柱状体专题
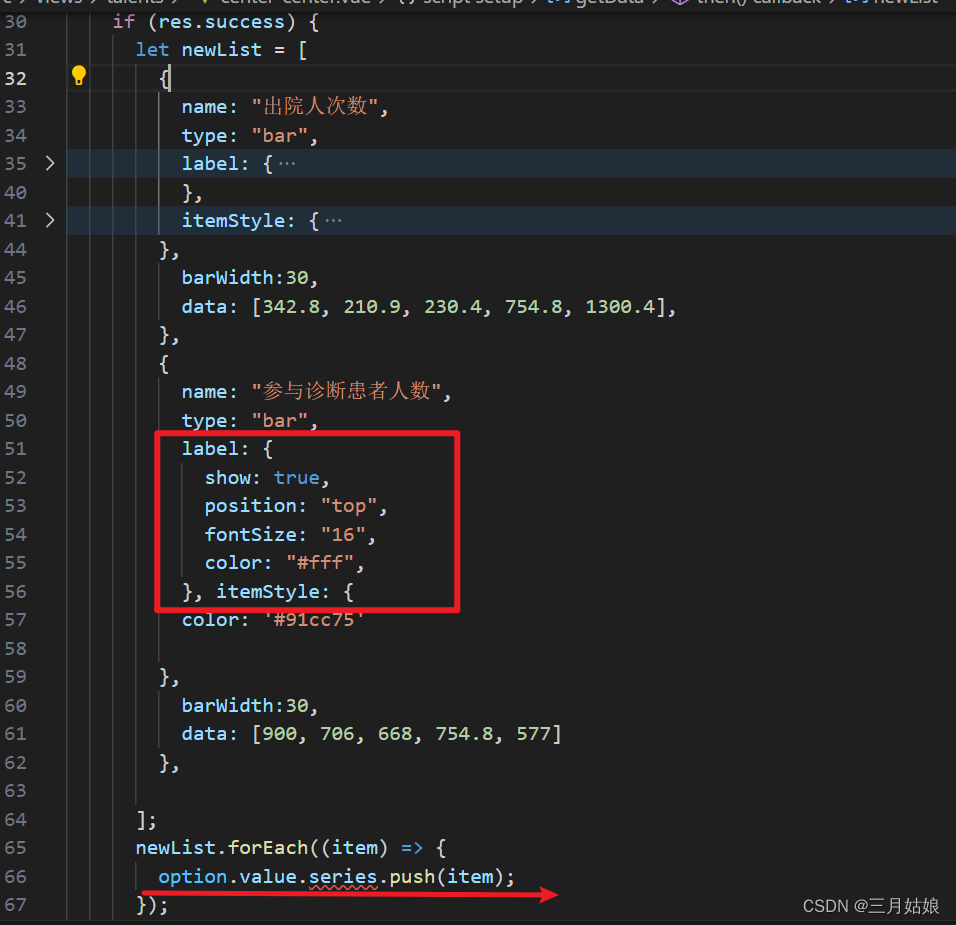
echart 在柱状体上方显示数据
需求:在柱状图上方加上数据 实现方式: 加上 label: { show: true, position: “top”, fontSize: “16”, color: “#fff”, }, 在 series 数组中加上以上代码
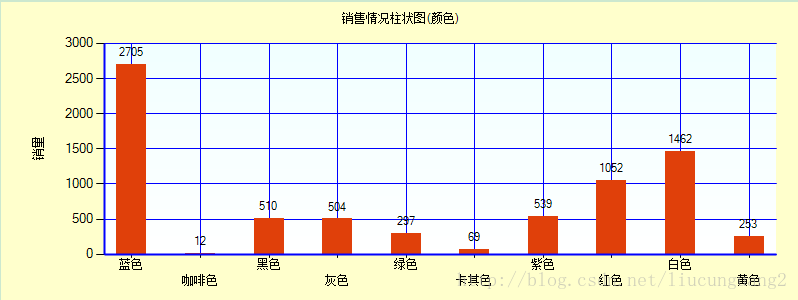
asp.net使用chart控件简单制作柱状体、饼图总结
asp.net使用chart控件简单制作柱状体、饼图总结 1、 柱状图 前台代码: <!--柱状图--> <div class="quickGuess_content Guess_hide"style="text-align: center;"> <asp:Chart ID="ChartCol" runat="server"Width="800px" B