武将专题
C++ 武将排序简写
结构体排序 三国武将 【题目描述】 编写一组武将的排名程序,按照武力、智力、体力、年龄进行多条件排序,其中武力为主关键字,智力为次关键字,体力为第三关键字,年龄为第四关键字。武力、智力、体力均按降序排序,年龄按升序排序。数据值可任意输入,可用Excel来验证排序结果。 具体要求: (1)从键盘输入若干个武将信息(不超过100个),每个武将的信息包括姓名、年龄、武力值、智力值和体力值。以#作为结束
三国杀移动版武将台词大全-蜀
三国杀移动版武将台词大全-魏-CSDN博客 三国杀移动版武将台词大全-蜀-CSDN博客 三国杀移动版武将台词大全-吴-CSDN博客 三国杀移动版武将台词大全-群-CSDN博客 三国杀移动版武将台词大全-神-CSDN博客 # 蜀(120/120):# 赵襄 邓芝 陈到 陈震 靡芳傅士仁 马云騄 马岱 马忠 马良 马谡 马超 魏延 鲍三娘 黄忠 黄月英 黄皓# 谋刘备
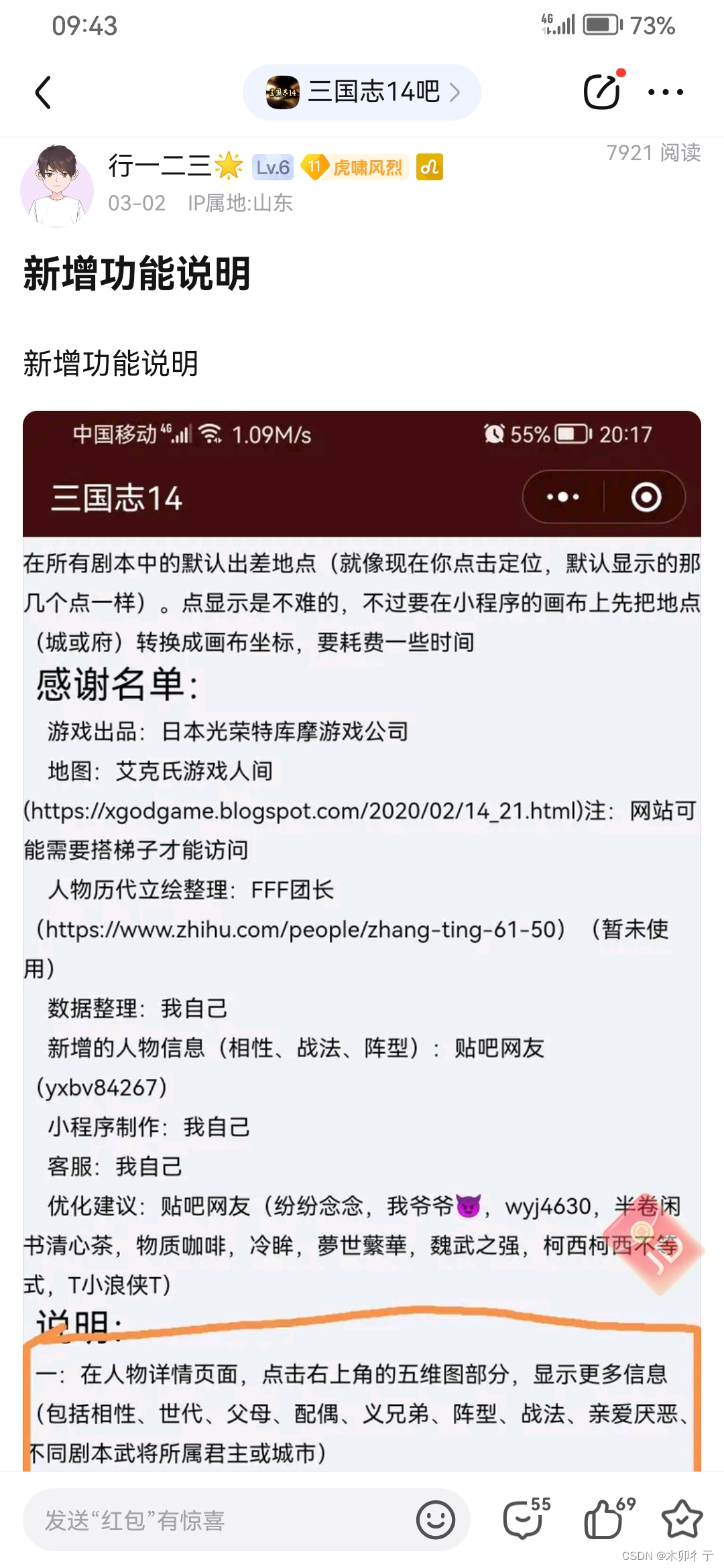
三国志14信息查询小程序(历史武将信息一览)制作更新过程01-时间线
小程序码: 1,想法初现 2022年9月忘了几号(应该离正式上线差不了几天,可能是19、20号),在玩《三国志14》时,一边切换游戏,一边切换人物登场时间地点表,很不方便。由此,出现了制作一个手机端使用的信息查询工具(小程序或者APP)。最终综合制作难易程度和使用便利度,决定制作一个微信小程序。 2,框架搭建 当天,搜索微信小程序入门文章10分钟入门 - 微信小程序开发开始进行框架搭建。
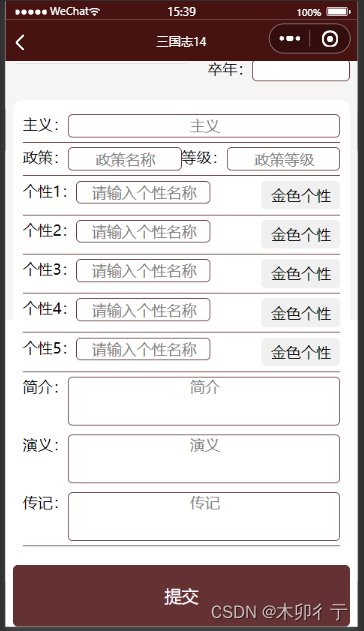
三国志14信息查询小程序(历史武将信息一览)制作更新过程03-主要页面的设计
