浮现专题
js中this及碰触浮现div实例
js中this的用法 this:指的是调用当前方法 (函数)的那个对象,切记,一定要是当前的那一个! this使用时的几种情况: 1) alert(this); this指向的是window alret(this);实际是缩写,全写为window.alert(this); 所以此时alert的当前其实就是windou 2) functio
海南大学2019计算机考研报考人数,2019年考研报考人数已达285万,这几大新趋势正逐渐浮现!...
2019年的考研已经落下了帷幕,据统计,2019年的研究生报考人数已经达到了285万,比去年的报考人数整整多了47万,这几年,报考人数逐年增长,基本上每年都能创新出历史新高,可以预见,2020年的研究生报名人数也一定会呈现出明显的增长趋势。 相关介绍了解到,考研人数的增加在一定程度上体现出了社会对于高等学历的关注与需求正在上升,严峻的就业形势是促使“考研热”升温的一个重要因素,而对于自身的高要
AR 中的阴影与浮现效果 (Unity实现)
增强现实作为一种交互方式是用来承载内容的。用它来承载 2D 内容,就像是给我们原本的世界增添了一些信息;而用它来承载 3D 内容,就会给人一种将虚拟物体带入到现实中的感觉。这里我们将使用 高通+Unity 的方式来实现 3D 效果,并讨论如何添加阴影及如何使虚拟物体浮现出来。 整备工作 1. 下载最新版本的 Unity5 2. 下载最新的 Vuforia SDK 搭建场景 将上
HTML CSS 圣诞 实现浮现图片在另一个图片上的效果
实例:制作手机开机锁屏界面——圣诞 效果: html CSS 代码实现: <html><head><title>圣诞</title><style type="text/css">.father {width: 365px;height: 600px;background: #FFF;padding: 10px;}.css1{position:absolute;left:120px;to
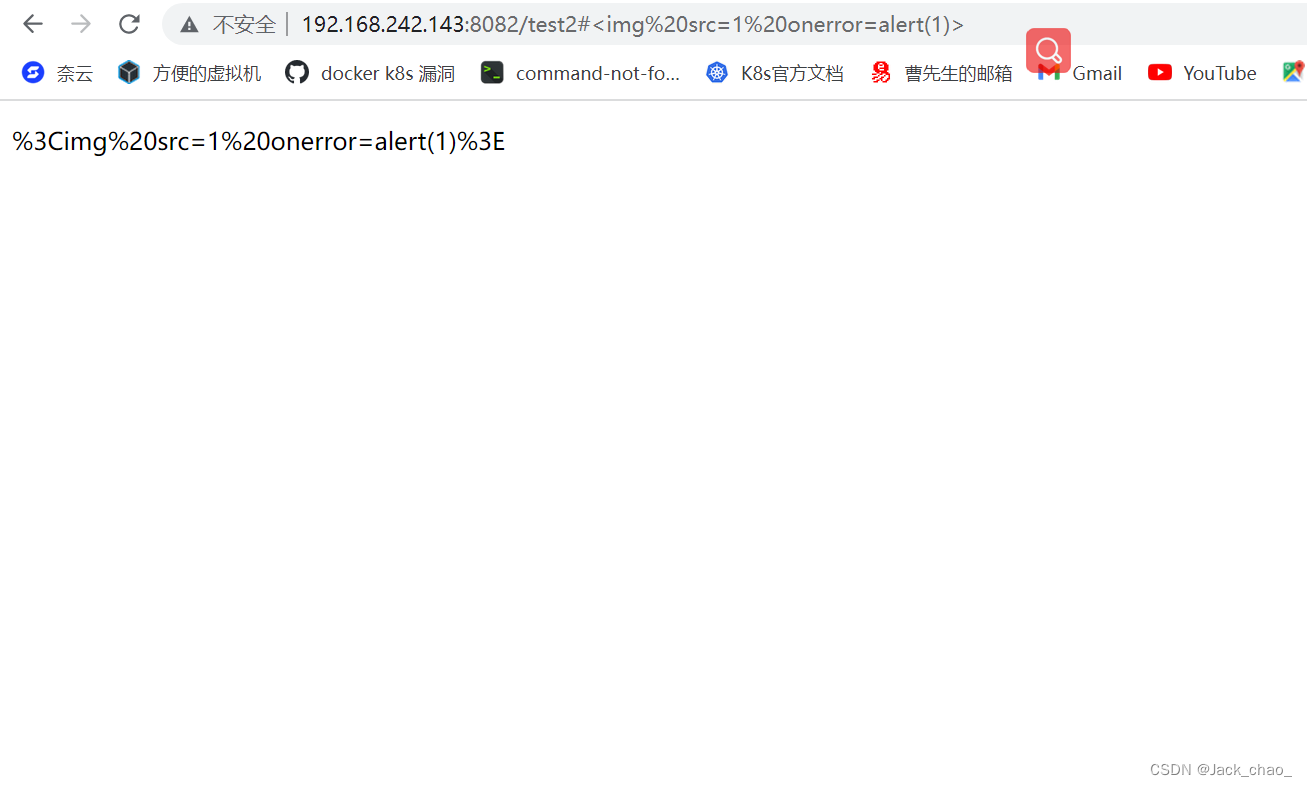
Nginx的漏洞浮现
本文参考https://vulhub.org/#/environments/nginx/nginx_parsing_vulnerability/ 环境搭建均是采用docker 拉取环境请移步到参考。 一、Nginx的配置错误案列 1. CRLF注入漏洞 配置错误文件error1.conf root@ubuntu-virtual-machine:/vulhub/vulhub-master/ngi
vue+elemen 实现el-tooltip在文本超出区域后浮现
Vue+element 实现tooltip在文本超出区域后才会浮现 前言具体需求解决方案方案一方案二 具体方法1.先在页面上定义一个tooltip标签2.在文字区域的父标签上添加鼠标移入移除方法3.引入需要的方法4.在methods添加鼠标移入移出方法 效果展示 前言 最近在做一个vue+element的项目,遇到的一些难搞的需求。 关于<el-tooltip>的使用想必也
实现隐藏元素的浮现,并带有一个小尖角(Web实践)
