按钮图标专题
jQuery Mobile 按钮图标
jQuery Mobile 按钮图标 引言 在移动应用和网站设计中,按钮图标是用户界面设计的重要组成部分。它们不仅增加了视觉吸引力,而且有助于提高用户体验。jQuery Mobile 是一个流行的前端框架,用于创建响应式的移动界面。它提供了一系列内置的按钮图标,这些图标可以轻松地应用于各种按钮元素,以增强界面的交互性和美观性。 jQuery Mobile 按钮图标概述 内置图标 jQue
【亲测有用】idea2024.1中前进后退按钮图标添加
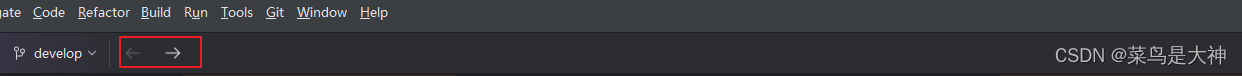
idea更新后,前进后退按钮消失了,现在说下怎么设置 具体操作如下: 1、选择 File / Settings(windows版),或者Preferences(mac版) 2、打开 Appearance & Behavior 并选择 Menus and Toolbars 3、选择右侧的 “Main toolbar left” 并展开 4、点击顶部的"+“号按钮,点击"Add action” 5、
隐藏el-table自带的筛选按钮图标,点击表头可实现筛选功能
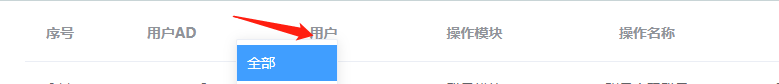
在对elementUI的el-table表格进行筛选操作,在过程中需要点击表头实现筛选功能,加载出筛选项列表,并将自带的筛选项进行隐藏。 筛选项隐藏 .el-table__column-filter-trigger i{display: none;} 表头实现筛选功能:在el-table上添加 @header-click="handle" handle(column, event){
Qt视频播放器项目(打开文件,视频的播放与停止,进度条与视频进度绑定,调整音量,设置按钮图标,将槽函数与按钮绑定等功能)完整代码地址在末尾
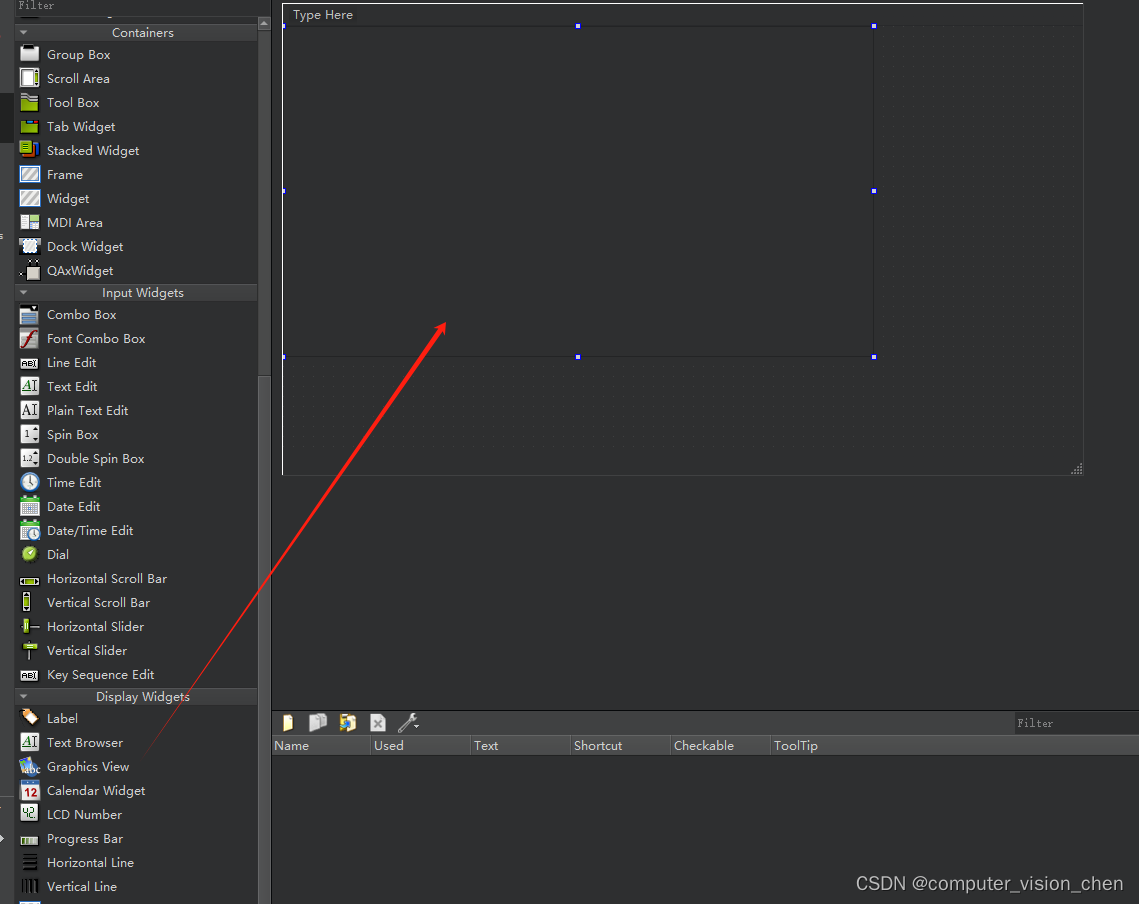
完整代码地址在文章最后 一.创建项目 二.设计UI