树级专题
js实现树级递归,通过js生成tree树形菜单(递归算法)
1、效果图 需求:首先这是一个数据集—js的类型,我们需要把生成一个tree形式的对象 : var data = [{ id: 1, name: "办公管理", pid: 0 },{ id: 2, name: "请假申请", pid: 1 },{ id: 3, name: "出差申请", pid: 1 },{ id: 4, name: "请假记录", pid: 2 },{ id:
【图文并茂】ant design pro 如何用 renderFormItem 结合 TreeSelect 实现一个多层树级搜索
上一篇 【图文并茂】ant design pro 如何优雅地实现查询列表功能 如上图所示 比如我们经常要查一些,商品分类下的所有的商品 类似这样的需求如何做。 我们以菜单为例,我们可以查找某个父类下的所有子菜单 当然最简单的做法,是提供一个 input text 框,让其输入菜单名称来查。 但是为了更好的用户体验,我们直接让客户去选,而不是输入菜单名 前端 前端的实现比较简
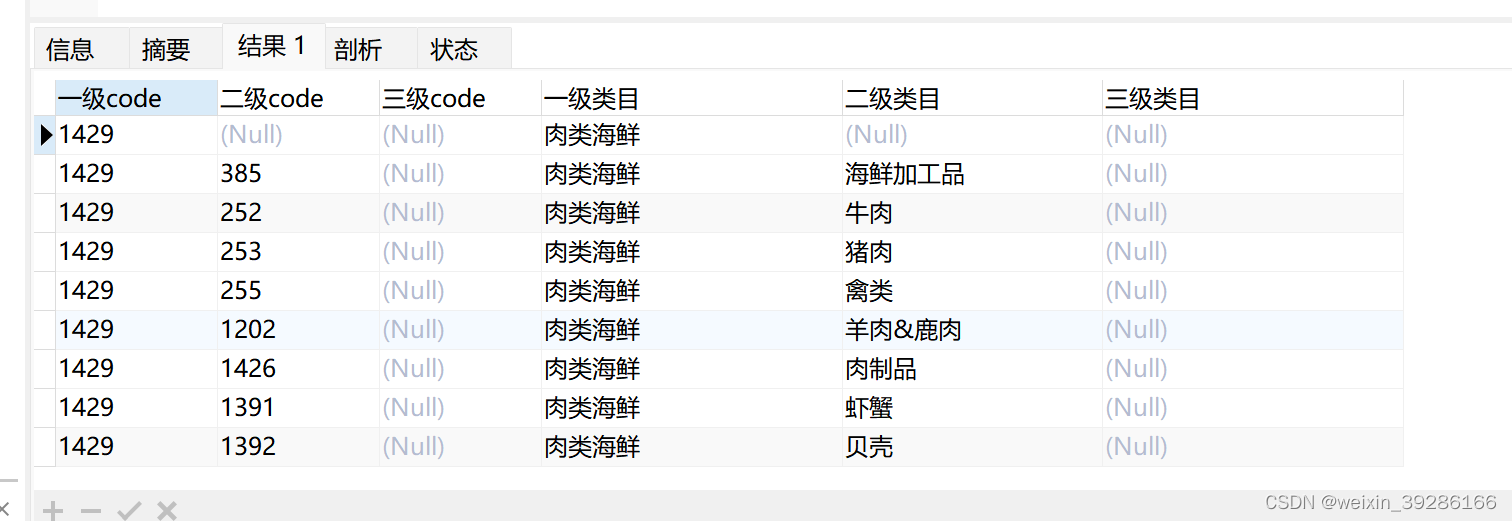
树级ParentId、childId查找上级(mysql)
效果图: UPDATE eper_goods_category a join eper_goods_category b on a.parent_code=b.category_code join eper_goods_category c on b.parent_code=c.category_code left join eper_goods_category d on