淡入淡出专题
测试SDWebImage淡入淡出效果在UITableView中的重用显示问题
测试SDWebImage淡入淡出效果在UITableView中的重用显示问题 这个是在上一篇教程的基础上所添加的测试环节! 效果图(从效果图中看是没有任何重用问题的): 源码: ImageCell.h 与 ImageCell.m //// ImageCell.h// SDWebImageFade//// Created by YouXianMing on 14-1
Android实现动画效果之淡入淡出
QQ群:372135639 View渐隐动画效果 /*** View渐隐动画效果*/public void setHideAnimation( View view, int duration){if (null == view || duration < 0){return;}if (null != mHideAnimation){mHideAnimation.cancel();}//
VB利用AIP制作窗口淡入淡出的效果
Option Explicit Private Declare Function AnimateWindow Lib “user32” (ByVal hwnd As Long, ByVal dwTime As Long, ByVal dwFlags As Long) As Boolean Private Const WS_CLIPSIBLINGS = &H4000000 '不重绘层叠子窗口 Con
div内部加载iframe淡入淡出效果
背景 最近在写一个小功能就是日志的查询功能,很快写完之后在翻动日志的时候总觉得的怪怪的,想了一会儿就是觉得它加载的太快了,看着就不nice,于是就想着在切换iframe内容的时候给一个平滑的过程,于是就开始了百度的过程。 刚开始想的是给一个翻书的效果,找了半天之后没有找到,基本都是PDF类型的,网上也有理论知识,但是身为代码粘贴师的骄傲,自己写是不可能的,我相信一定是我搜的姿势不对。于是乎我又想
HarmonyOS NEXT应用开发之SideBarContainer侧边栏淡入淡出动效实现案例
介绍 在2in1或平板上,群聊侧边栏是一种较为常用的功能,虽然HarmonyOS已经具备了基本的动效,但是部分情况下开发者可能有定制侧边栏动效的需求,本例主要介绍了如何基于显式动画实现侧边栏的淡入淡出动效。 效果图预览 使用说明: 点击右侧三角按钮进行侧边栏的显示与隐藏当前动效过渡时间较短,如果要更清晰地观察动画效果,可以将动效的持续时间SIDEBAR_ANIMATION_DURATI
使用jquery实现图片淡入淡出
html部分: <div id="content"><div id="logo1"><img class="top" id="top" src="jslunbo1/images/logo1.png" /><div id="juzhong"></div></div><div id="logo2"><img class="top2" id="top2" src="jslunbo1/ima
jQuery效果-隐藏、显示、切换、滑动、淡入淡出以及动画。
1.jQuery隐藏和显示。 hide():隐藏html元素。 show():显示html元素。 toggle():动态的切换hide()和show()方法。 也可以带参数: $(selector).hide(speed,callback); $(selector).show(speed,callback); $(selector).toggle(speed,callback); s
Unity 整体界面淡入淡出效果
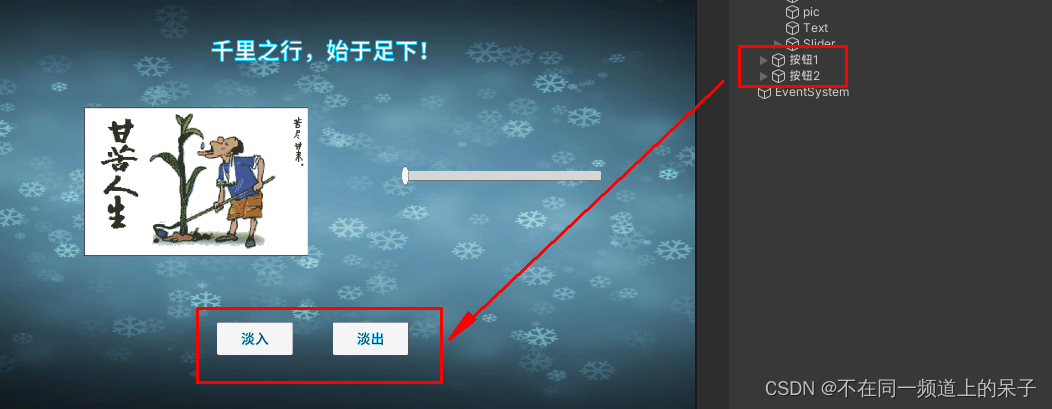
在Unity中,如果我们要实现控制多个组件同时淡出,同时淡入的效果,可以使用DOTween插件实现。 如图,一个页面中带有背景,一张图片,一个文本,一个滑动条。 要实现以上界面的整体淡入淡出,可以按照以下步骤实现。 1、首先保证场景中已导入DOTween插件,然后新建一个空物体,作为以上4个组件的父物体。如下图: 2、在该父物体上,添加Canvas Group组件,如下图:
微信小程序图片展示淡入淡出纯WXSS实现,无需使用消耗性能的动画引擎
进入下面小程序可以体验效果: 以下代码的淡入淡出是切换图片的时候动画效果显示的。需要用其他方式,可以基于这个wxss修改即可 原理就是,图片默认样式的opacity 是 0,通过变量改变样式的opacity即可,然后需要有transition: all 1s 这个属性加持 1、WXML <block wx:for="{{posterList}}" wx:key="index"
jQuery fadeIn() fadeOut()淡入淡出效果
jQuery 效果 - fadeIn() 方法 定义和用法 fadeIn() 方法使用淡入效果来显示被选元素,假如该元素是隐藏的。 语法 $(selector).fadeIn(speed,callback) 参数 描述 speed 可选。规定元素从隐藏到可见的速度。默认为 "normal"。 可能的值: 毫秒 (比如 1500)"slow""normal""
Unity3D特效-场景淡入淡出
最近公司开始搞unity3d..整个游戏..特效需求还是比较多的.关于UI部分的特效淡入淡出.看网上用的方法都是用个黑东东遮挡然后设置alpha这么搞....本大神感觉非常的low.而且很渣.故奋笔疾书借此文鄙视那些low方式. 关于这种处理用shader配合Material非常简单的.先来介绍下使用了哪些东东. 1.肯定是需要一个脚本的.本人用的C#.当然JS也是可以的.
