柱图专题
echarts 点击(柱图、折线图)图表外的按钮,高亮图表中的某些柱子何点位
需求:实现当用户点击 ECharts 中的某个图表之外的按钮时,图表中的两个折线点的图形颜色高亮显示或者两个柱子高亮显示,实现这个功能其实很简单,ECharts 官网有 Api 可实现,方法如下: // 如果要高亮系列:dispatchAction({type: 'highlight'// 用 index 或 id 或 name 来指定系列。// 可以使用数组指定多个系列。seriesInde
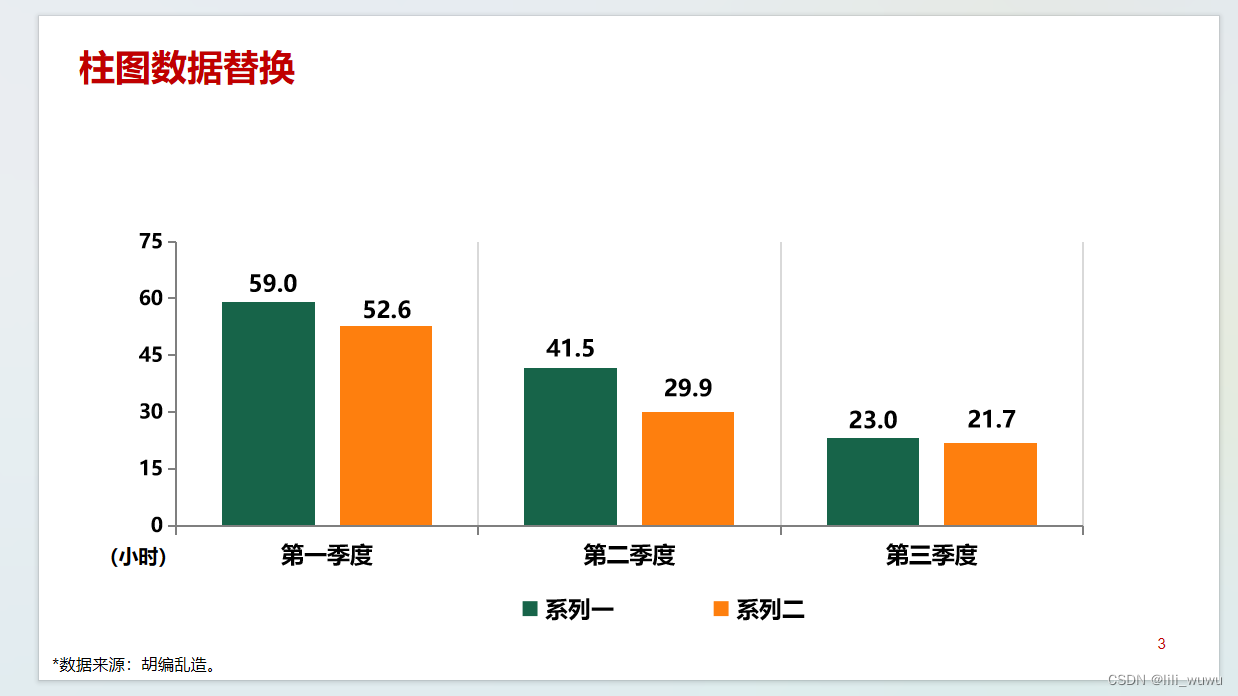
python办公自动化——(二)替换PPT文档中图形数据-柱图
效果: 数据替换前 : 替换数据后: 实现代码 import collections.abcfrom pptx import Presentationfrom pptx.util import Cm,Ptimport pyodbcimport pandas as pdfr
可视化图表:象形柱图,比柱图漂亮、有趣100倍。
一、什么是象形柱图 象形柱图(Pictorial Bar Chart)是一种可视化图表,它使用图形或图片代替传统的矩形柱子来表示数据。每个图形或图片的大小和形状都与对应的数据值相关联,从而形成一种视觉上的象征性表示。 象形柱图通常用于展示离散的数据,每个数据点都用一个图形或图片来表示。这些图形或图片可以是具有代表性的图标、符号、图片或其他形状。图形的大小和形状可以根据数据的大小和比
利用Office Chart 制作柱图(两个柱子)
环境:VS.NET 2003 、Office 2003语言:VBScript 、C#步骤: 1.单击“工具箱-添加/移除项”,弹出“自定义工具箱”; 2.点击“COM组件”,选择“Microsoft Office Chart 11.0”然后确定,此时工具栏上出现“Microsoft Office Chart 11.0”的图标; 3..aspx的后台代
☆☆☆实用且牛逼的3D自动旋转地图上显示柱图(湖南);echarts解决方案附所有代码;可以更换成任意省市;含代码解说
