指南针专题
分享 HT 实用技巧:实现指南针和 3D 魔方导航
前言 三维场景时常需要一个导航标识,用来确定场景所处的方位。 一般有两种表现形式:指南针、小方盒(方位魔方)。 参考一下百度百科中的 maya 界面,可以看到右上角有一个标识方位的小盒子,说的就是它: Hightopo 的 HT for Web 产品可以很方便地构造轻量化的 3D 可视化场景,在 web 端 我们可以利用 HT 2D 引擎 和 3D 渲染引擎 来实现这个功能,搭建一个简
Catia/delmia将指南针自动的吸附到要移动的物体上
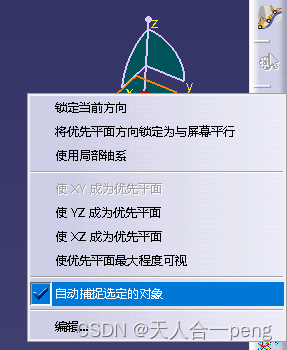
可以通过拖动指南针将其把在要移动的物体上。 另外,还可以设置为下面的模式 这样当选择对象时,指南针会自动吸附到物体上,就可以操作物体了。
catia零件装配中通过指南针移动零件
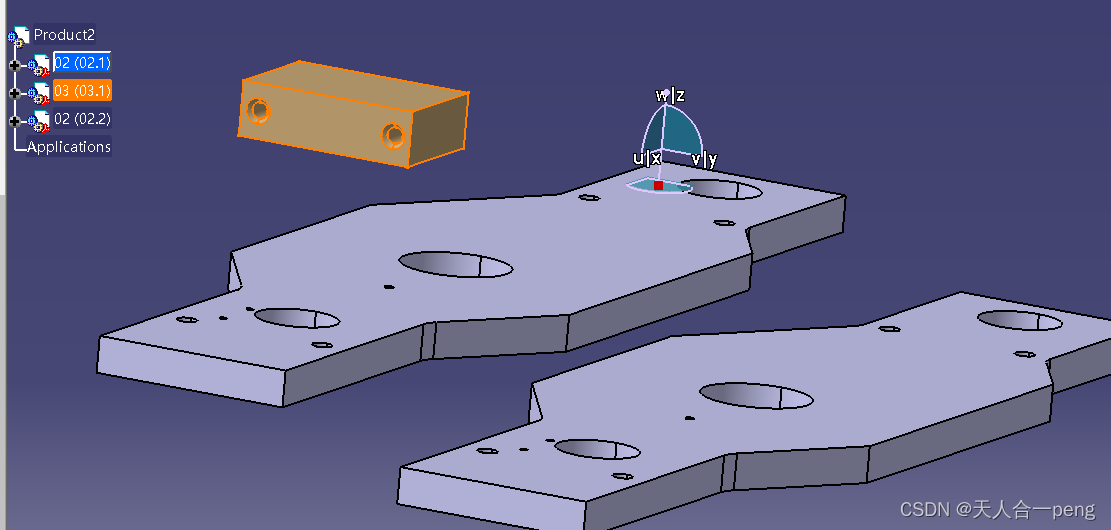
1 将零件导入进来后 2 把指南针移动到零件上 具体移动哪个可以通过模型树点击选中,选中那个就可以移动那个。 这种情况需要注意的是 需要双击选择要移动零件的父节点 如下图,Product2蓝色表示是激活的,这样才可以单击选中下面的零件后通过指南针操作。 否则如果激活的是下南的零件那不能操作
【火猫CS2】fantic取代C9参加YaLLa指南针
1、近日YaLLa Compass主办方宣布,由于Could9战队未能在截止日期前提交完整的参赛阵容,fantic战队将取代其参赛。该比赛将在阿联酋阿布扎比举行,总奖金40万美元。 最近一段时间Cloud9战队最近将electroNic转会至VP,又下放了HObbit和Perfecto,队伍因没有完整阵容已被迫退出EPL S19、BB别墅杯贝尔格莱德以及现在的YaLLa Compass等
利用Android传感器开发指南针
随时随地技术实战干货,获取项目源码、学习资料,请关注源代码社区公众号(ydmsq666) 上文已介绍,水平传感器传回来的第一个参数值就是代表手机绕Z轴转过的角度,也就是手机顶部与正北的夹角。在程序中通过检查该夹角就可以实现指南针应用。其实思路很简单,先准备一张图片,该图片方向指针指向正北。然后开发一个检测方向的传感器,当程序检测到手机顶部绕Z轴转过多少角度,就让指南针图片反向转过多少度,这样
iOS 指南针的制作 附带源码
iOS 指南针的制作 附带源码 代码下载地址: http://pan.baidu.com/share/link?shareid=3088506835&uk=3189484501 指南针的制作非常简单。 直接看代码吧! 需要添加 <CoreLocation/CoreLocati
微信小程序—调用罗盘接口实现指南针效果,致敬四大发明
摘要 指南针是中国的四大发明之一,小程序实现并不复杂,却总有一种冲动去实现,可能是为了向老祖宗致敬吧!感兴趣的同学可以把它实现的更精致。 指南针效果(晃动真机) 扫码体验 体验路径:硬件系列>指南针 指南针代码 Page({data: {rotate:0,area:"东偏北",detailArea:90},/*** 生命周期函数--监听页面加载*/onLoad: function
