服务器发送专题
解决:Xshell通过SSH协议连接Ubuntu服务器报“服务器发送了一个意外的数据包,received:3,expected:20”
下图所示: 日志也基本看不出来问题在哪,只是说断开了连接大概是验证失败。有幸在某论坛评论区找到了原因,是因为我的xshell版本太低了而服务器的ssh版本太高,高版本的ssh默认屏蔽了一部分不太安全的算法导致建立连接的时候验证失败无法连接。 解决: root@hya-virtual-machine:/home/hya# vim /etc/ssh/sshd_configKexAl
HTML5 服务器发送事件(Server-Sent Events, SSE):实时数据传输的新篇章
在实时Web应用领域,HTML5 引入的 Server-Sent Events (SSE) 技术提供了一种轻量级的通信机制,使得服务器能够主动向客户端推送数据。与WebSocket相比,SSE更加简单易用,特别适合于单向通知、实时更新等场景。本文将深入探讨SSE的工作原理、优势、应用场景,并通过实际代码示例带你上手实践。 什么是Server-Sent Events? Server-Sent E
升级openssh后,使用xshell出现服务器发送了一个意外的数据包问题的解决方案
服务器发送了一个意外的数据包 vim /etc/ssh/sshd_config 在最后一行添加: 在这KexAlgorithms curve25519-sha256@libssh.org,ecdh-sha2-nistp256,ecdh-sha2-nistp384,ecdh-sha2-nistp521,diffie-hellman-group14-sha1重新加载文件 systemctl re
Spring运维之boo项目表现层测试加载测试的专用配置属性以及在JUnit中启动web服务器发送虚拟请求
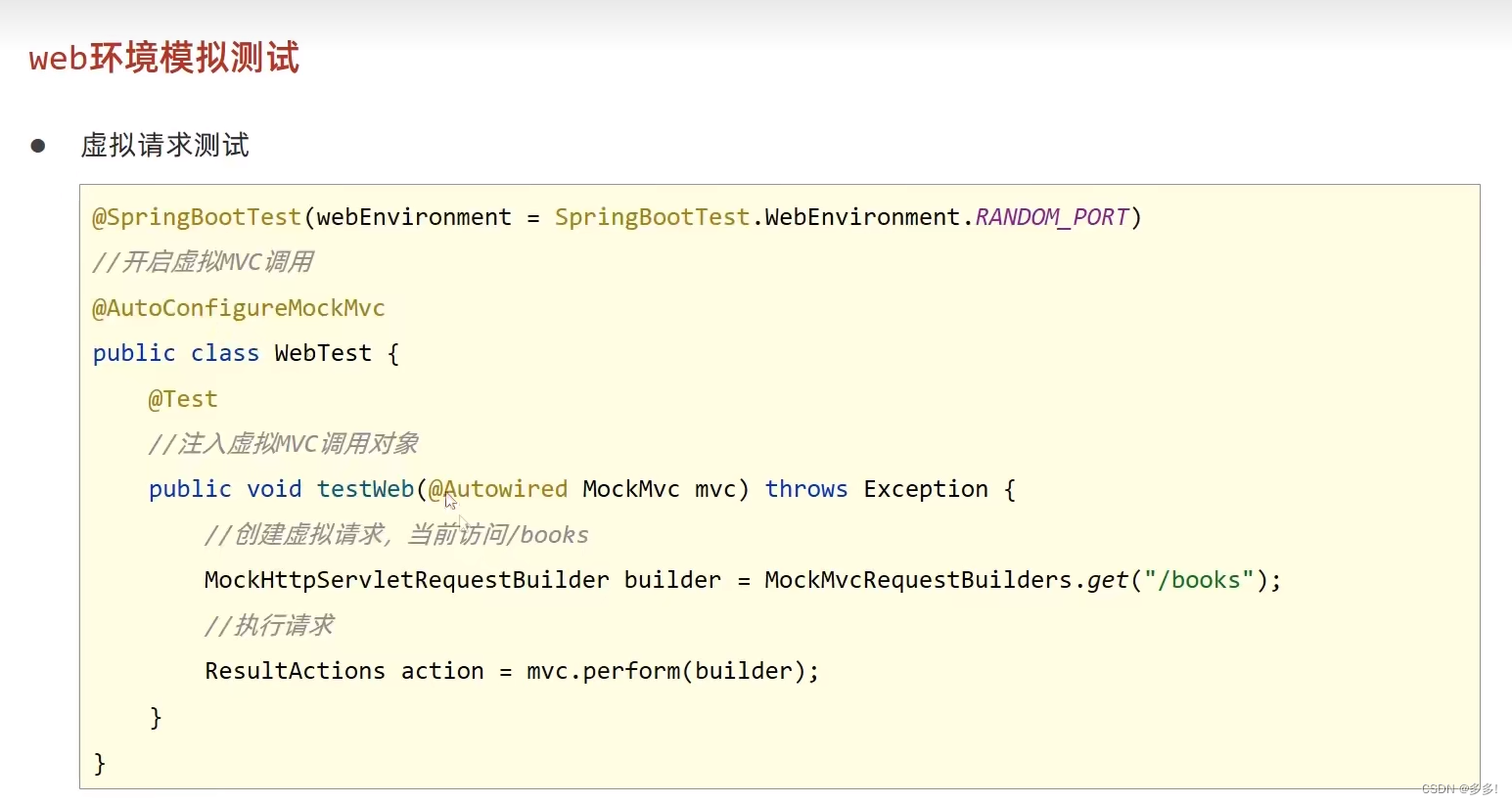
测试表现层的代码如何测试 加载测试的专用属性 首先写一个测试 假定我们进行测试的时候要加一些属性 要去修改一些属性 我们可以写一个只在本测试有效的测试 写在配置里 测试 打印输出 我们把配置文件里面的配置注释掉后 我们同样可以启动 package com.example.demo;import org.junit.jupiter.api.Test;imp
Android向服务器发送请求时的中文乱码问题
我们在andorid项目中通过get方式向服务器发送请求,其中url参数带有中文,将会产生乱码,乱码产生的原因有两种: 1、 在提交参数时,没有对中文参数进行URL编码 2、 Tomcat服务器默认采用的是IOS8859-1编码(不支持中文)得到参数值 解决: 1、 进入android项目,在其中要提交参数的时候,对参数的值进行编码: [java] v
HTTP协议客户端是如何向服务器发送请求
一、HTTP协议解读 HTTP协议:超文本传输协议(HyperText Transfer Protocol)是互联网上应用最为广泛的一种网络协议。 所有的HTML文件都必须遵守这个标准。设计HTTP最初的目的是为了提供一种发布和接收HTML页面的 方法。 HTTPS协议(Hypertext Transfer Protocol over Secure Socket Layer)简单讲是HTTP的安