图片轮播,淡入淡出(js,css)
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style>#d1>img {position: absolute;opacity: 0;transition: all .5s linear;}#d1>img.show { /* 这里必须用#d1>img,不然优先级不够 */z
特效天地——淡入淡出(真彩模式)
2000年07月28日 18:06:00 淡入淡出的英文是Fade in 、Fade out。前者指的是将一幅图象从黑色的背景里慢慢的透示出来,后者指的是是让一幅图象慢慢的消失在黑色的背景中去。几乎所有的游戏都用到了这种效果,在屏幕上的画面需要切换的时候,先让前一幅图象fade in ,再让下一幅图象fade out。大家最熟悉不过的就是“仙剑”了,在你每次遭遇到敌人或进入另外一个场景的
利用VC++实现WIN95/NT下位图淡入淡出的二种技巧
2001年02月28日 16:00:00 利用VC++实现WIN95/NT下位图淡入淡出的二种技巧 岳朝伟 张秋枫 对于图象的淡入淡出,相信只要玩过游戏的人一定不会感到陌生。它往往是作为一个游戏场景与另一个场景的切换过渡,给人一种轻巧、灵便的感觉,不象直接切换场景图象那样生硬,因此几乎所有的游戏都要包含这种功能。同时,若在自己的应用程序开头加入淡入淡出图象功能也能起到赏心悦目的作用。
unity 2d 入门 飞翔小鸟 场景淡入淡出功能(三)
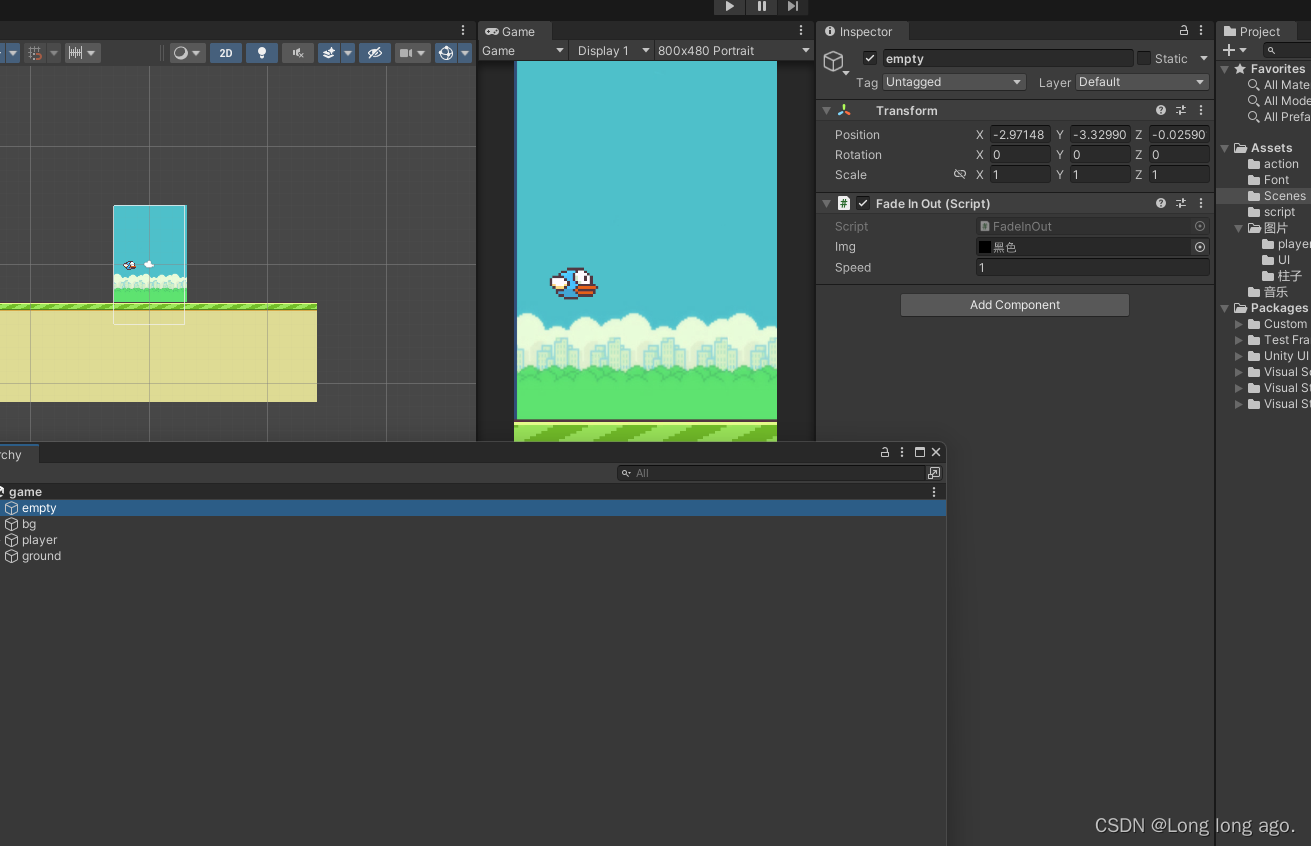
1、在图层新建个空的图层 场景2 2创建c#脚本 脚本创建好后,将脚本推拽进空白图层里面,将黑色图片拉进去脚本的参数里面,如上面最后一张图,两个切换的场景都要进行上述操作 using System.Collections;using System.Collections.Generic;using UnityEngine;using UnityEngine.SceneManag
jQuery 第四章(效果,显示隐藏,淡入淡出)
文章目录 前言隐藏和显示jQuery hide() 和 show()jQuery toggle() 淡入淡出jQuery Fading 方法jQuery fadeIn() 方法jQuery fadeOut() 方法jQuery fadeToggle() 方法jQuery fadeTo() 方法 后言 前言 hello world欢迎来到前端的新世界 😜当前文章系列专栏:jQ
小程序样式淡入淡出效果
小程序切换下一个文章或者页面,淡入淡出效果 // detail.jsgetArticleData: function(articleId) {// 开始淡出效果this.animate('.detail-page', [{ opacity: 1.0, ease: 'ease-out' },{ opacity: 0.0, ease: 'ease-out' }], 500, () => {// 在
libgdx实现淡入淡出过渡
libgdx实现淡入淡出过渡 libgdx实现淡入淡出过渡,环境jdk17+、libgdx 1.12.02023年11月1日11:02:50最新 依赖 <properties><maven.compiler.source>17</maven.compiler.source><maven.compiler.target>17</maven.compiler.target><project.bu
