易如反掌专题
有了这个,网页反爬限制请求频率易如反掌!
这是「进击的Coder」的第 548 篇技术分享 作者:kingname 来源:未闻 Code “ 阅读本文大概需要 6 分钟。 ” 在以前的文章里面,我给大家介绍了使用 Python 自带的 LRU 缓存实现带有过期时间的缓存:实现有过期时间的 LRU 缓存。也讲过倒排索引:使用倒排索引极速提高字符串搜索效率。但这些代码对初学者来说比较难,写起来可能会出错。 实际上,这些功能其实都可以使用
uniapp _微信小程序使用async,await(易如反掌的理解清楚)
一、async,await是什么 async 和 await 是 JavaScript 中处理异步编程的一种方式,它们是 ECMAScript 2017(也被称为 ES8)引入的新特性。 1、async 函数: async 关键字用于声明一个函数是异步函数。异步函数在执行时返回一个 Promise 对象。它使得在函数内部可以使用 await 关键字等待异步操作的完成。 async func
linux(ubuntu)下安装php易如反掌
linux(ubuntu)下安装php易如反掌, 来看看: sudo apt-get install php5-cli 然后: ubuntu@VM-0-13-ubuntu:~$ cat a.php <?php$aa=60;echo 'hello '.'xxx'.$aa."\n";echo "PHP??:".phpversion();?>ubun
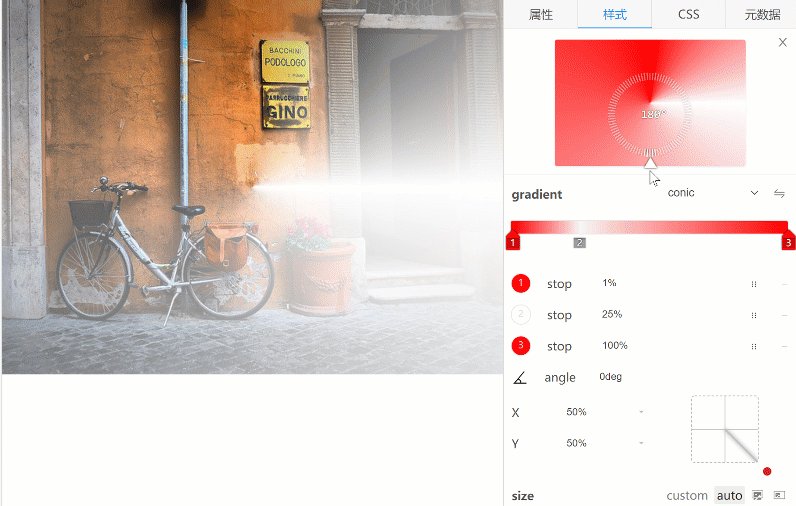
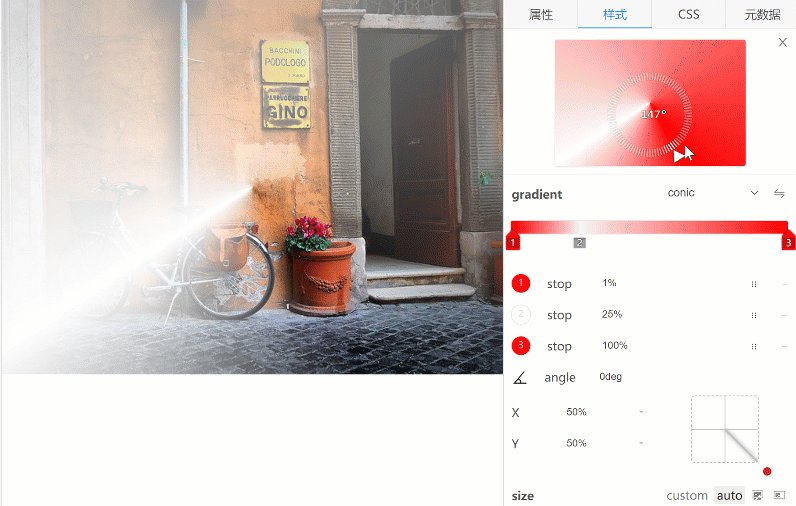
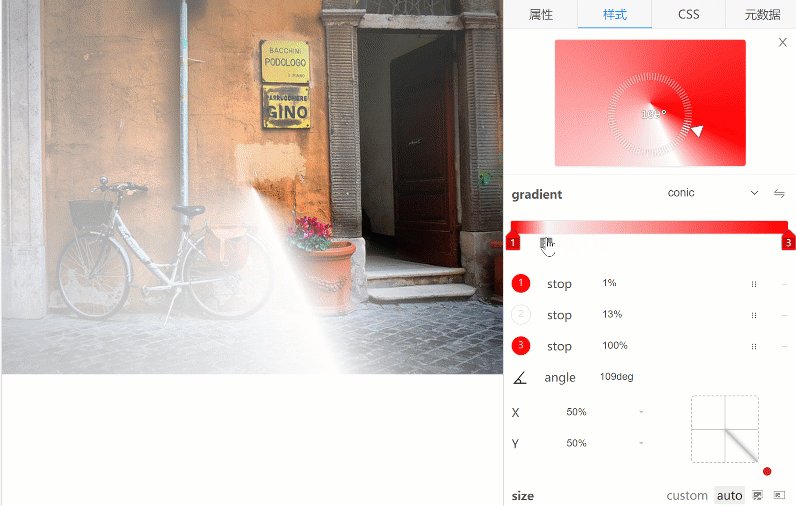
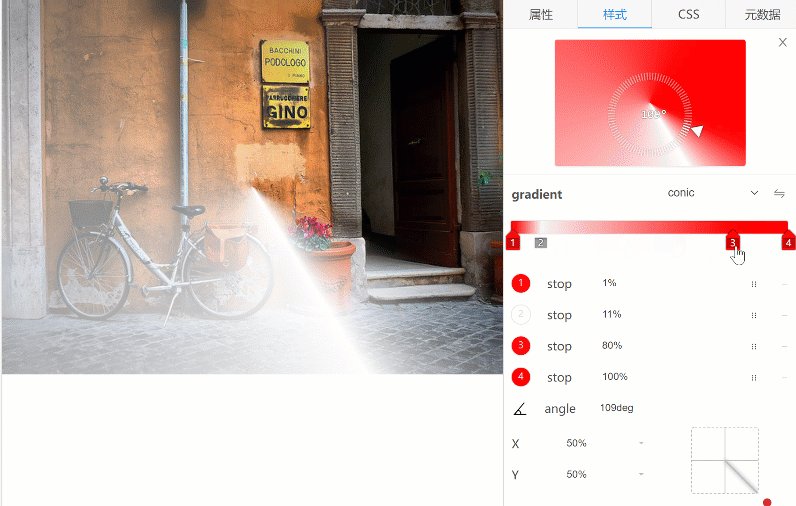
【CSS遮罩可视化编辑器】mask-image,边拖拽边看效果,直观易懂,图片合成,渐变背景蒙版,易如反掌
所谓遮罩(mask-image),就是原始图片只显示遮罩图片非透明的部分,在PS中称为“蒙版”。类似于现实世界中一张A4卡纸剪了个洞,我们可以通过洞看卡纸后面的物体,这里卡纸相当于遮罩层,只不过洞是遮罩层不透明的部分,其他部分是遮罩层透明的部分,与我们想象中的正好相反。 上面提到的图片也可以是各种渐变背景色。 整个过程在众触应用平台进行,不用手写一行CSS代码。 遮罩图片的合成示意图