基于STM32单片机智能指南针电子罗盘方位显示野外探险设计23
STM32单片机智能指南针电子罗盘方位显示23 功能描述: 本系统由STM32F103C8T6单片机、LCD1602液晶显示、GY-271模块及电压组成。 1、上电先进行数据校准,刚上电,液晶没有出现显示的情况下:以传感器为中心顺时针缓慢旋转一周;然后以传感器为轴心缓慢翻转一周。 2、校准后液晶开始显示,指南针模块获取位置信息,并在液晶LC1602上显示方向和角度。
Qt自定义精美的仪表盘控件(汽车仪表、指南针、雷达、摇杆)
一、网速测速仪表盘 #include "Frm_GaugeSpeed.h"#include <QTimer>#include <QPainter>#include <QtMath>#include <QDebug>//QString qss1 = QString("QLabel{background-color:rgb(0,0,0);color:rgb(%1);}").arg("10
供应链大数据:穿越经济迷雾的指南针
随着经济形势的变幻莫测,企业运营面临着前所未有的挑战。在这个充满不确定性的时代,供应链大数据如同一盏明亮的指南针,为企业提供精准的方向指引。下面,我们将深入探讨供应链大数据如何帮助企业洞察市场趋势、优化库存管理、降低成本风险,并实现智能化和高效化,从而在经济迷雾中稳步前行。 一、深入洞察市场趋势,捕捉每一个商机 在经济波动的大环境下,市场需求变化无常,消费者行为也变得更加难以捉摸。这时,供
android 设置app方向,Android实现电子罗盘(指南针)方向传感器的应用
简介 现在每部Android手机里边都会内置有许多传感器,如光照传感器、加速度传感器、地磁传感器、压力传感器、温度传感器等,它们能够监测到各种发生在手机撒花姑娘的物理事件。当然Android系统只是负责将这些传感器所输出的信息传递给我们,然后我们可以利用这些信息去开发一些好玩的应用。 图片神马的在网上搜个指南针图片就好了,方便学习 main.xml android:layout_width=
《向量数据库指南》——Milvus Cloud「日志」问题定位的指南针
“2.X 集群的日志在哪里导啊”“现在没有对 Milvus Cloud 进行任何读写操作,但是日志还是不断增加,这正常吗?”“请教下 k8s 部署的 Milvus Cloud 日志如果持久化,只能使用共享存储吗?如果只想放在本地盘可以如何配置?” 社区讨论问题的时候基本都离不开日志,因为日志是问题分析的第一抓手,也是问题定位的指南针。大家在社区中发的日志非常多,不同
科学指南针走进江南大学,探索科研绘图与3D Max软件应用的精彩世界
2023年11月23日,江南大学迎来了一场精彩的科学指南针线下讲座,该讲座以探索科研绘图与3D Max软件应用为主题,通过专家讲座和实践操作,帮助学生了解科研绘图的重要性和3D Max软件在科研领域的广泛应用,吸引了大量感兴趣的学生参与。 科研绘图是科学研究中不可或缺的一环,它能够将复杂的科学数据以图形化的方式展现出来,使研究结果更具可视化和易理解性。而3D Max软件则是一款功能强大的
