框中专题
bootstrap之模态框中表单无法提交
模态框中表单post提交时总会报403错误,get提交确可以,但是会出现乱码。查了许多资料,最终解决了,记录下来。 模态框post提交解决方案: 如果直接使用表单提交,就使用隐藏域保存token的值,和表单一起提交。 <span style="font-size:18px;"><input type="hidden" name="token" value="${to
在layer的弹出框中点击按钮刷新父页面并关闭弹出框
今天写layer弹出框里面是区域选择,需要根据选择的区域进行展示如图 点击唐人街餐馆父页面会刷新并且弹出框会消失 代码如下: <div> <c:forEach items="${sessionScope.arealist}" var="area" varStatus="status"> <span class="yu1" i
vue:使用:element 中弹框中获取table高度无效
场景:dialog 弹框中想要获取里面table的高度,但是直接用 tableRef.value?.$el.offsetHeight 获取无效。 原因:dialog中有个弹框打开的加载动画。需要用监听 opeined 【Dialog 打开动画结束时的回调】等动画加载后然后进行高度获取 一、demo方案 在Vue 3中,您可以使用watch监听dialog组件的opened属性,并在属性变化时
Layer弹出框中icon数字参数说明
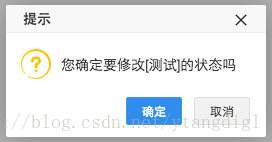
原文地址:https://blog.csdn.net/ytangdigl/article/details/72903267 前言 icon参数为0,如下代码: layer.msg('请选择要编辑的机构', {icon: 0}); 运行结果如图: icon参数为1,如下图 icon参数为2,如下图: icon参数为3,如下图: icon参数为4,如下图:
java下载文件名,浏览器弹出框中文件名丢失问题
修改前: response.setHeader("Content-Disposition", "attachment; filename=" +shortFileName); 修改后: response.setHeader("Content-Disposition", "attachment; filename=" + new String(shortFileName.getByt
删除运行框中的文件打开历史记录
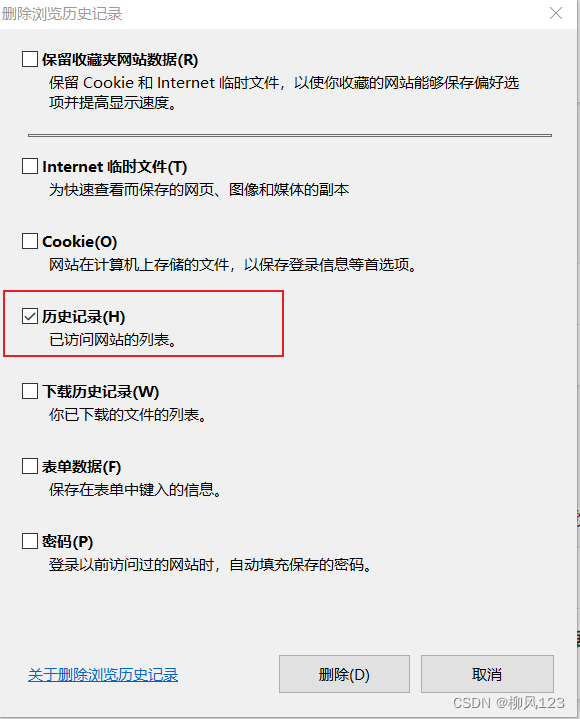
