显隐专题
vue3实现div盒子的内容hover上去时样式改变及部分元素的显隐
样式: hover后的样式: 整体盒子的背景颜色发生了改变,盒子内边距发生了改变,右下侧的箭头出现 实现方式: 利用mouseover和mouseout并结合css样式实现 template中: <divclass="new-item"v-for="(item, index) in newsList":key="index"@mouseover="showArrow(ind
HarmonyOS NEXT应用开发—状态栏显隐变化
介绍 本示例介绍使用Scroll组件的滚动事件 onScroll 实现状态栏显隐变化。该场景多用于各种软件的首页、我的等页面中。 效果预览图 使用说明 加载完成后显示状态栏显隐变化页面,上下拖动屏幕,顶端状态栏出现显隐变化。 实现思路 在置顶位置使用stack组件添加两层状态栏。 源码参考NavigationBarChangeView.ets。 Stack() {...Heade
微信小程序获取文本宽度。进行显隐操作
肯定是动态数据,在拿到数据之后,先给数据一个控制显隐的值。 const query = wx.createSelectorQuery();let containerWidth;// 大容器宽高永远都不会动,所以只取一个query.select(".no_info_cause").boundingClientRect(containerRect=>{ // 大容器cons
jsp页面内容显隐总结
选中grid某条记录按钮显隐 < open:grid property ="record" caption ="查询结果" width ="100%" keylist ="zhuanjia_id" nowrap ="true" navbar ="top" fixrow ="true" sortColumn ="*" onselect ="func_grid_select()"> functi
vue实战——登录【详解】(含自适配全屏背景,记住账号--支持多账号,显隐密码切换,登录状态保持)
效果预览 技术要点——自适配全屏背景 https://blog.csdn.net/weixin_41192489/article/details/119992992 技术要点——密码输入框 自定义图标切换显示隐藏 https://blog.csdn.net/weixin_41192489/article/details/133940676 技术要点——记住账号(支
【Vue】使用v-model实现控制子组件显隐
v-model 可以实现双向绑定的效果,允许父组件控制子组件的显示/隐藏,同时允许子组件自己控制自身的显示/隐藏。以下是如何使用 v-model 实现这个需求: 在父组件中,你可以使用 v-model 来双向绑定一个变量,这个变量用于控制子组件的显示/隐藏: <template><div><button @click="toggleChild">Toggle Child Component f
Cesium 展示——一键控制所有 label 的显隐
文章目录 需求分析 需求 实现一键控制所有 label 的显隐 分析 步骤如下: 获取场景中所有的实体(entities)。 遍历所有实体,获取实体中的label对象。 设置 label 的 show 属性为 false 或 true,以控制其显隐。 具体实现代码如下: var entities = viewer.entities; // 获取场景中所有实体e
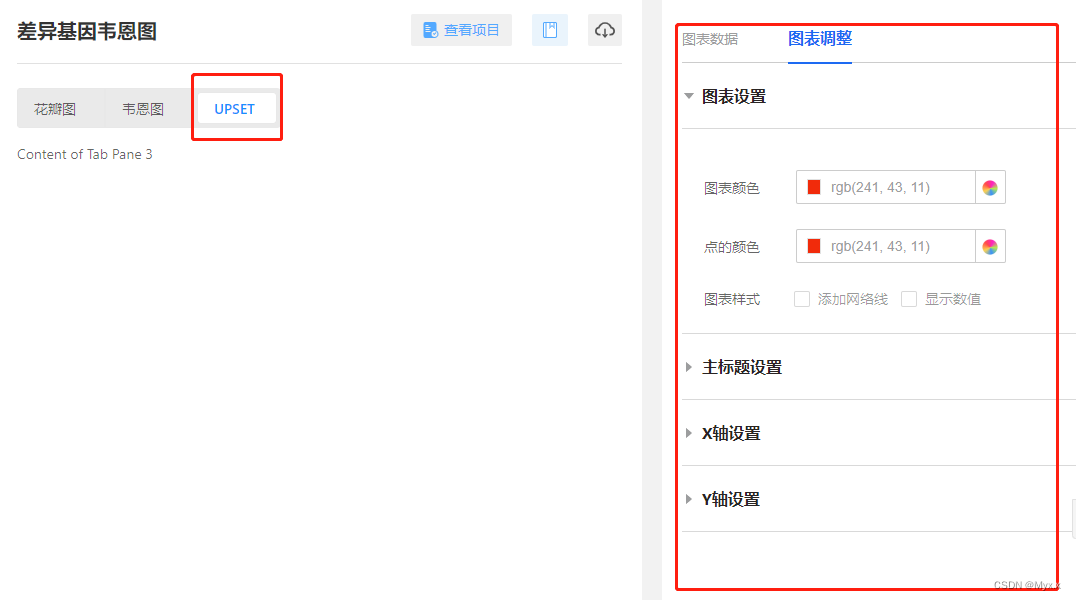
antd中Tabs切换控制其他地方的标签显隐(react)
antd中Tabs切换控制其他地方的标签的显示与隐藏 过程如下: tab的回调函数: 拿到key值之后就离成功不远了: 然后在右边的标签下还有内容,也需要根据tab切换去控制显隐,和上面是一个道理 可以直接给里面的每个div类名 根据key值 去控制显隐 这样就不用一套一套的分别去写了,三个tab里面公用的标签只需要写一遍就ok啦 然后就控
vue如何通过opacity控制导航栏的动态显隐或其他样式的动画显隐效果
如何通过opacity控制导航栏的动态显隐或其他样式的动画显隐效果 话不多说,先上图 这里两个导航栏分别是不同的组件(我使用的是Vue),但样式原理是一样的,可以用vuex或是父子组件传值的方式来控制v-show的true或false,在点击全屏按钮时,顶部导航栏会向父组件传递一个事件,在父组件进行监听,随后根组件会动态的向两个子组件(两个导航栏)派发当前v-show的值,之后我们通过sett
iclient for openlayer 控制子图层显隐
获取子图层列表控制子图层显隐 <div><div id="map"></div><div class="layer-control ol-control" id="layers"><button type="button" onclick="toggleLayerList(this);">«</button><div id ="layerList"><div class="title"><