拖放专题
观察都模式Observable与Observer的运用(单指拖放)
在Java中通过Observable类和Observer接口实现了观察者模式。一个Observer对象监视着一个Observable对象的变化,当Observable对象发生变化时,Observer得到通知,就可以进行相应的工作。例如在文档/视图结构中,文档被修改了,视图就会得到通知。 java.util.Observable中有两个方法对Observer特别重要,一个是set
ondrag 事件_html5拖放(Drag和Drop)
二、相关重点 DataTransfer 对象:退拽对象用来传递的媒介,使用一般为Event.dataTransfer。 draggable 属性:就是标签元素要设置draggable=true,否则不会有效果,例如: <div title="拖拽我" draggable="true">列表1</div> ondragstart 事件:当拖拽元素开始被拖拽的时候触发的事件,此事件作用在被拖曳元
【推荐100个unity插件之30】只需拖放即可实现Unity UI动画——AnimationUI插件的视野
地址 github:https://github.com/DhafinFawwaz/Unity-AnimationUI gitee:https://gitee.com/xiangyuphp/Unity-AnimationUI 介绍 AnimationUI是一个统一的工具,可以轻松创建UI动画,无需代码。您可以简单地拖放来创建一些平滑的UI动画。有一些选项,你可以设置,如缓动,持续时间等,它基
2408,02资管与拖放
原文 介绍 演示如何勾挂拖放,这样程序可接受资管窗口的拖放,并变成拖放源,这样用户可拖文件到资管窗口中. 示例项是一个MFC应用,本文假定你熟悉C++,MFC及COM对象和接口的使用. 该程序是MultiFiler,一个小工具,其作用类似拖放"临时区".可拖放多个文件到MultiFiler中,它再按列表显示所有文件. 然后,可分别用上档或Ctrl键,告诉资管,移动或复制原文件,来拖动文件
