滚屏专题
一招搞定:教你用苹果手机截取滚屏网页
打开Safari浏览器,进入需要截取的网页。 点击屏幕底部的分享按钮,即中间有一个向上箭头的矩形图标。 在弹出的分享菜单中,向左滑动找到“截屏”选项,点击后选择“整页”。 系统会自动将网页保存为PDF文件,并自动打开预览。 在预览中,点击右上角的分享按钮,选择“储存到文件”,然后选择保存位置。 最后,打开相册,就可以看到刚刚截取的网页长图了。 以上就是苹果用户截取网页长图的
在手机浏览器上jplayer全屏播放视频设置在播放完成或者中间停止播放后手机浏览器的网页不能上下滚屏的解决
在安卓浏览器上进行手机版wap网页视频播放调试的时候发现我用的jplayer视频播放插件,由于当时做的时候要求的是打开自动全屏播放,在电脑端和手机端网页都做了如下处理: $("#jquery_jplayer_1").jPlayer("play");$(".jp-full-screen").click(); //最大化到全屏 在电脑端做测试的时候无论是等待视频播放完成还是播放中间终止,
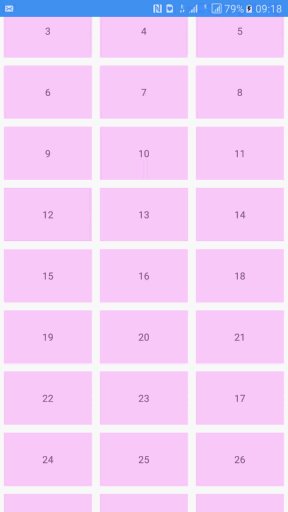
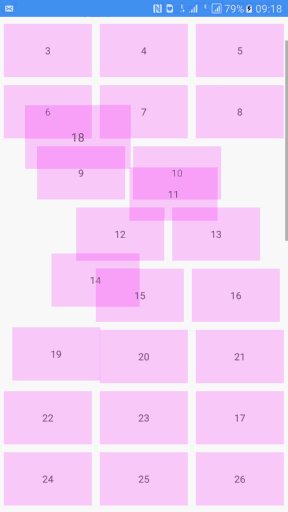
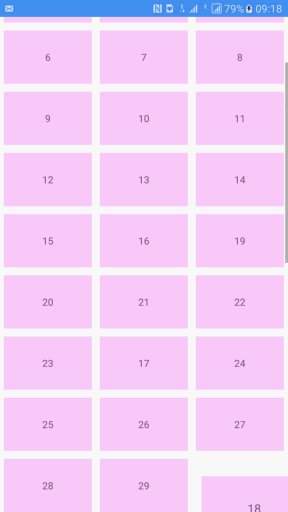
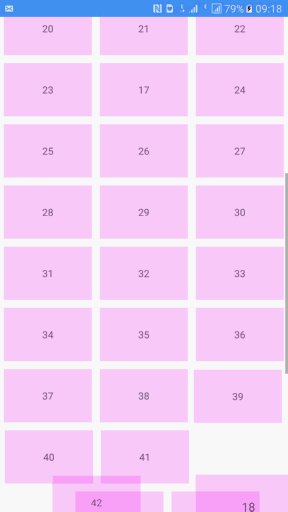
一个流畅的拖动排序DragSortGridView,自动滚屏
1.拖拽可以移动item,并且其他item会立即自动补位,快速拖拽也非常流畅 2.item太多时,拖拽到边缘时会自动滚屏. 3.可以自定义被拖拽的的View放大,添加阴影等效果 4.长按启动删除模式,需要自己实现item的删除按钮展示,自己管理删除模式的切换 5.可以放在ScrollView中拖动排序,需要ScrollView继承ListenScrollView,不影响外面控件的大部分事件.