当我们使用everything、百度、迅雷等软件,在列表中右键选中打开文件夹时。 当使用 win+R 快捷键等方式打开运行时,输入盘符会出现之前打开过的文件夹, 一方面展示的特别多会比较混乱,另一方面 记得在之前的window版本中(win8/win7?)是直接通过清除注册表,来清空历史记录的。 目前本人使用的win10系统,上述操作(百度云、everything等第三方应用中打开文件夹)产
LaTeX中的框以及框中的子图
目录 文章目录 目录框(盒子)\fboxframed包framed环境leftbar环境 mdframed包fcolorbox命令tcolorbox包adjustbox包调整盒子的宽度和高度旋转盒子 框中的子图问题一:框中插入图片问题二:给框中图片加上图名、编号caption包 问题三:框中加入含有子图的图subcaption包 框(盒子) 在LaTeX中,有几个包或命令
bootstrap模态框中使用select2插件下拉框不显示的问题
珊妹儿今天又遇到个问题,就是使用bootstrap的模态框,上一个模态框还没关闭再次弹出一个模态框中使用了select2下拉选的功能,发现下拉框显示在两个模态框中间层了,也就是不显示在最上层,珊妹给它加了个z-index:999999999;还是不好使,千千万万没想到的是要配合display:block来使用,至于究竟是为何?珊妹儿也未可知! 就是在style里添加如下代码: .select2
使用selenium做网页模拟遇到的问题(在淘宝搜索框中输入字符)
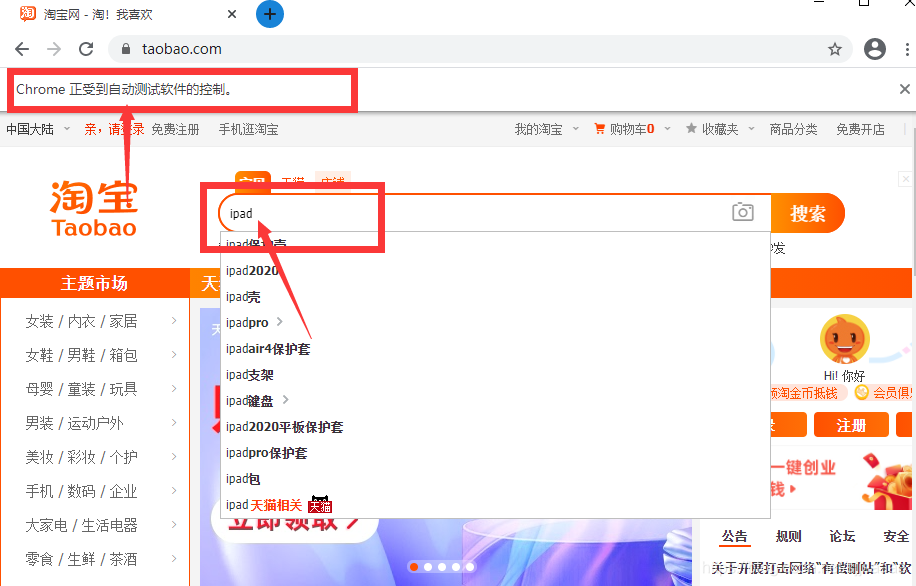
使用selenium做网页模拟的时候 由于chrome浏览器自动更新 导致驱动不匹配的问题 首先确定你下载谷歌浏览器!!!!!!!!!! 代码(在淘宝中搜索框中输入ipad) #coding:utf-8from selenium import webdriverimport timebro=webdriver.Chrome(r"D:\chromedriver.exe")bro.ge
datatable服务器分页 当 “bFilter“ : true 获取搜索框中的值
使用 data.search.value 即可获取到输入框中的值,记得去空格; var dtable=$('#tableid').DataTable({// ..... 此处省略一些属性的设置"serverSide":true, //是否开启服务器模式ajax : function(data, callback, settings){var input = data.search.value.
