控制指令专题
SASS控制指令与循环
在SASS中,控制指令和循环提供了强大的工具来生成复杂的样式和逻辑。这些特性可以让你的CSS更加动态和灵活。 @if 和 @else @if 指令用于根据条件是否满足来控制代码的输出。如果条件为真,则执行@if块内的代码;否则,执行@else块内的代码(如果有的话)。 $penguin-skin: "black";@if $penguin-skin == "black" {.penguin
VUE封装-自定义权限控制指令
在实际开发中,会遇到很多的权限控制、资源位的场景,其实就是用来控制某个组件的展示与否,可以是一个按钮、一个报表、一个TAB页面等 例如下图,我想通过当前登录的用户控制谷歌的这个logo显示与否 因为设计到的权限、资源位控制比较多,如果单纯的使用v-if 进行组件的展示与否的判断,会导致在每个页面都需要重新写,重新从vuex或者pinia或者发起请求获取资
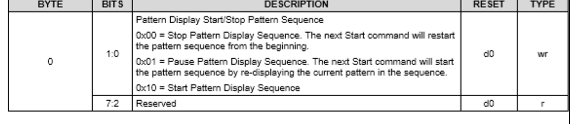
DLP 控制指令流程图
按照上面的流程来一步步搭建属于自己的程序流程图. 这里,我是在QT上搭建的类. 创建一个类.我们姑且为 DLPControl{}; class DLPControl : public QObject{Q_OBJECTPublic:DLPControl();~DLPControl();} //接下来,创建上诉需要用到的各个寄存器指令接口以及接口需要用到的功能. class DLPC
C //练习 6-1 上述getword函数不能正确处理下划线、字符串常量、注释及预处理控制指令。请编写一个更完善的getword函数。
C程序设计语言 (第二版) 练习 6-1 练习 6-1 上述getword函数不能正确处理下划线、字符串常量、注释及预处理控制指令。请编写一个更完善的getword函数。 注意:代码在win32控制台运行,在不同的IDE环境下,有部分可能需要变更。 IDE工具:Visual Studio 2010 代码块: #include <stdio.h>#include <stdlib.h
YUS框架之uc颜色控制指令
yus将css常用属性简单的划分为两大类,即尺寸、颜色。yus认为所有px,pt,em,cm,vw,vh或者百分比符号%,都是尺寸的计量单位,可以使用us命令进行渲染;而#f00 , #ff00 , rgb(255,0,0) , rgba(255,0,0,1)这一类的色彩的渲染,则由uc命令来完成。 例如: <div class="solid uc-c-f00 uc-bdc-f00 us-bw-