echarts 3D柱图显示3D地图位置 可以更换成任意省市;效果也可以自行替换 效果图: 平面的中国地图三级下钻和湖南地图二级钻可参考这篇文章:中国省市县联动地图,可更换成任意省,地图点击省市县下钻。可显示数据并根据数据大小标注不同颜色 需要引用的插件素材 HTML页面代码和配置项JavaScript代码(复制可用): <!DOCTYPE html><html><head><tit
kendo饼图和柱图
饼图代码: <td> @(Html.Kendo().Chart<PieModel>() .Name("chart") .Title(title => title .Text("企业申报情况") .Position(ChartTitlePosition.Bottom)) .Legend(legend => legend .Visible(false) ) .DataSource
highCharts折线图、饼图、柱图
原文:highCharts折线图、饼图、柱图 源代码下载地址:http://www.zuidaima.com/share/1550463665392640.htm highCharts折线图、饼图、柱图 每种类型的图有5种不同风格的样式 折线图 饼图 柱图 竖柱图
echarts 多柱状图 不同背景色设置 柱图间隔为空(柱子的宽度)
option = {color: ['#00da9c', '#005193', '#deb434', '#5fb878', '#ffb980', '#d87a80', '#23c6c8'],tooltip: {trigger: 'axis',axisPointer: {type: 'shadow',},},grid: {//控制整体布局left: '10%',right: '10%',bott
Flutter 双纵轴柱图和折线图结合