wxWidgets实现拖放操作
wxWidgets实现拖放操作 刚刚从学校出来找到了一份做C++的实习工作,安排给我的任务就是在现有系统上开发一个算法流程编辑模块,其中就要实现算法模块的拖放操作。因为之前用过MFC开发过项目,所以学习其wxWidgets起来相对顺手,但是其中也遇到了一些小麻烦,不过后面也都慢慢解决了。个人认为,对于新手来说,开发一个之前没有实现过的一个功能没有必要去把实现该功能所有用到的知识点全部搞懂在去动
使用touch-punch.js实现移动端的拖放效果
一、下载文件并引入 下载地址:http://touchpunch.furf.com/ 引入: <script src="js/jquery-ui.min.js"></script> <script src="js/jquery.ui.touch-punch.min.js"></script> 这里可以查看参数http://www.cnblogs.com/ganqiyin/archive/2
hammer.js实现移动端的拖放效果
hammer.js可以实现移动端的多种触摸效果。详细可以点击http://www.cnblogs.com/iamlilinfeng/p/4239957.html 不过发现hammer.js实现功能时,只能是原生js,jquery代码在hammer中不起效果。 一、引入hammer.js 下载http://hammerjs.github.io/ <script type="text/jav
【JavaScript脚本宇宙】探索JavaScript拖放库世界:特性、示例与应用场景
解锁JavaScript拖放神器:库特性对比及最佳实践分享 前言 JavaScript拖放库在现代Web开发中扮演着重要角色,为用户提供了直观的交互体验。从基本的拖拽功能到复杂的多点触控手势,这些库使开发人员能够轻松地实现各种拖放效果,为网页和应用增添了动态性和便捷性。本文将介绍几个流行的JavaScript拖放库,帮助您了解其特性、使用示例以及适合的场景,让您在项目中选择最适合的库。 欢