tcp客户端向tcp服务器发送json文件,服务器转存为json文件
客户端: void socket::send_msg(QString file_name){qDebug() <<"socket::send_msg(QString file_name):" << QThread::currentThread();//读取json文件QFile file(file_name); // fileName文件的路径if (file.open(QIODevice::
HTML5 服务器发送事件(Server-Sent Events)
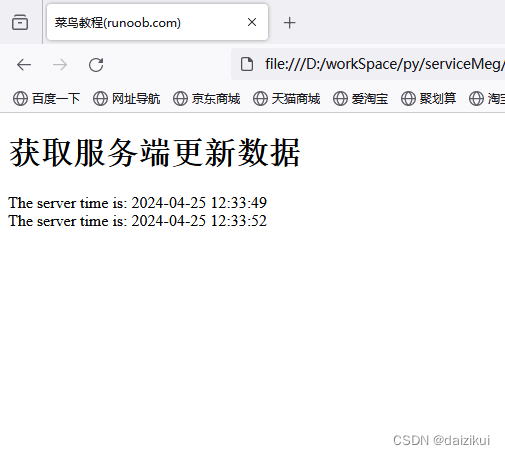
参考:HTML5 服务器发送事件(Server-Sent Events) | 菜鸟教程 一,服务端 main.py from flask import Flask, Responseimport datetimeimport timeapp = Flask(__name__)@app.route('/sse')def send_server_time():def generate_ser
HTML5 服务器发送事件(Server-Sent Events)介绍
w3cschool菜鸟教程 Server-Sent 事件 - 单向消息传递 Server-Sent 事件指的是网页自动获取来自服务器的更新。 以前也可能做到这一点,前提是网页不得不询问是否有可用的更新。通过服务器发送事件,更新能够自动到达。 例子:Facebook/Twitter 更新、估价更新、新的博文、赛事结果等。 浏览器支持 所有主流浏览器均支持服务器发送事
C#利用smtp服务器发送邮件简介
在命名空间using System.Net.Mail中提供方法根据指定的smtp服务器来发送邮件。下面说说如何实现: 1、首先要发送邮件,需要有一个邮箱帐号,比如网易邮箱、新郎邮箱、qq邮箱等,我以网易的163邮箱为例。然后我们需要知道163邮箱的smtp服务器地址:smtp.163.com。一般常用的Smtp服务器地址为: 网易126:smtp.126.com 网易163:sm
c语言使用socket编程模拟服务器发送HTML代码给浏览器显示再网页上
这是一个通过socket编程实现的一个模拟http服务器,在服务器接收到浏览器的连接后,发送一个HTML网页过去,然后在浏览器上显示出来; /*实现通过tcp/ip协议实现当服务器接收到浏览器请求后,发送一段HTML网页给浏览器*/#include <stdio.h>#include <sys/socket.h>#include <sys/types.h>#include <arpa/
post请求向服务器发送JSON格式数据设置Content-Type
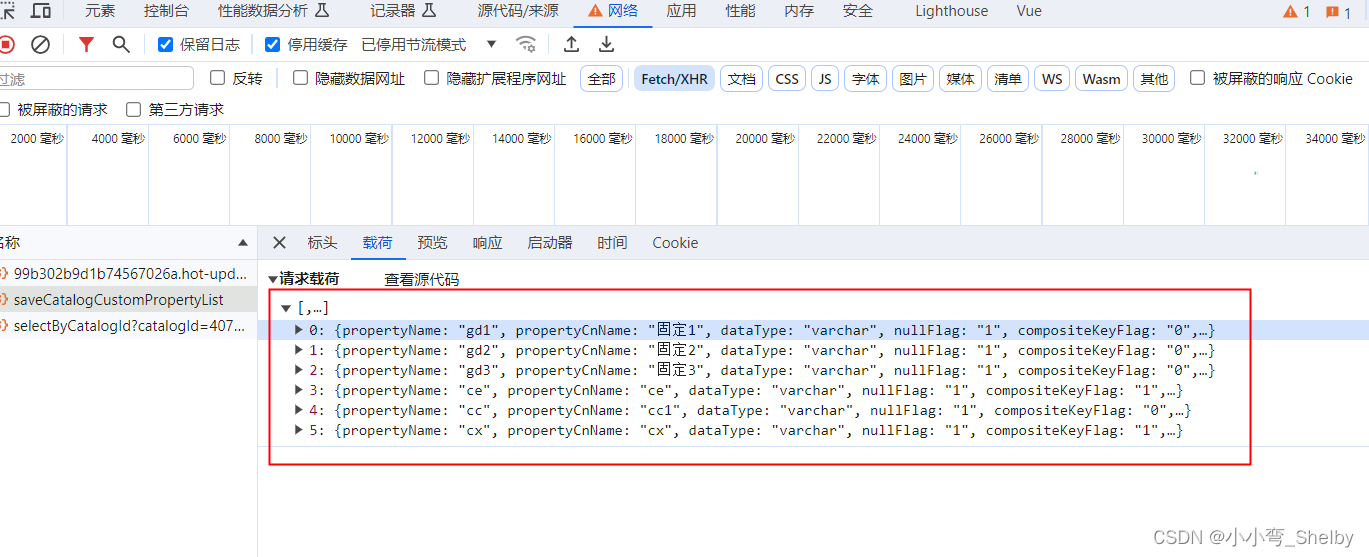
情景:与后台联调接口时,后台要求传递JSON格式的数据。 处理:我们进行XHR请求时需要设置请求头的Content-Type值为application/json,如下图所示。 浏览器查看具体请求与参数格式(形式)如下:
关于maven项目中无法通过邮件服务器发送邮件的补充解决方案