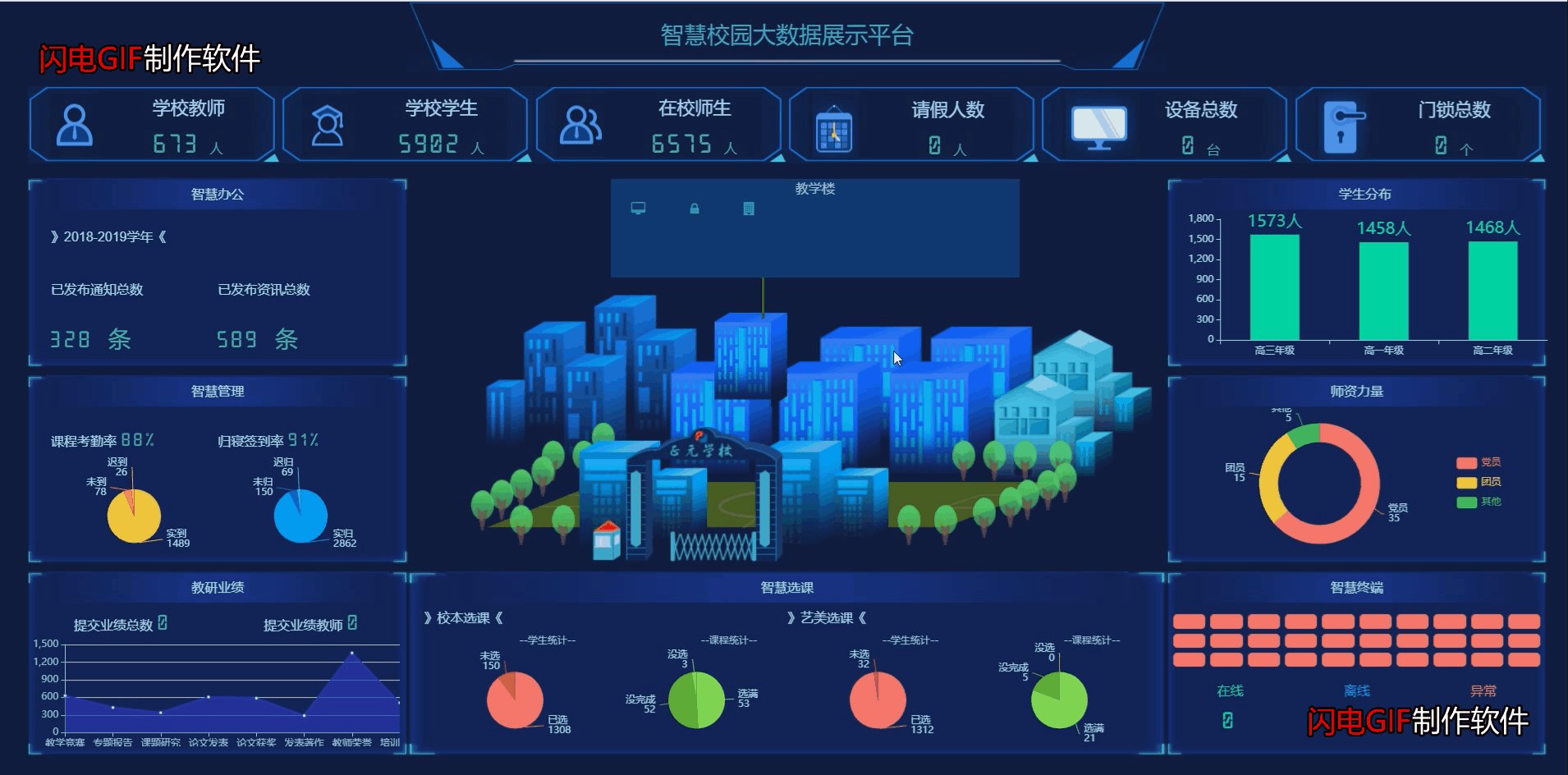
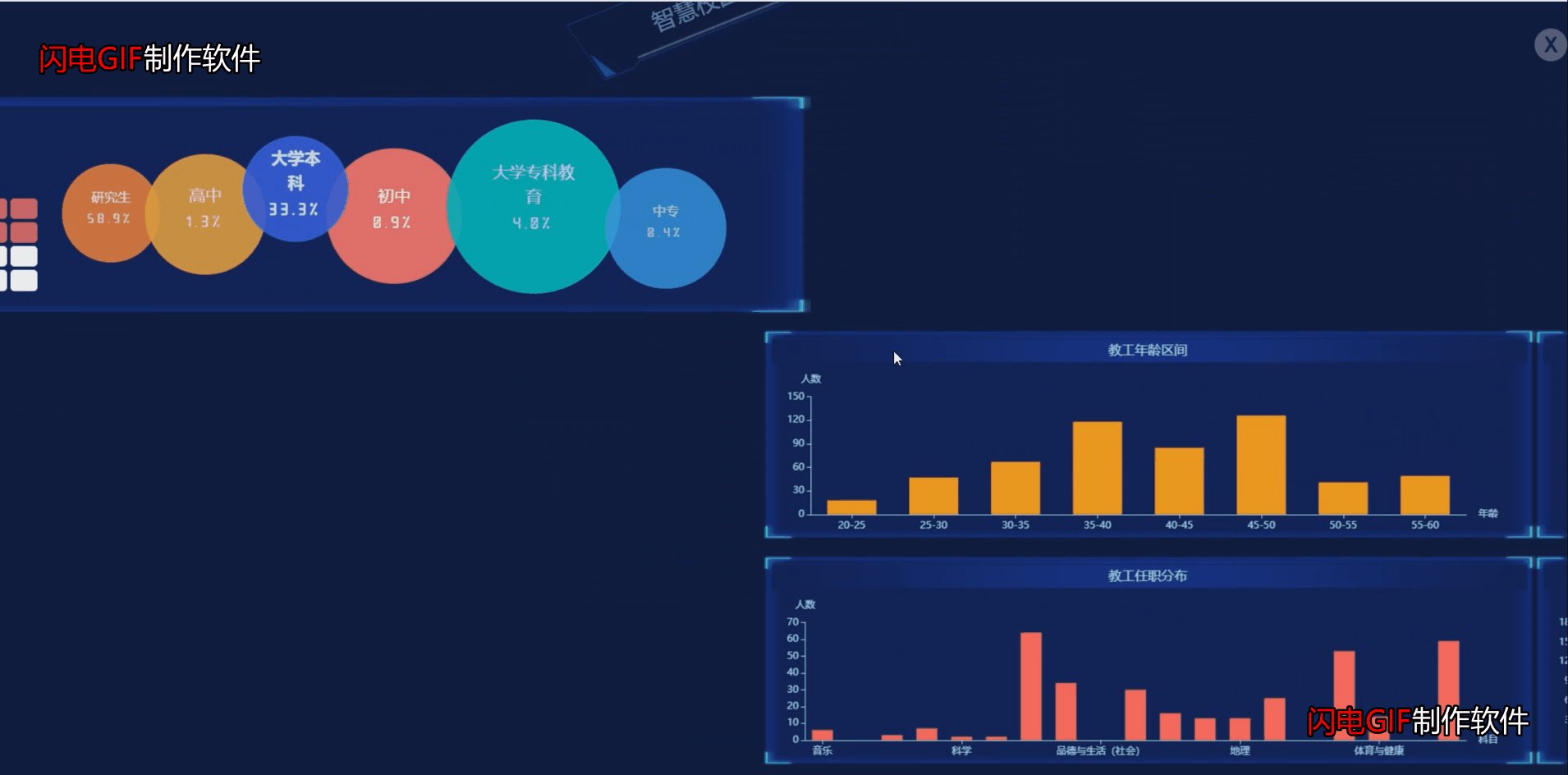
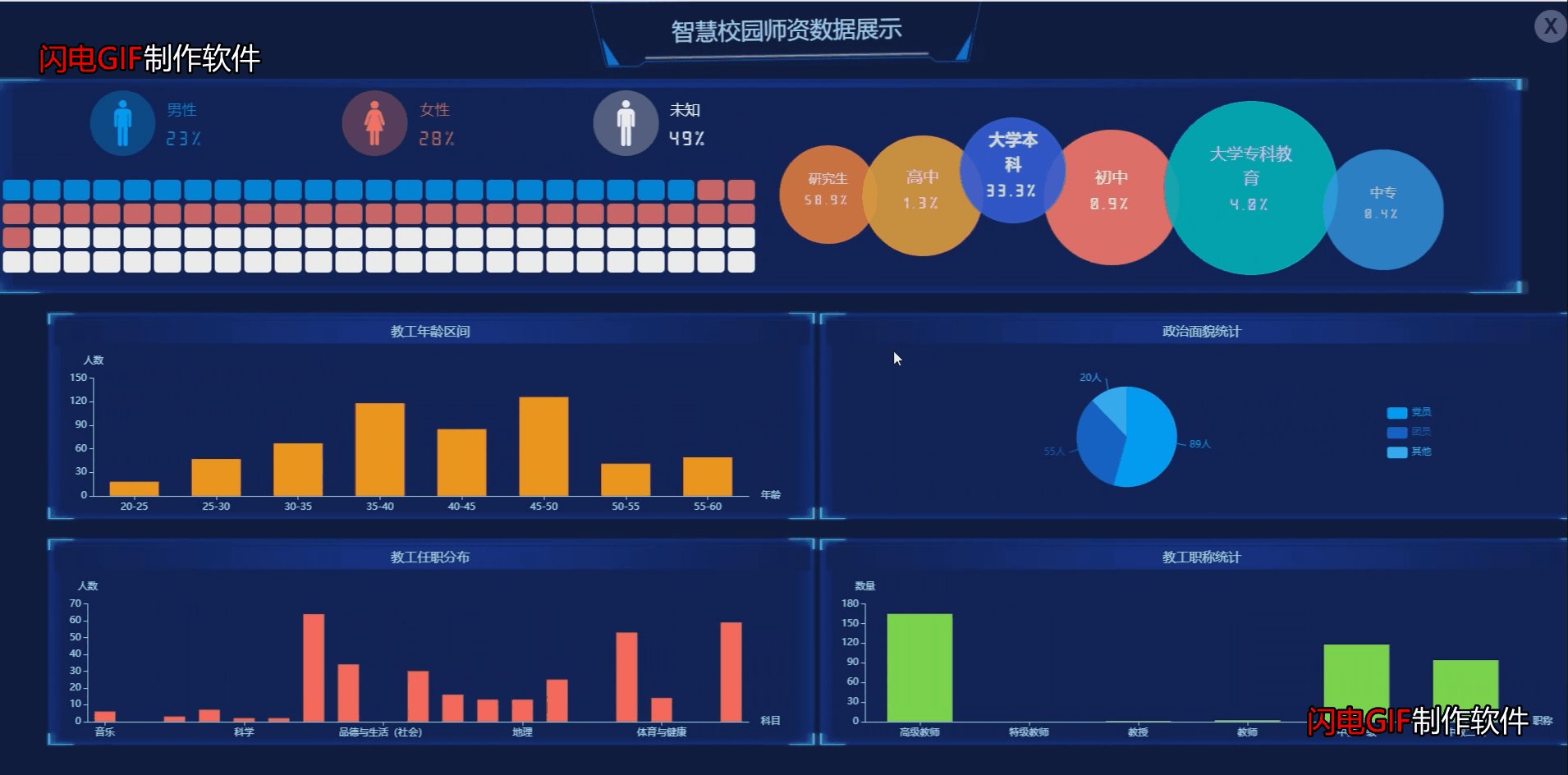
vue使用 Swiper Animate实现超级酷炫的滚屏动画
文章目录 功能1.下载 swiper2.初始化swiper3.使用swiper Anamate4.最终效果 功能 1.鼠标滚用切换页面,并附带超酷的动画特效 2.感受页面内容从四面八方向你奔赴而来的感觉 3.animate超多原生css3动画特效任你选择 4.大屏数据,一屏页面,带给你无与伦比的视图体验 1.下载 swiper npm install swiper --sa
