UML方面的书,我将会在CSDN上为大家分享前面几章的内容,总字数在几万以上,图片有数十张。欢迎你按文章的序号顺序阅读,谢谢!本书已经在各大网上书城及书店销售,欢迎你的关注。 -----------------------------------------------------------------------------
《火球——UML大战需求分析》(第2章 耗尽脑汁的需求分析工作)——2.2 持续进化的客户需求
说明: 《火球——UML大战需求分析》是我撰写的一本关于需求分析及UML方面的书,我将会在CSDN上为大家分享前面几章的内容,总字数在几万以上,图片有数十张。欢迎你按文章的序号顺序阅读,谢谢!本书已经在各大网上书城及书店销售,欢迎你的关注。 --------------------------------------------------------------------------
《火球——UML大战需求分析》(第1章 大话UML)——1.2 结构型的UML(Structure Diagram)
说明: 《火球——UML大战需求分析》是我撰写的一本关于需求分析及UML方面的书,我将会在CSDN上为大家分享前面几章的内容,总字数在几万以上,图片有数十张。欢迎你按文章的序号顺序阅读,谢谢!本书已经在各大网上书城及书店销售,欢迎你的关注。 -----------------------------------------------------------------------------
HTML5火球挡板碰撞动画游戏,7 个让人惊叹的 HTML5 鼠标动画
今天我们一起来分享一些有趣的HTML5鼠标动画,当我们移动鼠标时,页面上将会出现一些神奇的动画特效。当然这些动画可能在实际应用中并不太会使用到,但是对大家研究HTML5和CSS3的帮助应该会非常大。本文分享的7个HTML5鼠标动画都提供源代码下载,都是一些不错的资源。 1、HTML5鲸鱼动画 今天我找到了基于HTML5的鲸鱼动画,鲸鱼会随着鼠标的移动而游动,画面非常立体,鲸鱼也超级逼真。真的,H
《火球——UML大战需求分析》(第1章 大话UML)——1.2 结构型的UML(Structure Diagram)...
说明: 《火球——UML大战需求分析》是我撰写的一本关于需求分析及UML方面的书,我将会在CSDN上为大家分享前面几章的内容,总字数在几万以上,图片有数十张。欢迎你按文章的序号顺序阅读,谢谢!本书已经在各大网上书城及书店销售,欢迎你的关注。 ------------------------------------------------------------------------------