SfCartesianChart class - charts library - Dart APIhttps://pub.dev/documentation/syncfusion_flutter_charts/latest/charts/SfCartesianChart-class.html?utm_source=pubdev&utm_medium=listing&utm_campaign=fl
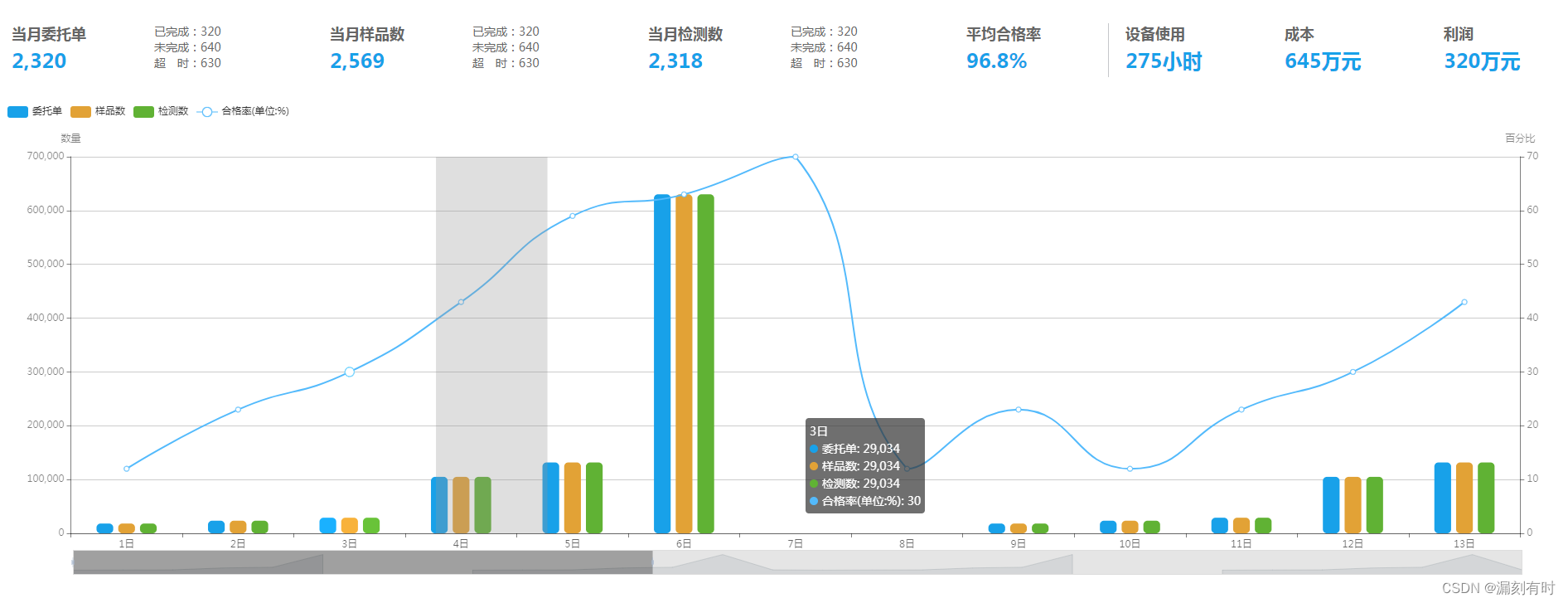
漏刻有时数据可视化大屏(16)数据指标KPI和柱图折线图混排
CSS样式表 /*面板*/.pannel {width: 100%;margin-top: 30px;clear: both;}.item_l {float: left;width: 20%; /*3格=60%*/margin: 0;}.item_r {float: left;width: 10%; /*4格=40%*/margin: 0;}.item_child {float: l
漏刻有时数据可视化大屏(16)数据指标KPI和柱图折线图混排
CSS样式表 /*面板*/.pannel {width: 100%;margin-top: 30px;clear: both;}.item_l {float: left;width: 20%; /*3格=60%*/margin: 0;}.item_r {float: left;width: 10%; /*4格=40%*/margin: 0;}.item_child {float: l
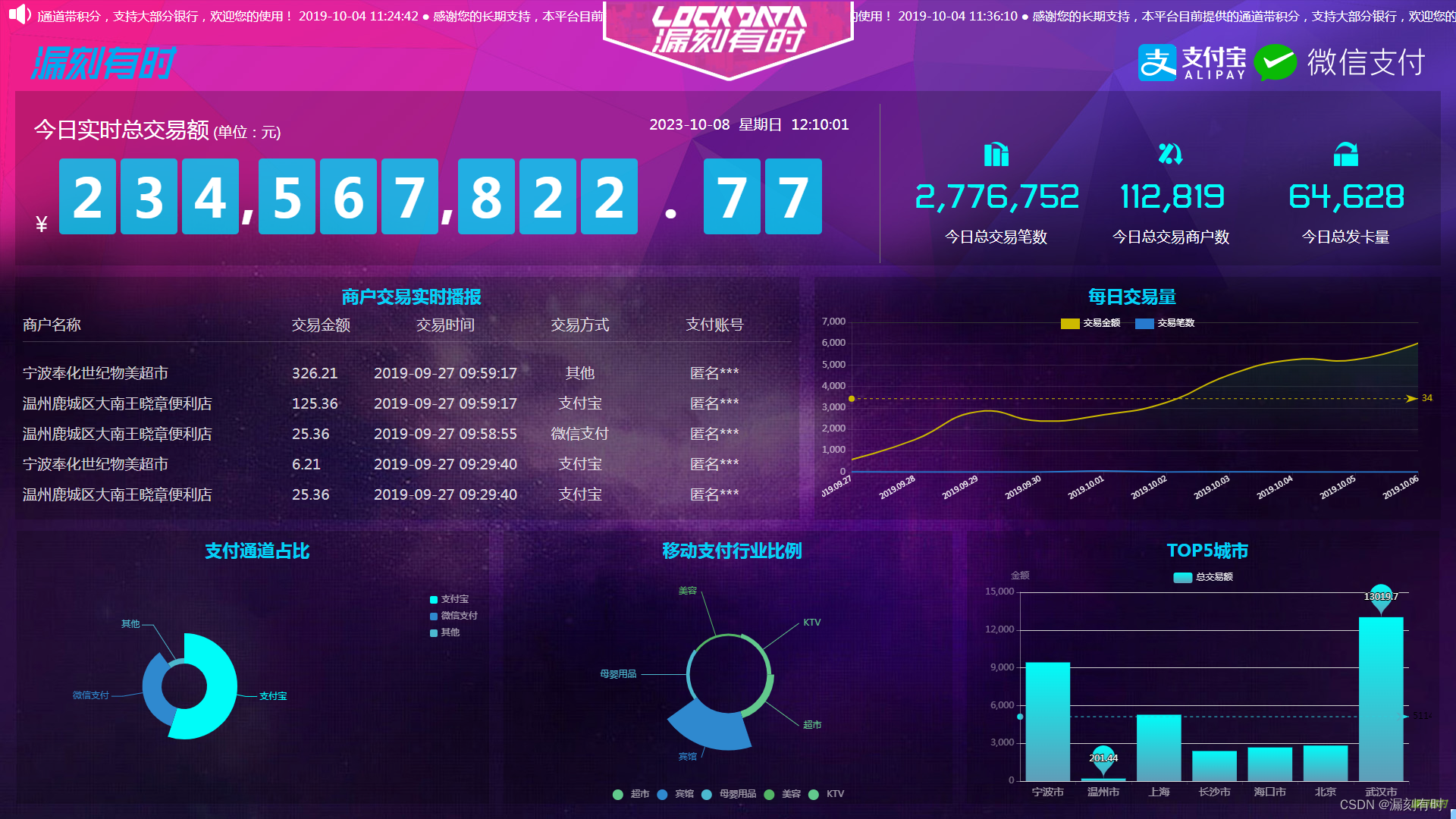
漏刻有时物联网刷脸支付可视化大屏(柱图、支付统计、数字滚动插件numberAnimate.js、jquery.liMarquee.js插件、横向滚动字幕代码)
numberAnimate.js插件的使用 numberAnimate.js 是一个用于在网页上创建动画数字效果的 JavaScript 插件。它可以帮助开发者轻松实现数字的渐变、过渡、闪烁等动画效果。 以下是 numberAnimate.js 的主要特点: 多样化的动画效果:numberAnimate.js 提供了多种数字动画效果,包括渐变、过渡、闪烁、随机等。开发者可以根据需求选择适