滑轮专题
工程设计问题-步进锥滑轮问题
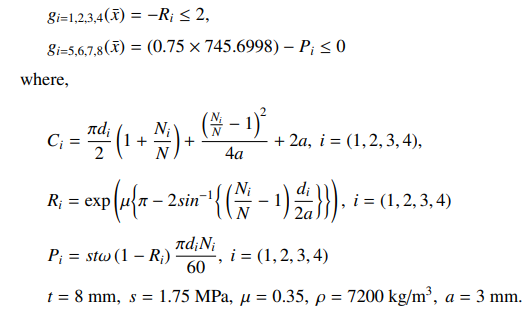
该问题的主要目标是用5个变量使4阶锥皮带轮的重量最小,其中4个变量是皮带轮每个台阶的直径,最后一个变量是滑轮的宽度。该问题包含11个非线性约束,以保证传动功率必须为0.75马力。 Abhishek Kumar, Guohua Wu, Mostafa Z. Ali, Rammohan Mallipeddi, Ponnuthurai Nagaratnam Suganthan, Swag
UIScrollView的无限左滑轮播一点也不难
UIScrollView的轮播在如今的app中用得十分广泛,最初实现的时候方式比较拙劣,滚动到最后一个视图时再返回到第一个看起来非常的不连贯。 今天查询UIScrollView轮播资料,总结两种比较喜欢也易于理解的方法: 1、UIScrollView显示的子视图左右各放一个多出来的子视图,如本来有A/B/C三张图片,在A前面放一个ImageView显示C,在C后天放一个ImageView显示A
phonegap笔记-滑轮效果,竖形走马灯效果
在js代码引入以下代码即可 var levelMsg="";levelMsg+=""levelMsg+="";levelMsg+= "主茎";levelMsg+= "枝叶";levelMsg+="";levelMsg+="";function showResLevel() {var popup=$("#afui").popup({title: "资源级别",message: leve
WPF通过鼠标滑轮缩放显示图片
如果你使用WinForm比较难实现通过滚动鼠标滑轮来对图片进行缩放显示,那么,你应该考虑一下使用WPF,既然是下一代Windows客户端开发平台,明显是有一定优势的,不然,MS是吃饱了撑着。 首先,我们应该知道WPFUI元素都具备变换功能,不仅支持二维变换,同时也支持三维变换,但3D变换对CPU的处理能力有着一定要求,如果不使用3D,WPF对性能的要求其实并不高,说WP
css自定义 range radio select的样式滑轮,按钮,选择框
写在前面: 之前踩坑css的时候,遇到滑轮,按钮,选择框这类型的东西,为了页面效果,总是需要自定义他们的样式,而不使用他们的默认样式。当时写的时候,我也是蛮头疼的,弄了个demo,链接在下面。对此做个总结。本文是面向前端小白的,大手子可以跳过,写的不好之处多多见谅。 额,今天就先大概的将代码贴上来,考虑到篇幅的问题,就先写一下三个的实现方式,一般也都看得懂,代码注释的非常详细。因为细分下来内容
鼠标滑轮的作用你知道哪些欸?
鼠标滑轮是现代计算机鼠标上的一个重要组成部分,它的作用远不止于滚动网页或文档。实际上,鼠标滑轮还有许多隐藏的功能,可以帮助我们更高效地使用计算机。下面将介绍一些鼠标滑轮的常用功能,希望能够帮助你更好地利用鼠标滑轮。 1. 快速放大/缩小显示比例 按住Ctrl键并滚动鼠标滑轮,可以快速放大或缩小显示比例。这个功能在浏览图片和网页时非常有用。有时候我们会遇到一些网页字体较小,阅读起来比较吃力,