JS 弹出的DIV框中KeyUp被执行多次
问题: 在一个dialog中的文本输入框定义keyup事件,第一次正常,关闭该dialog后,再打开dialog,按键后keyup事件被执行两次,关闭再打开事件被执行3次,依次类推 解决办法: 在dialog绑定keyup事件之前,先清除下之前绑定的keyup事件 $("#selector").unbind('keyup'); $("#selector")
JS 弹出的DIV框中KeyUp被执行多次
问题: 在一个dialog中的文本输入框定义keyup事件,第一次正常,关闭该dialog后,再打开dialog,按键后keyup事件被执行两次,关闭再打开事件被执行3次,依次类推 解决办法: 在dialog绑定keyup事件之前,先清除下之前绑定的keyup事件 $("#selector").unbind('keyup'); $("#selector")
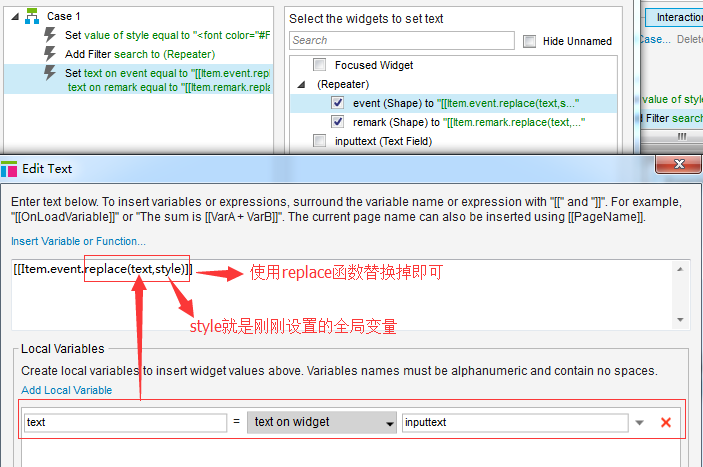
Axure7.0或更高版本中实现在搜索框中输入的文字在全局文字中显示特殊颜色
先上图看效果: 实现效果如上图如上图,搜索框搜索“东西”的时候在结果中将“东西”显示为红色 具体实现方法,其实也比较简单 一、设置一个全局变量 用途: 这个全局变量用来保存我们将要用来替换原文字的样式,如红色的“东西”字段 实现手段: 先在project申请全局变量 然后set 全局变量如下图: success! 二、使用字符串函数中的replace替换掉原来的字段即可
