每一项专题
vue watch深度监听数组每一项的变化
在 Vue 中,watch 选项默认只能监听对象的属性变化,无法直接监听数组的变化 监听数组变化 一般情况下我们监听数组变化,可以监听长度的变化 watch(() => list.value.length, (now, old) => {// 会在数组长度变化时触发}) 上面的写法不能做到监听某一项的变化 深度监听 给定第三个参数 watch(() => list.value,
UICollectionView -- 实现瀑布流( 注:先使用UICollectionViewFlowLayout对每一项进行设置)
UICollectionView 集合视图 实现瀑布流。 1:遵从三个协议: UICollectionViewDataSource,UICollectionViewDelegate,UICollectionViewDelegateFlowLayout 2:设置每一项的布局(layout) //每一项的布局 UICollectionViewFlowLayo
HPU1444斐波那契数列(实际上 不用计算每一项)
1444: 斐波那契数列? [找规律] 时间限制: 1 Sec 内存限制: 128 MB 题目描述 签到题——斐波那契螺旋线,也称“黄金螺旋”,是根据斐波那契数列画出来的螺旋曲线,自然界中存在许多斐波那契螺旋线的图案. 已知斐波那契有如下递归定义:f[1] = 1, f[2] = 1, 且对 n >= 3时,有 f[n] = f[n - 1] + f[n - 2]. 前几项
对比两个数组,过滤掉重复的每一项
该问题出现在APICloud的代码上,使用的是两个for循环,在for循环内有个push,导致结果push了两次。因其他原因不能对其for循环进行修改,所以在push之后,赋值前对数组进行过滤重复。 尝试过 filter,map等都出现报错问题 原数组(举例) var list1 = [{id: 0,name: '张三',},{id: 1,name: '李四',},{id: 2,name:
js:如何把一个数组的每一项值加入到另外一个数组对象中
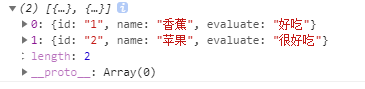
需求:把一个数组的每一项值加入到另外一个数组对象中 原数组: 转换为: let arr = [{id: "1",name: "香蕉"}, {id: "2",name: "苹果"}];console.log(arr)let otherArr = ["好吃", "很好吃"];arr.forEach((value, index) => {value['evaluate'] = other