每栏专题
ant Design of vue 实现table每栏动态根据条件设置背景颜色(table栏每一栏颜色自定义)
效果图: 注意效果图中,table的表格每一栏颜色都要不一样 代码实现: 页面结构: <a-table :columns="columns" :loading="tableLoading" :data-source="tableData" rowKey='id' size="middle":rowClassName="rowClassName"><template slot="opera
ant Design of vue 实现table每栏动态根据条件设置背景颜色(table栏每一栏颜色自定义)
效果图: 注意效果图中,table的表格每一栏颜色都要不一样 代码实现: 页面结构: <a-table :columns="columns" :loading="tableLoading" :data-source="tableData" rowKey='id' size="middle":rowClassName="rowClassName"><template slot="opera
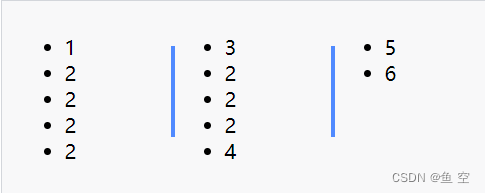
实现每栏中间穿插一个低于外部盒子高度的分割线
效果: <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Do