断行专题
css强制html不换行 css强制英文单词断行
css强制html不换行 css强制英文单词断行 强制不换行 div{ white-space:nowrap; } 自动换行 div{ word-wrap: break-word; word-break: normal; } 强制英文单词断行 div{ word-break:break-all; } CSS设置不转行: overflow:hidden 隐藏 white-space:normal 默
vue页面中怎么显示多个空格-从普通空格到非断行空格与v-html的使用
一、问题描述 当想通过给页面增加空格对齐文字时,无论增加了多少个空格,都没有任何效果。 二、解决方案 产生的原因是因为在浏览器进行解析的时候, 会将多个空格合并成分成一个空格。因此无论使用多少个空格,在页面中均显示一个空格。 方案一 首先,想到了 ,全称为Non-breaking Space,表示不在此处换行。将空格换成** **。看下效果: 方案二 ps
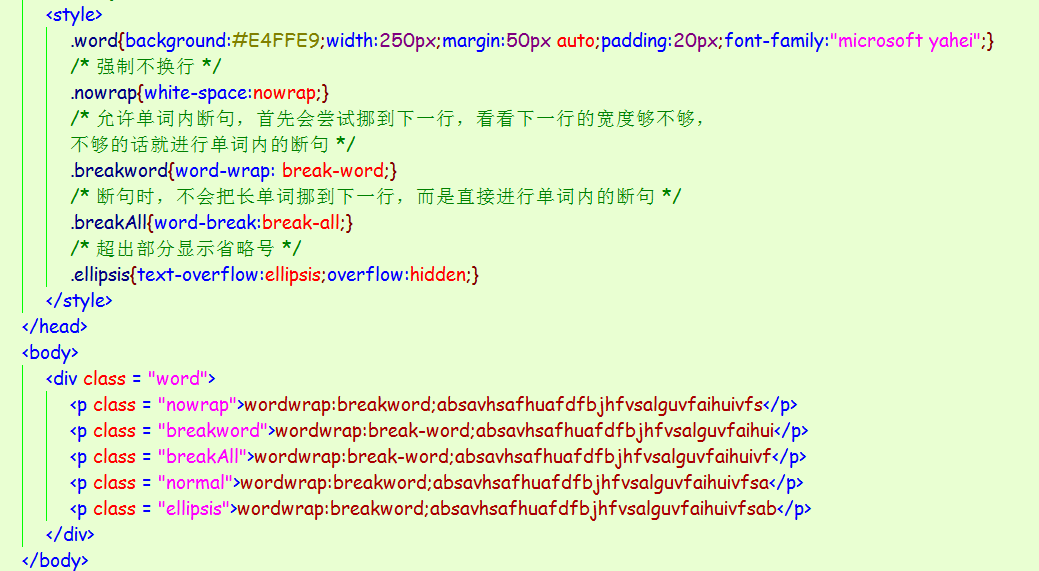
CSS自动换行、强制不换行、强制断行、超出显示省略号
P标签是默认是自动换行的,因此设置好宽度之后,能够较好的实现效果,但是最近的项目中发现,使用ajax加载数据之后,p标签内的内容没有换行,导致布局错乱,于是尝试着使用换行样式,虽然解决了问题,但是并没有发现本质原因,本质在于,我当时获取的数据是一长串的数字,浏览器应该是对数字和英文单词处理方式相近,不会截断。 先给出各种方式,再具体介绍每一个属性。 强制不换行 p { white-spac
J2me:Manifest中MIDlet-1自动断行导致文件安装失败
这段时间处理了大量的jar包,当自己重编译包后,会发现原来可以正常安装的包安装失败了,提示某某类无法找到。 查看Manifest.MF时发现是MIDlet-1的自动断行错误。 MIDlet-1: 江湖歪传_新葵花宝典,/icon.png,rpg.extend.game.RPGGameMidlet 自动断行的原因经查官方文档有如下解释: No line may
解决 latex 不能很好的断行的问题
解决 latex 不能很好的断行的问题 http://blog.csdn.net/yellowsea622/article/details/51542485 2016-05-31 01:29 681人阅读 评论(0) 收藏 举报 分类: latex(3) 版权声明:本文为博主原创文章,未经博主允许不得转载。