1,小程序的默认显示 分为三部分,头部的标题、中间的内容区和底部的标签栏。点击标签可以切换不同页面,这是在app.json文件中配置的。代码如下: //所有用到的页面都需要在 pages 数组中列出,否则小程序可能会出现错误或无法正确加载。//首页的页面路径放在这个数组的第一个位置。例如,将 pages/index/index 设置为首页。{"pages": ["pages/index/
三国志14信息查询小程序(历史武将信息一览)制作更新过程06-复现小程序
0,所需文件 所需全部文件下载 文件总览: 代码: 数据库: 1,前期准备 假定你已经看过前面的文章,并完成了下列准备: (1)一台有公网IP的云服务器,服务器上安装MySQL数据库,启用IIS服务。出入端口号配置运行(服务器和平台都要配置),IIS服务器上安装SSL证书 (2)域名(已备案,且解析到上面云服务器的地址) (3)已注册微信公众平台账号(即注册账号类型为小程序) (4)小
三国志14信息查询小程序(历史武将信息一览)制作更新过程04-数据库设计
1,数据库:MySQL;查看工具:navicat 使用原因:当时电脑只安装了MySQL数据库 数据库安装下载: 2,表创建 (1)武将信息表创建的SQL语句 起初只有一些基础信息的字段,后面随着需要添加了不少字段 DROP TABLE IF EXISTS `sandata`;CREATE TABLE `sandata` (`Id` int(11) NOT NULL,`sex` var
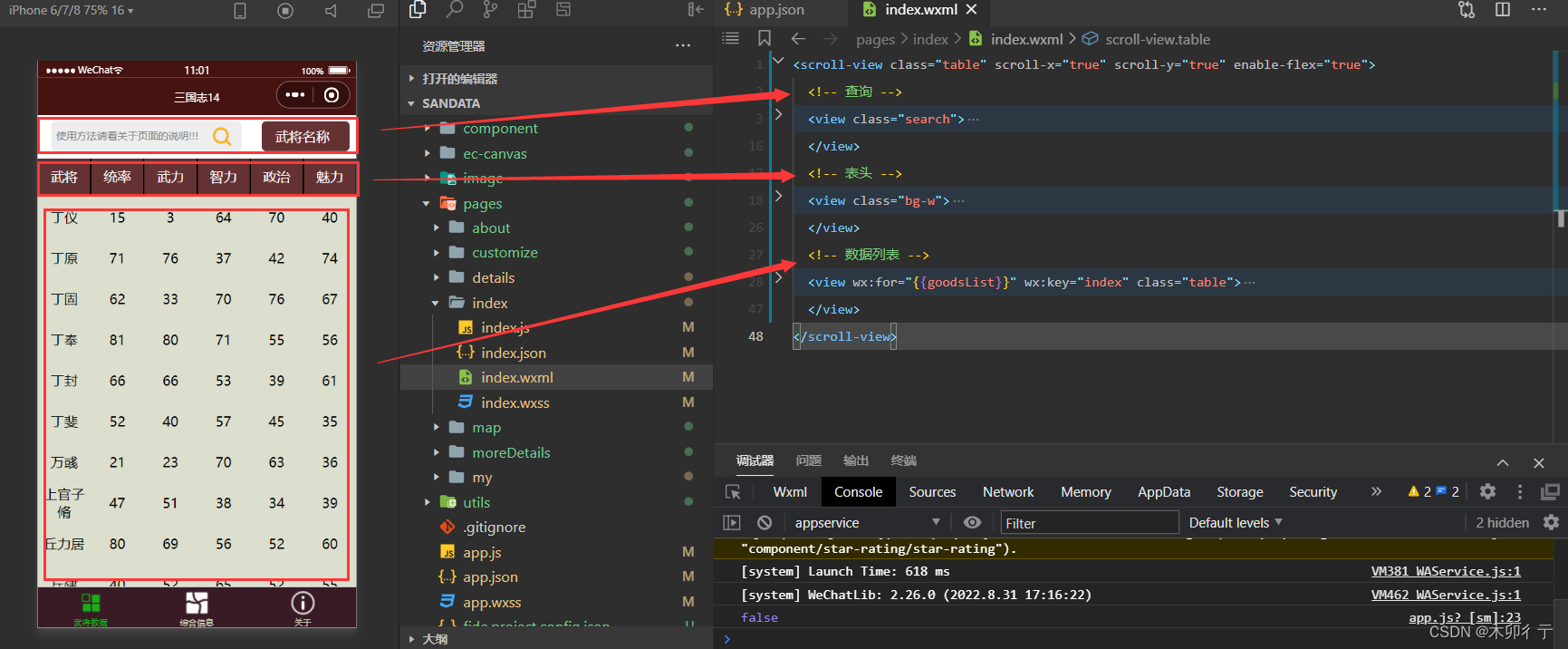
三国志14信息查询小程序(历史武将信息一览)制作更新过程03-主要页面的设计
1,小程序的默认显示 分为三部分,头部的标题、中间的内容区和底部的标签栏。点击标签可以切换不同页面,这是在app.json文件中配置的。代码如下: //所有用到的页面都需要在 pages 数组中列出,否则小程序可能会出现错误或无法正确加载。//首页的页面路径放在这个数组的第一个位置。例如,将 pages/index/index 设置为首页。{"pages": ["pages/index/