介绍 先来看看效果是什么样,我们打开B站来看看我们要实现什么样的效果。 如图中所展示的一样,当鼠标放上生活那个块元素的时候,会浮现一个选择框,并带有一个小的尖角。 效果 可以看看博主今天实现的效果: 代码 <!--* @Author: OriginalCoder* @Date: 2020-10-16 11:14:42* @version: * @LastEditTime: 2020
关于el-tooltip不定时浮现
背景:electron-vue项目 切换页面的时候,或者点击别处, tip会莫名其妙浮现/聚焦 解决:给el-tooltip加tabindex="null"
slideToggle()---单击隐藏/浮现--jQuery--click() 方法
click() 方法 模块隐藏/浮现 <html><head><script type="text/javascript" src="/jquery/jquery.js"></script><script type="text/javascript">$(document).ready(function(){$("button").click(function(){$("p").sli
css实现文字浮现,背景图片蒙版
1.效果图如下: 2.代码 方法一:<div style="width:100%; position:relative;z-index:1; height: 100px;"><img src="@/assets/images/touxiang.png" style="width:100%; opacity:0.6; filter: alpha(opacity=60);"/><div styl
Shopify页面滑动时 底部浮现返回顶部按钮
Shopify页面滑动时 底部浮现返回顶部按钮 两种方法可以实现这种 分为独立页面还是所有页面 第一种:概括所有页面 登录shopify打开在线商店 找到Online Store右侧所属模板下拉栏选择Edit code 然后找到Layout下的theme.liquid文件 (ps:比较建议放到文件最底下 例如下图) 源码: <script src="https://cd
css实现鼠标移入背景图片变灰并浮现文字的效果
首先上效果图 说明一下我的html结构 如上图是一个div包裹的img标签, div的块大小width, height 自己定义, 我说明一下核心样式代码 下面写法是scss, 请自行替换 .web-query-image {position: relative; // 相对定位, 方便浮现文案进行绝对定位border-radius: 8px;box-sizing: border
2020款Macbook问题浮现:软件兼容,电量问题频出
M1 Mac在上市之初就收到了很多抢眼的、惊艳的评价,但是随着使用时间的增加,更多的问题开始出现,比如软件兼容性。用M1处理器启动MacBook Pro的分析师帕特里克穆尔黑德(Patrick Moorhead)抱怨说,升级到大苏尔后,重启需要11分钟或更长时间。 比如已经安装了Rosetta,打开后软件还是提示安装。尝试卸载并重新安装后,边缘浏览器再次出现问题。另外Adobe