科学指南针助力江西高校开展《透射电子显微镜简介及案例分析课程》讲座
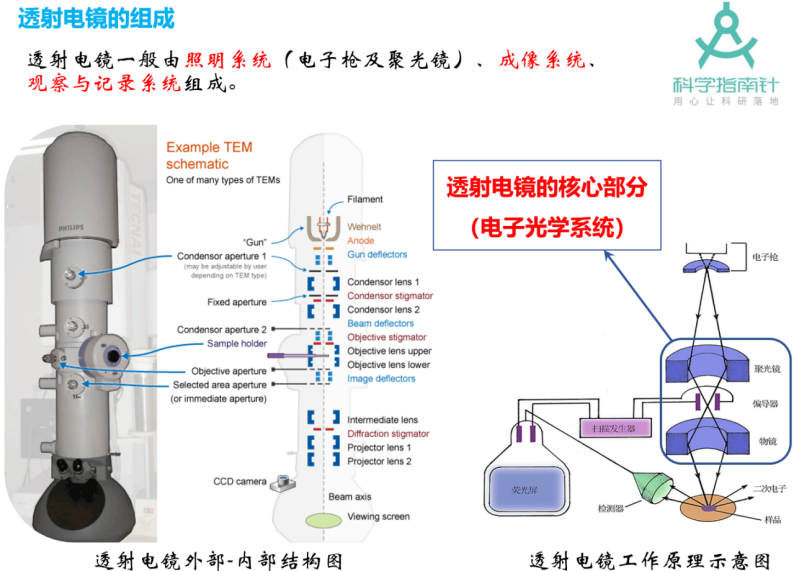
2023年11月,科学指南针与江西各大高校合作,共同开展了一场关于《透射电子显微镜的简介及案例分析课程》讲座。该讲座旨在加强学生对于透射电子显微镜的了解,提高他们在科学研究中的实践能力。 透射电子显微镜(简称TEM)是科研实验室高频常见的电镜仪器,通过其高分辨率和高放大倍率的特点,可以看到在光学显微镜下无法看清的小于0.2um的细微结构,这些结构称为亚显微结构或超微结构。 该讲座邀请了李伟作副
基于单片机设计的电子指南针(LSM303DLH模块(三轴磁场 + 三轴加速度)
一、前言 本项目是基于单片机设计的电子指南针,主要利用STC89C52作为主控芯片和LSM303DLH模块作为指南针模块。通过LCD1602液晶显示屏来展示检测到的指南针信息。 在日常生活中,指南针是一种非常实用的工具,可以帮助我们确定方向,特别是在户外探险、航海、定位等场景中。传统的磁罗盘指南针存在一些不便之处,如体积较大、不易携带、容易受到外界干扰等。设计一款基于单片机的电子指南针是比较有
Android移动开发-调用方向传感器开发简易指南针的实现
调用方向传感器开发简易指南针的原理其实很简单的:先准备一张指南针的图片,该图片上的方向指针指向北方。接下来开发一个检测方向的传感器,程序检测到设备顶部绕Z轴转过多少度,让指南针图片反向转过多少度即可。由此可见,指南针应用只要在界面中添加一张图片,并让图片总是反向转过方向传感器返回的第一个角度值即可。 layout/activity_main.xml界面布局代码如下: <?xml vers
Android中方向传感器的用法,制作简易指南针
项目效果 项目结构 activity_main.xm 核l心代码: <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="mat
android 指南针实例
在onCreate 得到SensorManger实例 private SensorManager sensorManager = null;sensorManager = (SensorManager) getSystemService(SENSOR_SERVICE); onResume()要注册监听器 @Overrideprotected vo
SensorManager的方向传感器Orientation -- 指南针的简易实现
通过SensorManager获取手机方位,从而实现指南针功能。 在很多旧的文档介绍中,都是通过SensorManager .getDefaultSensor(Sensor.TYPE_ORIENTATION); 但是,这个方法其实是已经被android抛弃的方法,现在我们来讲一下新的方法。 一 首先我们需要认识到在手机里是没有方位传感器这个实体的硬件,它只是通过一些逻辑运算而计算出来
