拖曳专题
js实现拖曳排序的插件
这是一个基于jQuery实现的可以进行拖曳排序功能的插件! 实现的功能: (1)可以随意地拖曳item进行排序,已经整合了包括产生滚动条的情况 (2)可以自定义各种的样式 (3)对于一些细节问题进行很好的处理,比如拖曳时,可以防止产生不必要的误击作用 用法: $("#container").Jsdrag({
Js轻松拖曳的开源框架
前几天在项目中想实现一个首页轻松拖拽的功能,在网上搜了好久,最后发现iNettuts这个不错,这里小记一下留作以后备用,另外推荐给大家。 iNettuts(Hello, welcome to the iNettuts demonstration.) demo网址:http : //nettuts.s3.amazonaws.com/127_iNETTUTS/demo/index.ht
鼠标、手指拖曳物体移动
很基本的操作,不过一开始做的时候用OnMouseDown做的,不适用与移动平台,在网上查的内容也都是用鼠标控制拖曳的,自己写了个通过Input实现的移动终端和PC端都可以使用的拖曳脚本,代码如下: using UnityEngine; using System.Collections; public class Drag3dController : MonoBehaviour { pu
【经验】vscode 鼠标拖曳不能选中整行文字,只能选中纵向矩形范围
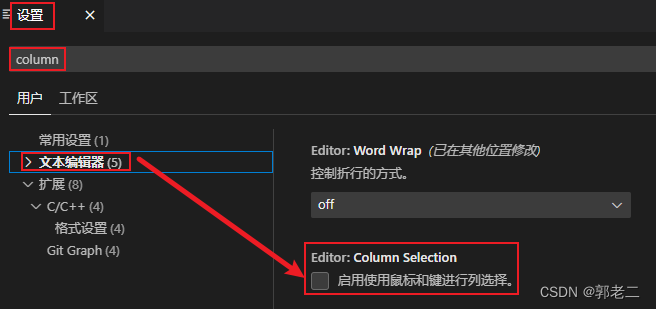
1、问题描述 不知道昨天操作vscode设置界面时,误选择了啥,导致鼠标拖曳不能选中整行文字,只能选中纵向矩形范围,现象如下: 2、解决方法 1)打开设置界面 点击左下角按键,选择“设置” 2)取消“启用使用鼠标和键进行列选择” 在设置界面中,搜索“column”; 在文本编辑器中,可以看到Editor: Column Selection,取消“启用使用鼠标和键进行列选择”即可 3、
React-beautiful-dnd 拖曳组件
React-beautiful-dnd 实例demo src/routes/IndexPage.js import React, { Component } from "react";// import '@atlaskit/css-reset'import { DragDropContext } from "react-beautiful-dnd";import styled fro
MFC学习笔记之二(制作人物动画+人物移动+地图拖曳)
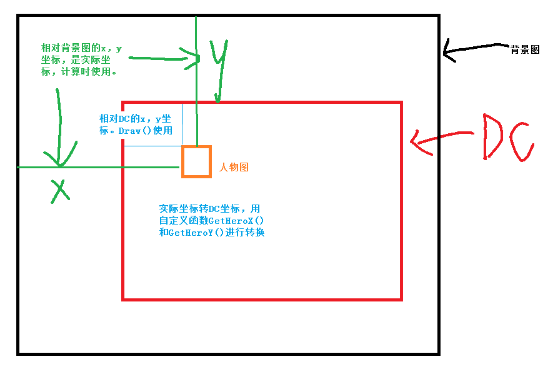
(三)制作人物动画 (1)首先得有个人物图,比如说带4个方向的,比如说每个方向有四种形态的。 这样的话就有16张图了(他们还得尺寸相同),于是把这16张图放到一张图上,例如,每排放面向同一个方向的四个。 于是,就出现了像下面这张图 (2)人物图出现了,那么为了让他们有不同的动画,自然不能像之前那样用Draw()函数了,毕竟,之前那个Draw()函数,只能描述在某张图上的某个区域画