描点专题
vue3组件 描点定位以及监听滚动切换对应activeTab
描点定位以及监听滚动切换对应activeTab 基本逻辑 init 初始化 获取滚动区域内所有非文本子节点offsetTopArr 存储所有子节点的高度scroll 监听滚动的距离,找到还在可视区的元素高度 <template><div class="tab-list"><div v-for="item in menuList" class="item" :class="{ 'is-acti
prometheus 原理(架构,promql表达式,描点原理)
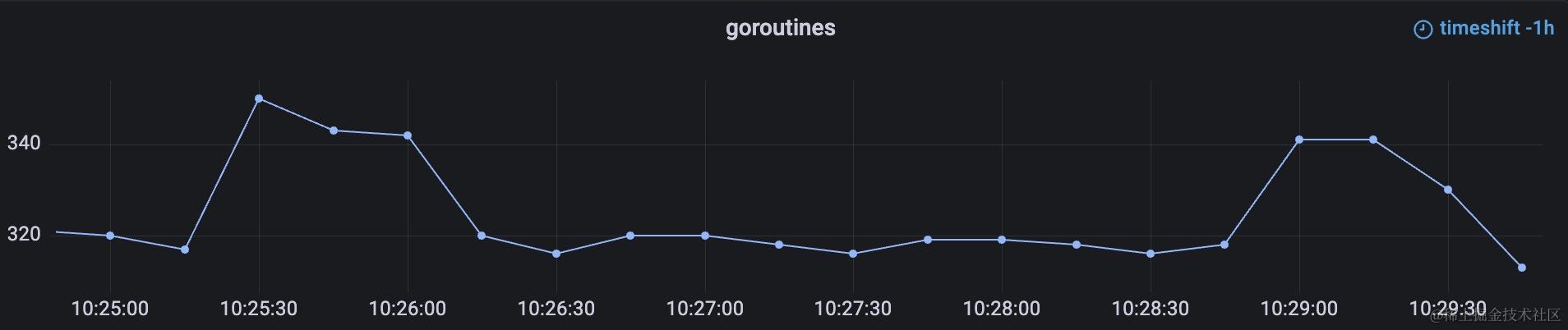
大家好,我是蓝胖子,提到监控指标,不得不说prometheus,今天这篇文章我会对prometheus 的架构设计,promql表达式原理和监控图表的绘图原理进行详细的解释。来让大家对prometheus的理解更加深刻。 架构设计 先来看看,prometheus的架构设计,明白指标的采集方式,存储方式,查询方式。 指标采集方式 指标的采集方式有两种,推(push)和拉(pull)。 pr