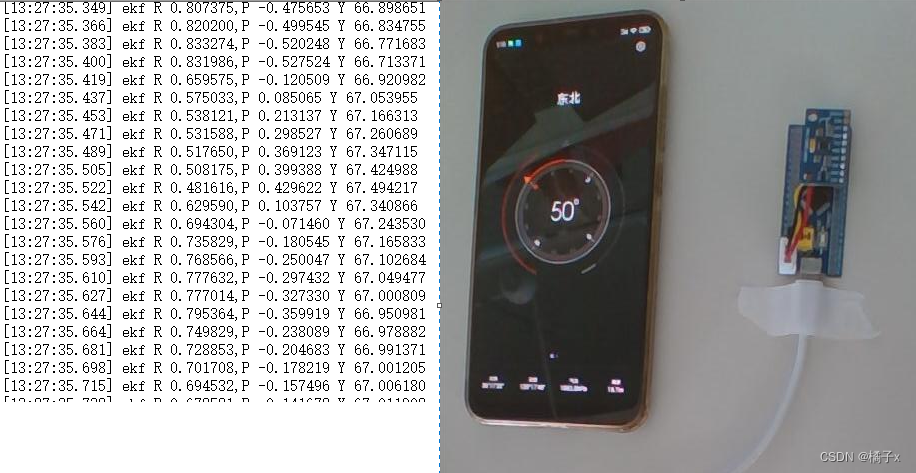
MPU9250调试。做姿态、指南针(融合磁力计计算Yaw)
底部 附工程源码链接 --2022-10-5 =================== 近期调了一个姿态传感器,使用了MPU9250,主要是算法库不太好找,自己写是不太可能的,欧拉角、四元素计算反正我是没看懂,也贪图快,想一步到位调出来。 硬件工程师使用了IIC接口。 1. 最早调试使用了官方提供的mpl例程,移植完后俯仰和翻滚都没有问题,主要是YAW 方向角,每次芯片重启Yaw都是0,转
物联网AI MicroPython传感器学习 之 QMC5883指南针罗盘传感器
学物联网,来万物简单IoT物联网!! 一、产品简介 QMC5883是一款表面贴装的集成了信号处理电路的三轴磁性传感器,应用场景主要包括罗盘、导航、无人机、机器人和手持设备等一些高精度的场合。 引脚定义 VCC:3V3~5V GND:电源地 SCL:IIC时钟线 SDA:IIC数据线 二、技术参数 工作电压:3V3 ~ 5V工作温度:-40°C至+85°C功耗:75uA分辨率:1
XPS数据分析的这些基本错误你都犯过嘛?—科学指南针
在做X 射线光电子能谱(XPS)测试时,科学指南针检测平台工作人员在与很多同学沟通中了解到,好多同学仅仅是通过文献或者师兄师姐的推荐对XPS数据分析有了解,但是对于其原理还属于小白阶段,针对此,科学指南针检测平台团队组织相关同事对网上海量知识进行整理,希望可以帮助到科研圈的伙伴们; X射线光电子能谱仪 (X-ray Photoelectron Spectroscopy 简称XPS) ,又
XPS数据分析的这些基本错误你都犯过嘛?-科学指南针
在做X 射线光电子能谱(XPS)测试时,科学指南针检测平台工作人员在与很多同学沟通中了解到,好多同学仅仅是通过文献或者师兄师姐的推荐对XPS数据分析有了解,但是对于其原理还属于小白阶段,针对此,科学指南针检测平台团队组织相关同事对网上海量知识进行整理,希望可以帮助到科研圈的伙伴们; X射线光电子能谱仪 (X-ray Photoelectron Spectroscopy 简称XPS) ,又
【Cesium】指南针,距离刻度显示
cesium-navigation是一个cesium的插件,提供指南针、导航仪和距离刻度用户图形界面。 插件源码地址:https://github.com/alberto-acevedo/cesium-navigation
科学指南针iThenticate自助查重系统重磅上线
科学指南针,一直致力于为科研工作者提供高效、专业的学术支持,近日推出了全新的iThenticate自助查重系统。这一系统的上线,旨在为广大科研工作者提供更加便捷、准确的论文查重服务,进一步规范英文使用,提升科研质量。 iThenticate查重已被纳入大多数出版商的文章接收和发表流程。IEEE、Springer Nature、Wiley-Blackwell等数千出版社均已使用iThent