Android界面导航之拖放框架(Drag and Drop)
原文自:http://android.eoe.cn/topic/ui 使用Android的拖放框架,允许用户通过一个图形化的拖放动作,把数据从当前布局中的一个视图上转移到另一个视图上。这个框架包含了一个拖动事件类,拖动监听器和一些辅助的方法和类。 虽然这个框架主要是为了数据的移动而设计的,但是你可以将这些移动的数据提供给其他的UI操作使用。例如:你可以创建一个当用户把一个彩色图标拖到另一
基于拖放布局的 Twitter Bootstrap 网站生成器
简单的几个拖放操作就能做出漂亮的 Twitter Bootstrap 网站?是的,LayoutIt 是一个 Twitter Bootstrap 界面生成器,能够帮助你快速制作出网站和界面模型,同时能够下载生成的网站代码。 好强大!去围观! http://www.layoutit.com
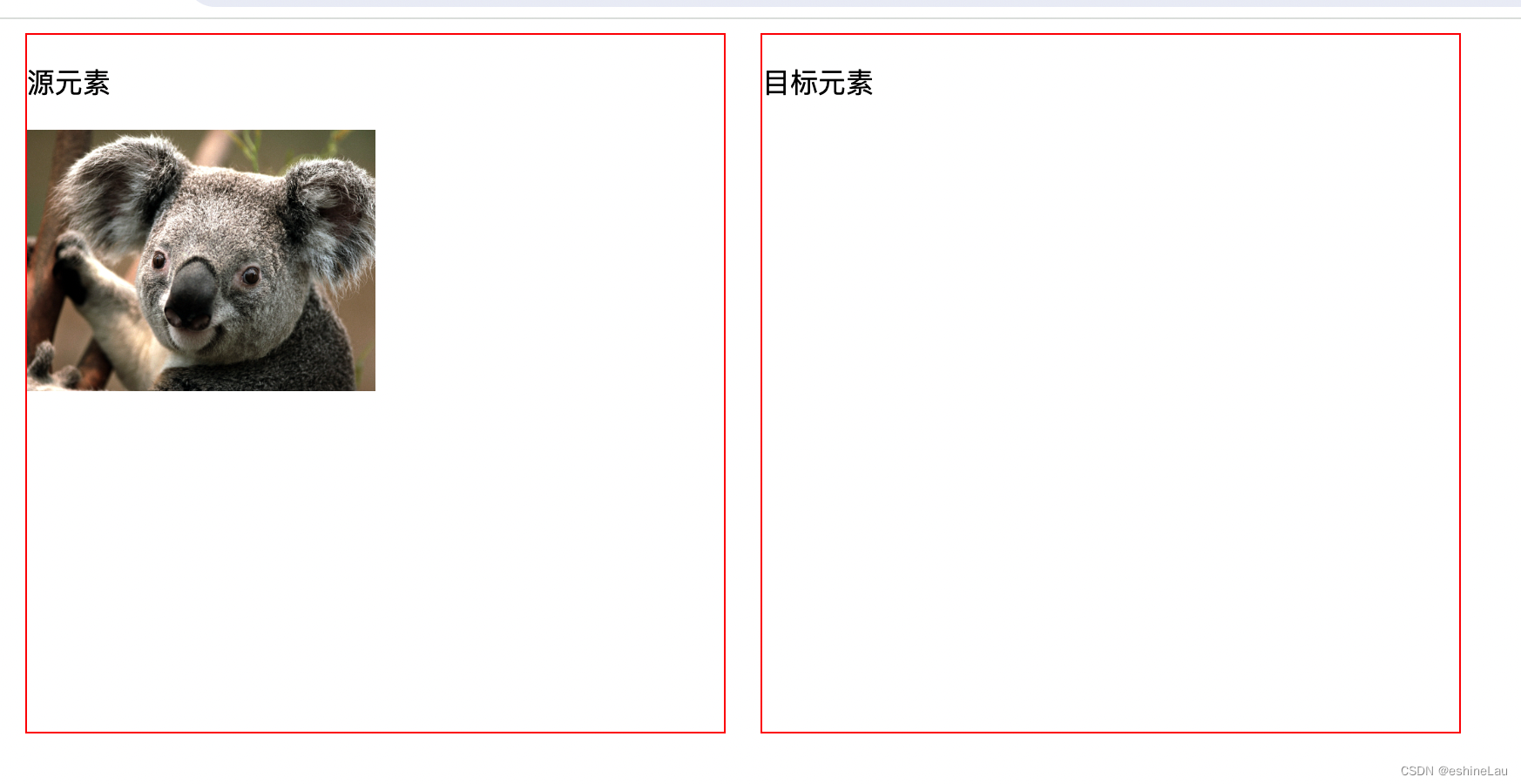
Html 5:如何在两个 div 元素之间拖放图像
原本效果 拖拽之后效果 代码如下 <!DOCTYPE HTML><html><head><style type="text/css">#div1, #div2{float:left; width:100px; height:35px; margin:10px;padding:10px;border:1px solid #aaaaaa;}</style><sc
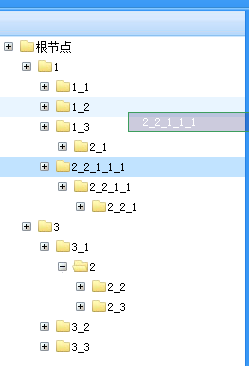
关于duilib的CTreeViewUI扩展以支持节点拖放的手记
