暂时性专题
如何解决kafka rebalance导致的暂时性不能消费数据问题
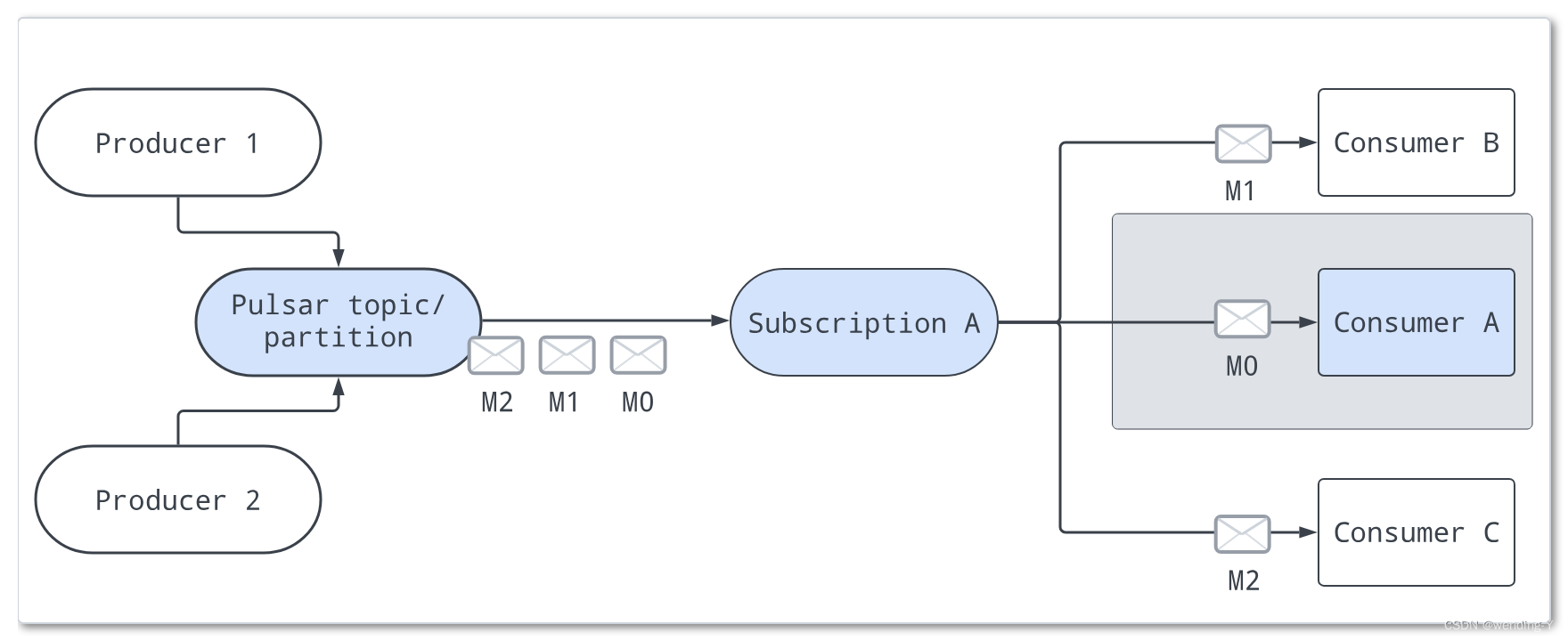
文章目录 背景思考答案排它故障转移共享 背景 之前在review同组其它业务的时候,发现竟然把kafka去掉了,问了下原因,有一个单独的服务,我们可以把它称为agent,就是这个服务是动态扩缩容的,会采集一些指标,根据指标在k8s环境动态的scale,然后因为扩缩容会导致kafka 频繁的rebalance,导致线上环境消费数据不平滑,然后就把这个去掉了 思考 这个问题还
沉浸式体验与认知负荷:论游戏情境下信息处理能力的暂时性受限
随着电子游戏行业的快速发展,越来越多的人投入大量时间和精力进行游戏体验,尤其在全情投入、认真进行游戏时,往往会发现难以快速准确地回应外界的信息,包括他人的询问。本文旨在探讨这一现象背后的心理学原理,并论证为何人在认真打游戏时,其信息处理与应答能力会出现短暂性下降。 首先,游戏所带来的沉浸式体验是影响个体对外界反应灵敏度的主要因素。当玩家全身心投入到游戏世界中,注意
暂时性死区:JavaScript 中隐藏的陷阱
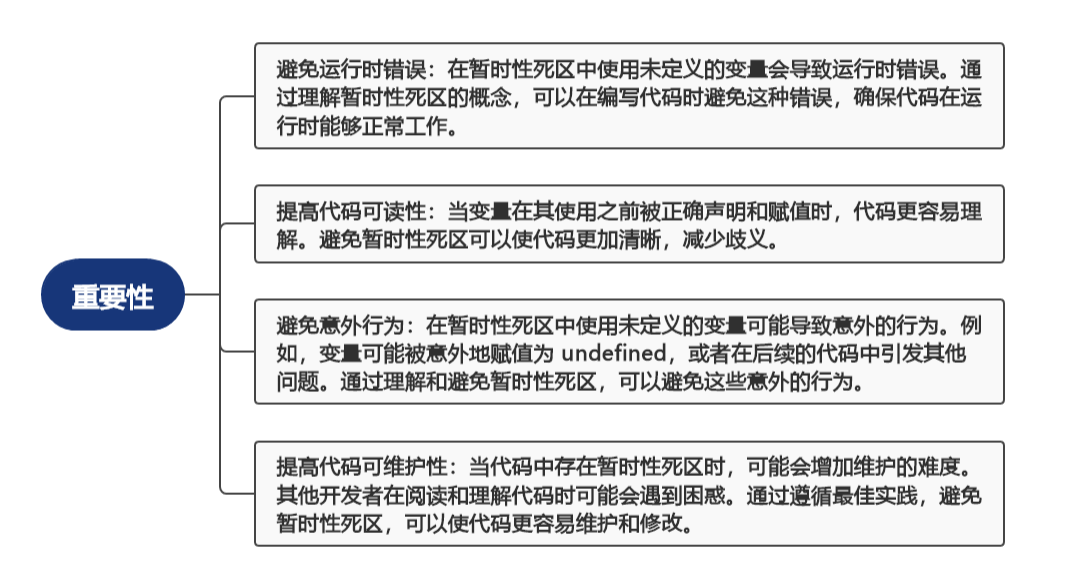
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》 文章目录 暂时性死区的定义解释什么是暂时性死区与作用域链的
变量环境、变量提升和暂时性死区