1、问题及解决方法 我的一篇文章中提到使用代码发送电子邮件,但是maven项目中无法执行成功,现在我找到了解决办法,只要引入依赖时同时引入下面两个依赖就行了,我无法找到原因主要是使用单元测试方法运行,它居然不报错,只有使用main方法运行才会提示报错信息。 <!--邮件操纵框架,要包含下面两个才能执行成功--><dependency><groupId>javax.mail</
代码控制邮件服务器发送电子邮件
1、引言 在用户注册的时候我们如果需要让用户接收动态验证码通常有两种方式。一种是给用户发送短信验证码,另一种是发送邮箱验证码。而发送短信验证码的话就必须购买短信流量,这无疑增加了投入的成本,那么此时我们可以使用发送邮箱验证码的形式去代替,由于邮件发送的方式已经开放,我们完全可以自己搭建邮件服务器,从而不受限制的发送电子邮件,借此实现验证码发送、订阅推送以及各种相关的校验。 2、
模板2——复合组件、引入bootstrap和jquery、向服务器发送http请求
list.vue <template><div><my-header></my-header><h1>列表页</h1><ul><li v-for="(tmp,index) in list"><button @click="jump(index)">{{tmp}}</button></li></ul><myfooter></myfooter></div></template><script>
命令行测试Gmail服务器发送邮件
我刚刚写了一篇博客,使用openssl来测试Gmail发送邮件。感兴趣的同学请点击下方链接。 https://www.linuxexam.net/2020/01/test-gmail-from-command-line.html 文章是用英文写的,如果感兴趣的人多,我可以考虑翻译成中文。
23-向服务器发送JSON、url转码、多值参数
1)发送json给服务器 - (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{// 1.URLNSURL *url = [NSURL URLWithString:@"http://localhost:8080/MJServer/order"];// 2.请求NSMutableURLRequest *request =
【Python】 使用QQ邮件服务器发送邮件
之前发送邮件都是使用Java代码实现的,今天用Python写一个发送邮件的例子,我认为底层原理应该是一样的,都是需要调用到Mail服务器API进行发送邮件。 #!/usr/bin/python# -*- coding: UTF-8 -*-import smtplibfrom email.mime.text import MIMEText#函数def sendEmail(toAddr,sub
Unity程序向Web服务器发送数据
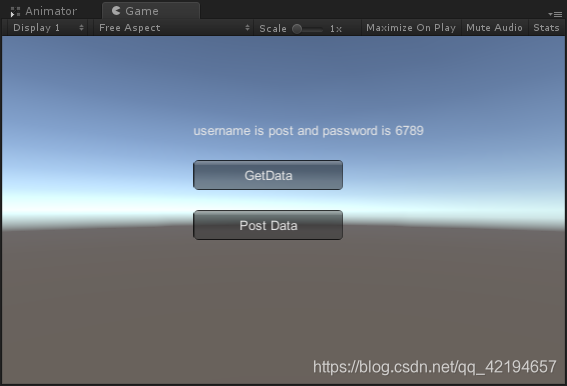
Unity程序向Web服务器发送数据 一、介绍二、HTTP协议三、新建Unity工程,创建脚本1.新建Unity工程,创建脚本WebManager.cs,将其指定给场景中的任意游戏体。2.在WebManager.cs中添加一个m_info属性和OnGUI函数显示UI: 四、GET请求在WebManager.cs脚本中添加一个IGetData()函数,注意函数的返回类型是在OnGUI函数中添加