本文主要是记录下对于CtreeViewUI支持不同节点间的拖放功能的扩展过程,抛砖引玉,希望能让更多的人来丰富duilib的功能。 由于客户要求能够在树控件中在各个节点间进行节点拖放,此项目是应用duilib来实现的,但找遍了duilib的例子以及网上的资料,都没有相关可以拖放的树的信息,这下可难倒我这个刚入门的duiliber了,想来想去,拟定了如下三个探索方向: 1. 嵌入windo
JS_拖动_简易拖放效果
一个简易的拖放效果 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-eq
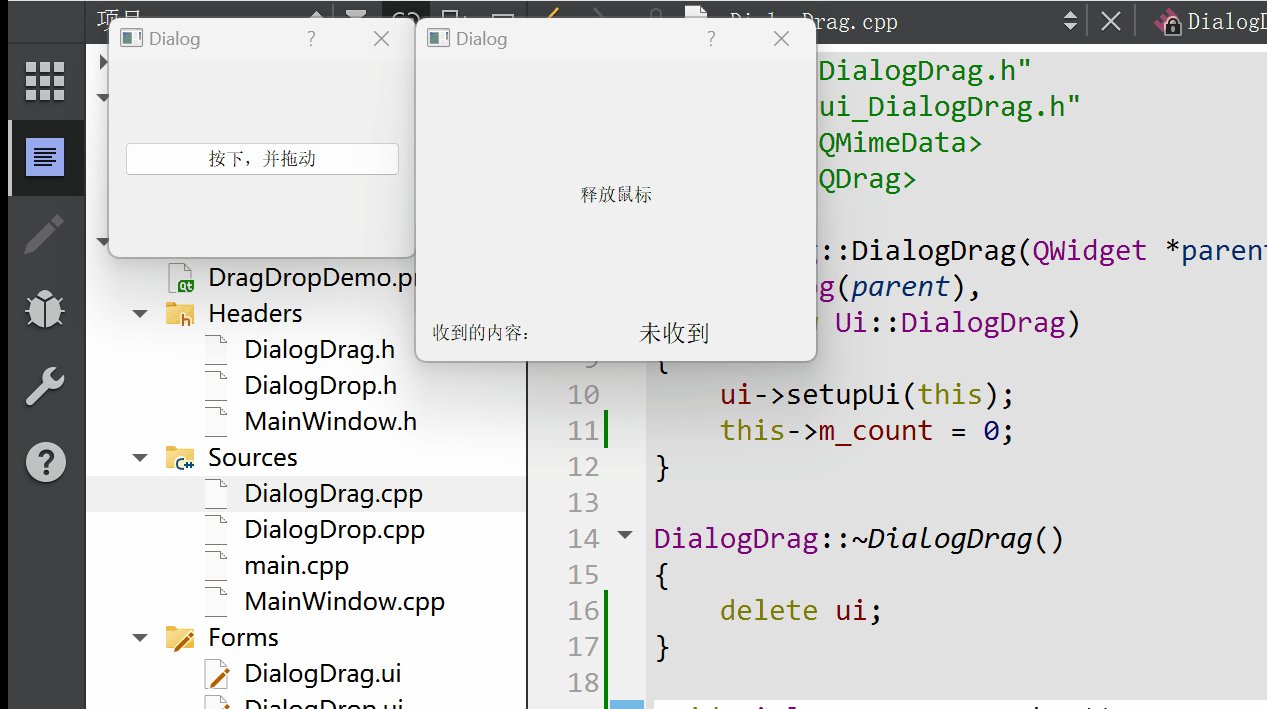
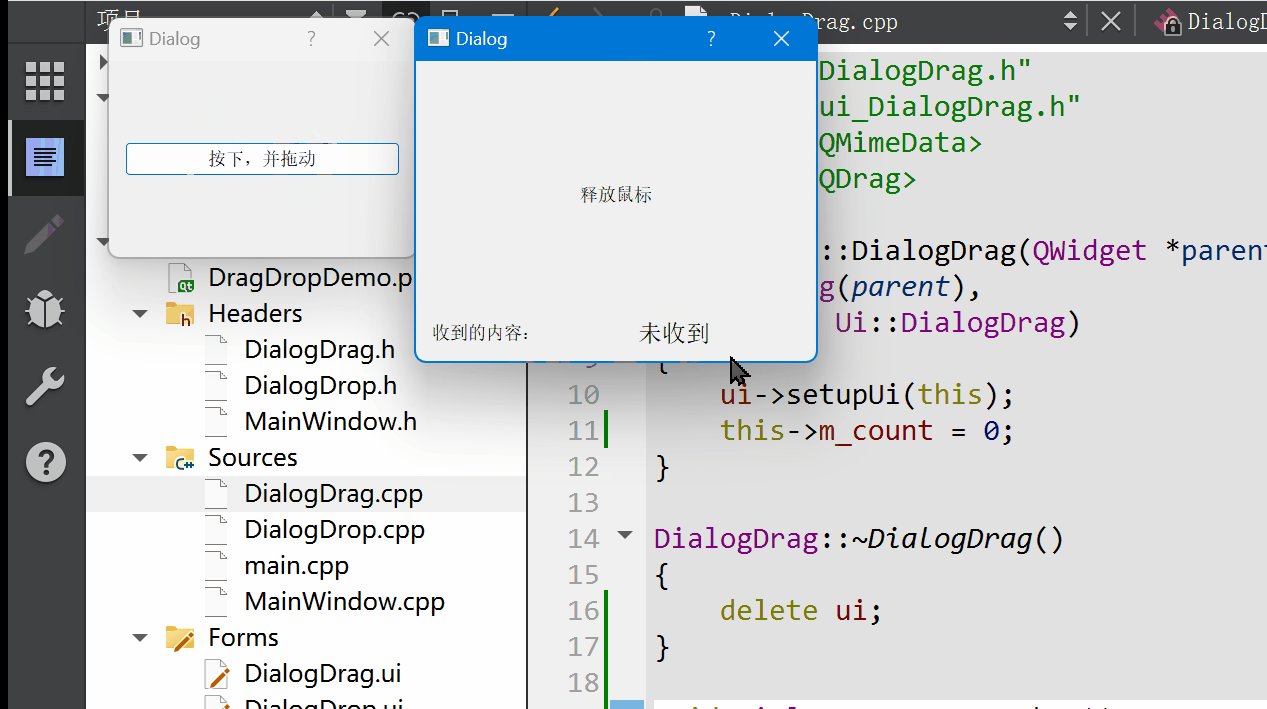
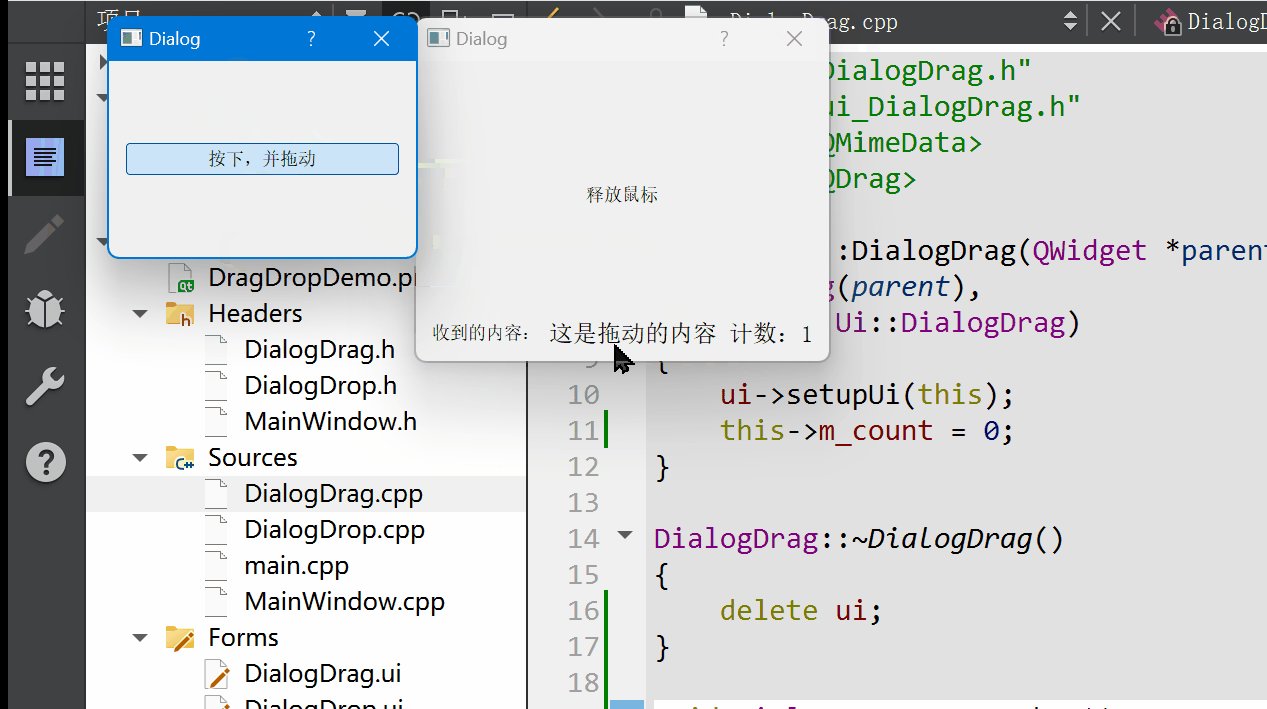
Qt 拖放功能详解:理论与实践并举的深度指南
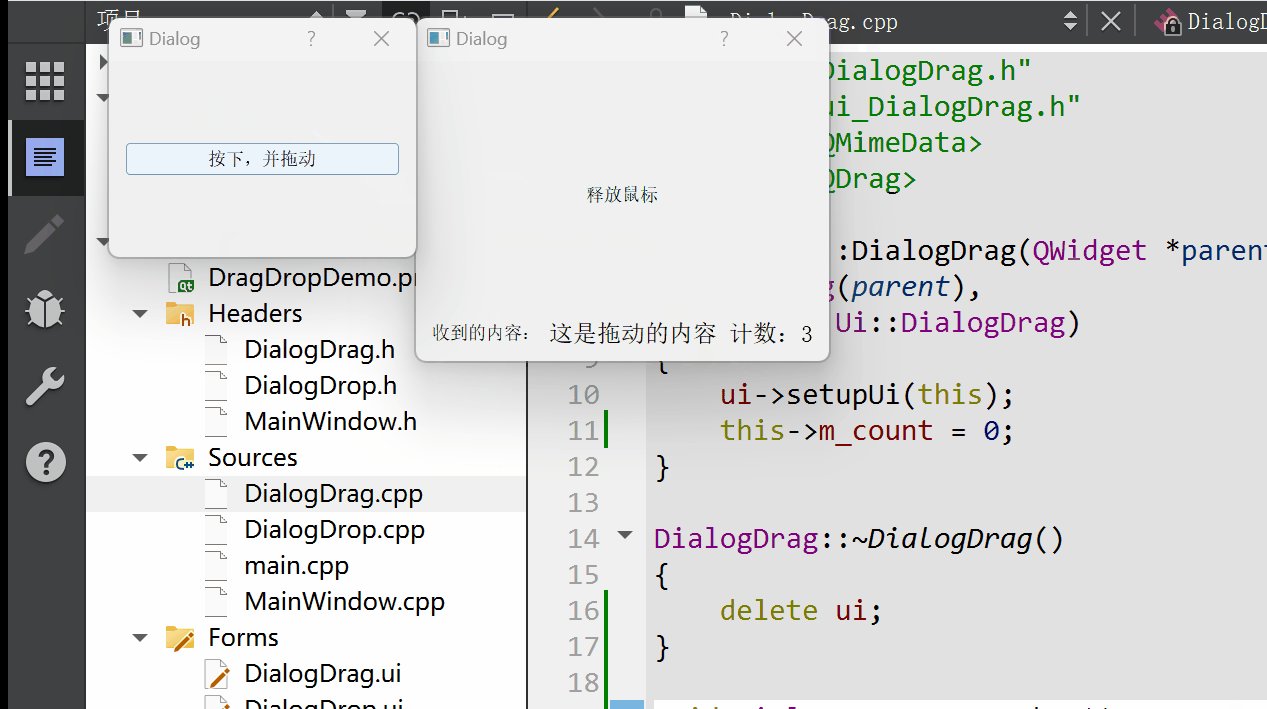
拖放(Drag and Drop)作为一种直观且高效的用户交互方式,在现代图形用户界面中扮演着重要角色。Qt 框架提供了完善的拖放支持,允许开发者在应用程序中轻松实现这一功能。本篇博文将详细阐述Qt拖放机制的工作原理,结合详细的C++示例代码,助您全面掌握并熟练运用这一关键技术。 Qt 拖放功能详解详细示例代码 一、Qt拖放基础概念 1. 拖放过程 拖放操作通常涉及以下几个阶段: 开始拖动
Qt 小例子学习48 - 在combobox内部拖放带listwidget
Qt 小例子学习48 - 在combobox内部拖放带listwidget ListWidget.h #ifndef LISTWIDGET_H#define LISTWIDGET_H#include <QListWidget>class ListWidget : public QListWidget{Q_OBJECTpublic:ListWidget(QWidget *parent =
