换色专题
listView隔行换色多选
参照网上相关文章写了下listview隔行换色与多选 1.item_fg_seclib.xml <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_pa
JavaScript 取模应用 各行换色
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>无标题文档</title> <script> window.οnlοad=function () { var aLi=document.getElementsByTagName('li'); for(var i=0;i<aLi.le
Qt_OpenGL:3D旋转自定义换色
Qt_OpenGL:3D旋转自定义换色 //.h #ifndef ROTATEWIDGET_H#define ROTATEWIDGET_H#include <QMainWindow>#include <QtOpenGL/QtOpenGL>class RotateWidget : public QGLWidget{Q_OBJECTpublic:RotateWidget
使用css选择器实现表格隔行换色
使用css选择器实现表格隔行换色 <style>*{margin: 0;padding: 0;}body{padding: 200px;box-sizing: border-box;}table{border-collapse: collapse;}td,th{color: #000;font-size: 16px;line-height: 30px;border: 1px solid #3
腾讯首页隔行换色效果及js作用域的实例
js作用域实现腾讯首页隔行换色效果 一、腾讯首页隔行换色效果 此效果通过函数内的变量,作用域,for循环,索引值,this,空变量储存等知识实 现了隔行换色的效果,及鼠标移动到指定位置颜色改变,移开时颜色变为原来的颜 色的效果。 代码如下: <!DOCTYPE html
鼠标事件(点击换色)分别使用js和jQuery代码实现
js代码实现:按键盘时换色,不按是另一个色。 <body>输入你的名字: <input type="text"><p>在以上输入框中输入你的名字。</p><script type="text/JavaScript">let one=document.getElementsByTagName('input')[0];console.log(one);one.addEventListener("ke
bootstrap table隔行换色
在写表格插件的时候,要不断的进行表格优化,才会让界面的感观变得越来越好看,bootstrap table的隔行换色功能也是其中的一个,几行代码就OK了。 代码如下: #mytable tr:nth-child(even){background: #fafafa;}#mytable th{background: #efefef;} demo示例 <!DOCTYPE
uniapp一键换色
需求 : 在我们现有项目基础上, 把原来的颜色替换成另一个颜色, 同时需要为下一个项目预留出来随时更换主题色, 实现一键换色 实现 : 1. 介绍 兼容不同项目对主题色及图标的需求 主要通过以下对css颜色和icon主题色图标两个模块的切换 scss/less的css变量config/index.js中的projectId及config.mainColoruni.scss 中的 $uni-
Qt::AI工具-智能换色-QRandomGenerator
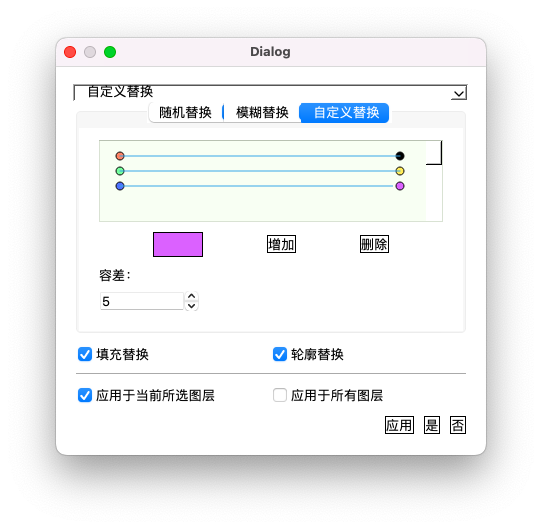
二维矢量动画智能制作软件开发合集 链接:软件开发技术分享及记录合集 个人开发二维矢量动画智能制作软件界面如下: 目录 一、智能换色原理 二、智能换色代码实现 三、智能换色软件测试视频 结束语 一、智能换色原理 智能换色工具作用:对当前工程里填充和轮廓的颜色按照一定规则进行替换,界面如下: 本软件的智能换色模块里,设计了3种替换方式,分别为随机换色、模糊换色和精
JS应用实例1:表格各行换色
效果如下: 1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <style> 8 td,th{ 9 border: 1px solid gray;10
Unreal 简单的网格偏移,能大能小能换色!
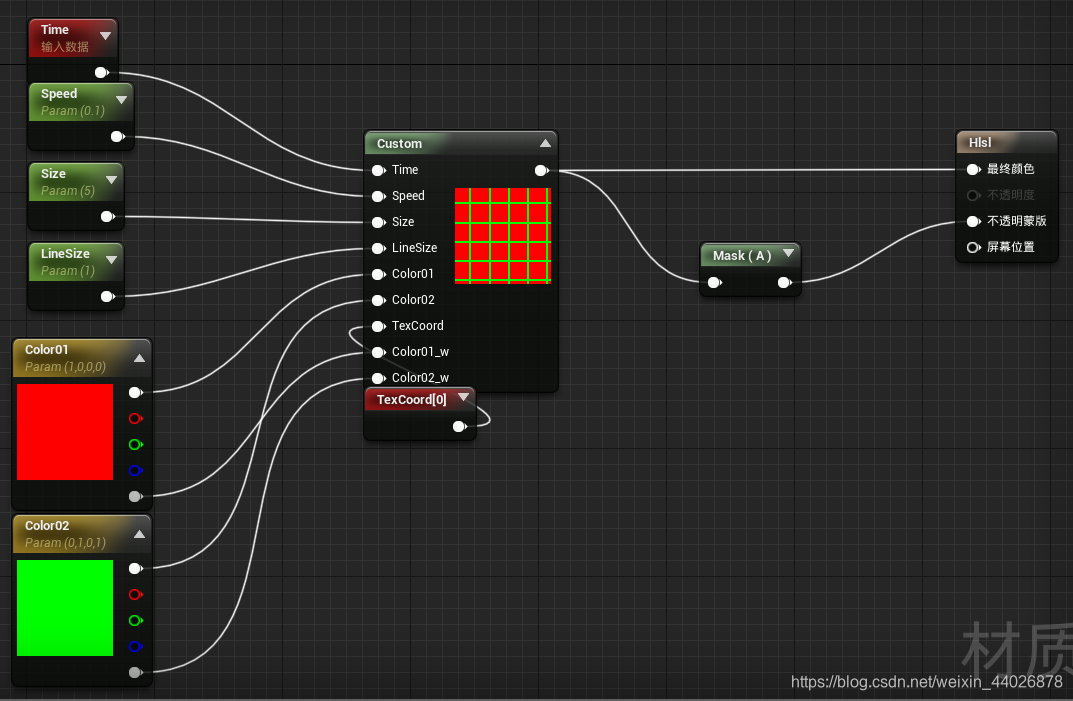
也是帮助朋友实现一个很简单的效果、前后用了不到半小时。 最后用不熟练的Shader 实现了一下,记录一下 先看效果: 根据参数进行调整线条的大小和密度。 调整线框和内容的颜色。 就是简单的数学把UV进行切割、然后把所有内容合并到一起进行输出、 这里面还有优化的空间,比如说参数化后的颜色、RGB 和A是分开的、 可以合并在一起,中间为了看效果就用的A1、A2、A3、去使用,其实这一套