服务器发送了一个意外的数据包 received 3_肝不好的人,要多喝1水,多吃2物,远离3物,养肝护肝身体好...
阅读本文前,请您先点击上面的“ 健康养身知识库”,再点击“关注”,这样您就可以继续免费收到文章了。每天都有分享,完全是免费订阅,请放心关注。 肝是人体非常重要的器官,储存和运输人体很多营养物质。肝不好的人,体内的毒素和垃圾容易堆积,-各种疾病也就接踵而至了。最常见的是肝炎,然后肝硬化,
向服务器发送请求参数
用GET方式向服务器发送请求参数 //path为请求路径,Map<String, String> params用来存放参数值,String enc编码格式 public static boolean sendGetRequest(String path, Map<String, String> params, String enc) throws Exception{ St
HTML可以使用属性访问AJAX、CSS过渡、WebSocket和服务器发送事件?
最近发现一个有意思的开源库:Htmx 在 GitHub 的描述中: htmx 被称为“允许您直接在HTML中使用属性访问AJAX、CSS过渡、WebSocket和服务器发送事件,以便您可以以超文本的简洁和强大之处构建现代用户界面”。 什么是htmx? 简而言之,htmx 是一种创新的HTML扩展框架,它通过在 HTML 中使用属性,让您可以轻松地访问AJAX、CSS过渡、WebSock
HTML可以使用属性访问AJAX、CSS过渡、WebSocket和服务器发送事件?
最近发现一个有意思的开源库:Htmx 在 GitHub 的描述中: htmx 被称为“允许您直接在HTML中使用属性访问AJAX、CSS过渡、WebSocket和服务器发送事件,以便您可以以超文本的简洁和强大之处构建现代用户界面”。 什么是htmx? 简而言之,htmx 是一种创新的HTML扩展框架,它通过在 HTML 中使用属性,让您可以轻松地访问AJAX、CSS过渡、WebSock
Jenkins 持续集成环境构建八(配置邮箱服务器发送构建结果)
文章目录 1. 安装 Email Extension 插件2. Jenkins 设置邮箱相关参数3. 准备邮件内容4. 编写 Jenkinsfile 添加构建后发送邮件4.2 Jenkinsfile 内容4.2 Post 代码模板生成指南4.3 修改 index.jsp 并提交到 master 分支4.4 测试构建4.5 查看邮箱 1. 安装 Email Extension 插
ESP32网络开发实例-Web服务器发送事件
Web服务器发送事件 文章目录 Web服务器发送事件1、服务器发送事件(SSE)介绍2、应用程序介绍3、软件准备4、硬件准备5、代码实现 在本文中,我们将介绍如何构建 ESP32 服务器发送事件 (Server Sent Event,SSE)。 使用这种技术,我们将构建一个 ESP32 控制的 Web 服务器,该服务器将自动向所有连接的 Web 客户端更新传感器读数,例如温度、压