Draggable - 拖放插件
1) SpryMap一个超级轻量级的依赖于 JavaScript 的小组件,能够让 HTML 元素实现类似 Google Maps 中的点击和拖拽效果。 主页: http://candrews.net/blog/2010/10/introducing-sprymap/ 演示地址: http://candrews.net/sandbox/spryMap/
扑克牌游戏-HTML5拖放API实践
扑克牌游戏-HTML5拖放API实践 实验要求HTML代码style.cssfunction.js 实验要求 设计一款扑克牌拖放小游戏。在网页中插入A框和B框。 要求用户拖动从A框拖动5张连续的扑克牌至B框,完成游戏。具体要求: 1.初始时,A框包含13张随机乱序后的同花色扑克牌,以背面显示。 2.用户可任意拖动其中一张扑克牌至B框,扑克牌以正面展示。 3.用户也可将扑克牌从B
CListCtrl 列表项拖放的实现
最近在做一个好友列表,通过查找资料自己现在了CListCtrl的(内部)拖放,这里写下来和大家分享分享,同时也寻求更好更多的实现方法,如果大家有好的方法,或者其他的方法也可以分享出来; 拖放的实现总的来说可以分为三步:第一步、开始拖放,做拖放数据的初始化和记录;第二步、实现拖放的移动;第三步、删除原有数据,插入现有数据; 准备:实现(CListCtrl内部)
SwiftUI 支持拖放功能的集合视图(Grid)如何捕获手指按下并抬起这一操作
功能需求 假设我们开发了一款 SwiftUI 应用,其中用户可以通过拖放 Grid 中的 Cell 来完成一些操作。现在,我们希望用户在某个 Cell 被按下并随后抬起手指时得到通知,这能够实现吗? 如上图所示,我们准确地捕获到了手指在 Grid 的 Cell 上按下再抬起这一操作!那么它是如何实现的呢? 在本篇博文中,您将学到以下内容 功能需求1. 当 Grid 变成“控制狂”
SwiftUI 集合视图(Grid)拖放交换 Cell 的极简实现