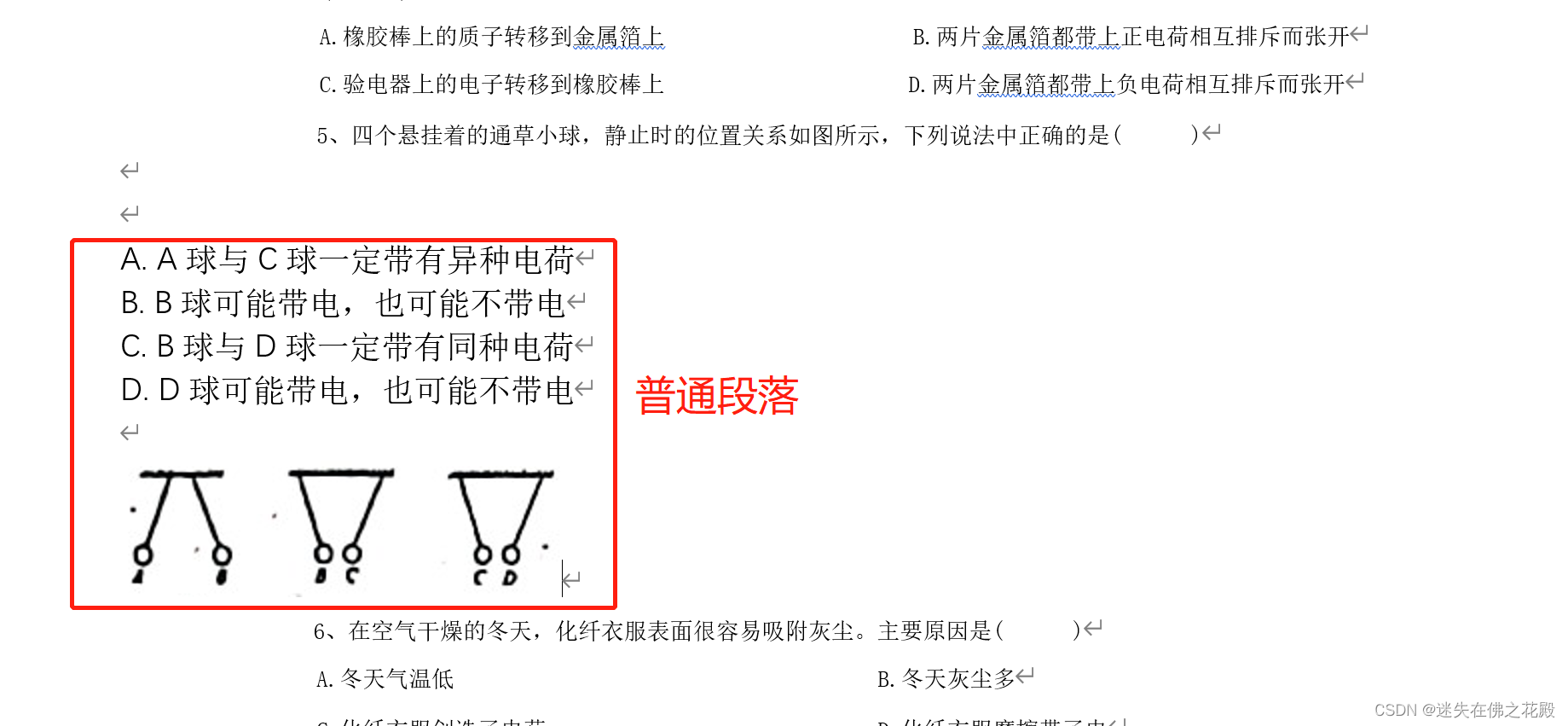
Word中使用VB宏将文本框和图文框中的文字图片转换为普通段落
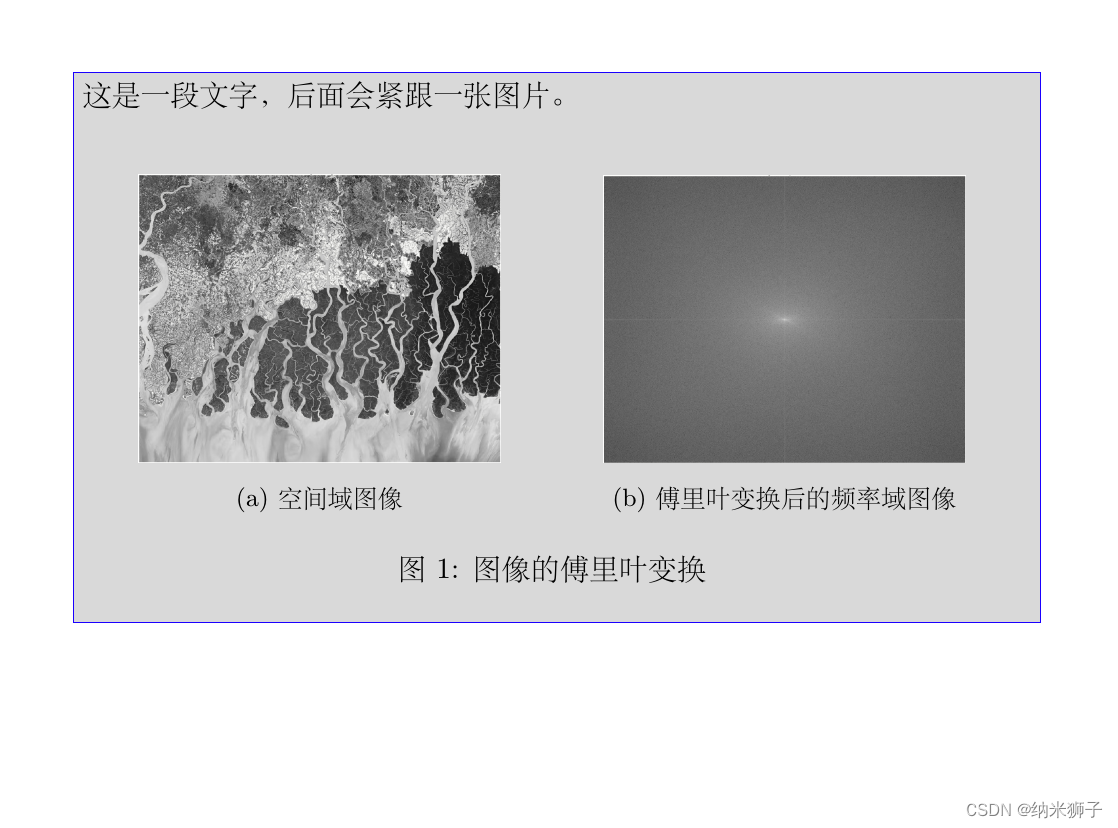
视频演示: 【Word小技巧】如何批量去除图文框、文本框,保留纯文本? 转换前:Word文档中有很多文本框,不方便编辑 转换后:在文本框中的文本和图片都变成了普通段落 这一操作可以通过Word自带的“宏”功能实现 以下是实现这一功能所需的VB宏代码分享: Sub 【通用】图文框和文本框转文本和图片()'图文框转文本If MsgBox("是否将图文框转文本", 4
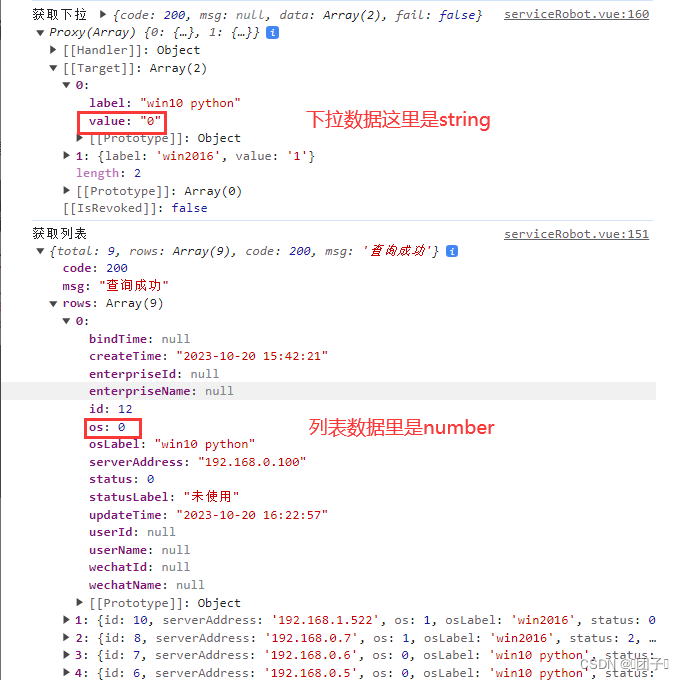
vue3中弹框中的el-select下拉组件显示value而不显示label
1.场景 使用element-ui中的el-select,给选择框赋值时显示的值是value不是label 2.原因分析 3.解决方法 在点击编辑按钮后将获取到的对象中的os属性值改为string类型 <el-select v-model="form.os" clearable placeholder="请选择" style="width: 100%;"><el-option v
vue el-element中el-select选中值,数据已经改变但选择框中不显示值,需要其他输入框输入值才显示这个选择框才会显示刚才选中的值
项目场景: <el-table-column label="税率" prop="TaxRate" width="180" align="center" show-overflow-tooltip><template slot-scope="{row, $index}"><el-form-item :prop="'InquiryItemList.' + $index + '.TaxRate'" l
使用font-awesome 在input框中增加一个图标
比如: 在登录框增加一个用户头像 ,提示用户输入用户名 <html> <link href="http://libs.baidu.com/fontawesome/4.4.0/css/font-awesome.min.css" rel="stylesheet"/> <style> .wrapper { position: relative; } i.fa { position: ab
idea设置框中无法粘贴解决办法
idea中设置的文本框按ctrl+v均没有反应 具体表现如: 在Live Templates中无法使用粘贴 问题解决: 查看idae.log 粘贴中抛以下异常 2020-10-23 19:25:19,267 [ 692081] ERROR - llij.ide.plugins.PluginManager - editor.virtualFile must not be null j