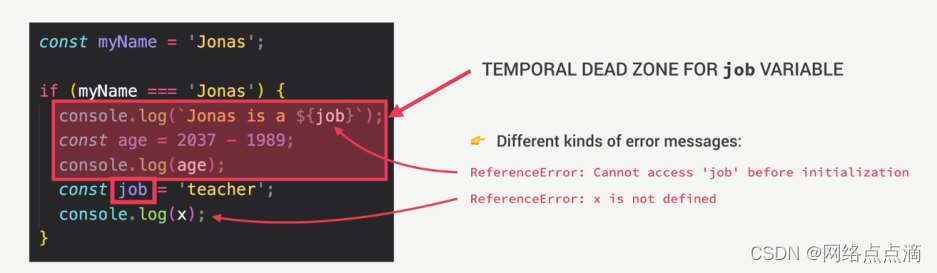
JavaScript中的提升 在JavaScript中,“Hoisting”(提升)是一种特性,它将变量和函数的声明移动到作用域的顶部。这意味着可以在声明之前使用这些变量和函数,而不会报错。 当JavaScript代码执行时,会经过两个阶段:编译阶段和执行阶段。在编译阶段,JavaScript引擎会先处理所有变量和函数的声明,并将它们提升到作用域的顶部。然后,在执行阶段,代码按照顺序执行。 例如
变量环境、变量提升和暂时性死区
JavaScript中的提升 在JavaScript中,“Hoisting”(提升)是一种特性,它将变量和函数的声明移动到作用域的顶部。这意味着可以在声明之前使用这些变量和函数,而不会报错。 当JavaScript代码执行时,会经过两个阶段:编译阶段和执行阶段。在编译阶段,JavaScript引擎会先处理所有变量和函数的声明,并将它们提升到作用域的顶部。然后,在执行阶段,代码按照顺序执行。 例如
互联网行情或将回暖?程序员在暂时性的低谷期请务必做好这些事!
前言 最近的一些个就业的这个情况!这个好多人说今年金三银四好像不如往年啊。确实是有这个情况,但是我建议大家一定不要灰心丧气。 互联网行业的发展确实有波动,但总体趋势还是看好的。尽管有时会出现短暂的低谷期,但随着技术的进步和市场需求的变化,互联网行业有望继续回暖。在互联网行情暂时低谷期,我们只要做好这些事就行。 互联网行情一直是在螺旋上升 虽然我在IT行业待得时间也就6年,但在这段时间也