概览 自从 SwiftUI 横空出世那天起,小伙伴们都感受到了它惊人的简单与便捷。而在本课中,我们将会用一个小“栗子”更直观的让大家体验到它无与伦比简洁的描述性特质: 如上图所示,我们在 SwiftUI 中实现了 Grid 中拖放交换 Cell 的功能,它是如何做到又快又好的呢? 在本篇博文中,您将学到如下内容: 概览1. UIKit 中类似实现的思路2. SwiftUI 的世界
UIKit 在 UICollectionView 中拖放交换 Cell 视图的极简实现
概览 UIKit 中的 UICollectionView 视图是我们显示多列集合数据的不二选择,而丰富多彩的交互操作更是我们选择 UICollectionView 视图的另一个重要原因。 如上图所示:我们实现了在 UICollectionView 中拖放交换任意两个 Cell 子视图的功能,这是怎么做到的呢? 在本篇博文中,您将学到如下内容: 概览1. UICollectionV
html的新特性(如媒体文件,画布,拖放,本地数据库)的属性以及使用的详细步骤
HTML5 API 1.媒体文件 audiovideo 属性: src 文件的路径width 视频文件的宽度height 视频文件的高度autoplay 音视频自动播放(浏览器要设置允许自动播放)controls 控制条loop 音视频循环播放muted 音视频静音poster 视频加载不出来的时候显示的图片,也可以做封面 节点属性 currentTim
JavaScript鼠标拖放(Drag and Drop)
🧑🎓 个人主页:《爱蹦跶的大A阿》 🔥当前正在更新专栏:《VUE》 、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》 ✨ 前言 拖放是现代界面不可或缺的交互方式之一。本文将介绍如何用JavaScript来实现元素的拖放功能。 我们首先需要准备拖放事件,之后跟踪拖动过程中鼠标位置,计算元素的新坐标。我