童年神机小霸王(四) 滚屏渲染 1
首发公众号:Rand_cs,求关注支持 滚屏渲染(基础部分) 本文继续 PPU 的话题来讲述滚屏,从我们小时候玩游戏的经验知道 NES 是支持像素级滚屏的,这在当时那个年代是个创举,这也是为什么 FC/NES 那么火热的原因之一 那 PPU 是如何支持像素级的滚屏?这就要先来看看 PPU 的一些硬件部分。 内存映射寄存器 首先来看看映射到 CPU 地址空间的一些寄存器,也是 CPU 与
Cocos Creator3.8 项目实战(五)背景无限滚屏效果如何实现
在游戏中,我们经常会实现背景无限滚动的效果。那这些效果是怎么实现的呢? 原理很简单,就是使用多张背景图,每张图,每一帧都同时移动,当图移出屏幕外时,将其位置设置到下一张图的初始位置,最后一张图位置设置为第一张图的初始位置,如此循环即可。 下面以 实现背景 1920*1080 的背景图,垂直方向无限滚动为例,进行详细说明。 ⚠️ 文末附 BgMoveView.ts 完整源码, 可直
Cocos Creator3.8 项目实战(五)背景无限滚屏效果如何实现
在游戏中,我们经常会实现背景无限滚动的效果。那这些效果是怎么实现的呢? 原理很简单,就是使用多张背景图,每张图,每一帧都同时移动,当图移出屏幕外时,将其位置设置到下一张图的初始位置,最后一张图位置设置为第一张图的初始位置,如此循环即可。 下面以 实现背景 1920*1080 的背景图,垂直方向无限滚动为例,进行详细说明。 ⚠️ 文末附 BgMoveView.ts 完整源码, 可直