jQuery(5)——jQuery fade淡入淡出效果
jQuery fade淡入淡出效果 淡入淡出效果是基于透明度的变换而实现的。在测试demo的时候可以在控制台查看elements中的opacity的变换 在jQuery中可以通过四个方法来实现元素的淡入淡出,这四个方法分别是:fadeIn()、fadeOut()、fadeToggle() 以及 fadeTo() 语法 $(selector).fadeXXX(speed,callback);
Uniapp实现商城购买消息淡入淡出功能
效果如下: 具体代码 先封装一个组件,名字FadeInOut.vue <template><view><viewref="ani":animation="animationData"class="message":style="{ top: top + 'px', left: left + 'px' }"v-if="show"><view class="round bg-gradual-o
android渐变动画从左到右,Android实现从左往右TextView淡入淡出渐变效果
首先跟大家说声抱歉,由于最近鄙人感冒身体欠安,所以博客很久没更新了,我觉得是时候不玩捉迷臧了,废话不多说,还是老套路,上效果图! 其实实现原理很简单首先我们看一张图,画的少不喜随便喷哈哈! 其实说白了就是继承ViewGroup然后重新计算屏幕的宽高 然后在Activity中使用MyTextView.setText(String text,final Animation animation,i
利用Timer实现窗体淡入淡出的效果
'在窗口上添加一个Timer,默认设置 '代码如下: Option Explicit Private Declare Function GetWindowLong Lib “user32” Alias “GetWindowLongA” (ByVal hwnd As Long, ByVal nIndex As Long) As Long Private Declare Function SetWin
利用Timer实现窗体淡入淡出的效果
'在窗口上添加一个Timer,默认设置 '代码如下: Option Explicit Private Declare Function GetWindowLong Lib “user32” Alias “GetWindowLongA” (ByVal hwnd As Long, ByVal nIndex As Long) As Long Private Declare Function SetWin
FFmpeg 多图片合成视频带字幕和音乐+特效(淡入淡出,圆圈黑色淡出)
FFmpeg 多图片合成视频带字幕和音乐+特效(淡入淡出,圆圈黑色淡出) 效果图1. 报错及解决2. xfade、xfade_opeccl 特效切换3. ffmpeg命令行详解4. 源码4.1 auto.bash4.2 geneFade.py4.3 python moviepy合并视频及音频按照(视频长度截取对应的音频在合并)4.4 命令行记录 参考 这篇博客将介绍 FFmpeg多