律动专题
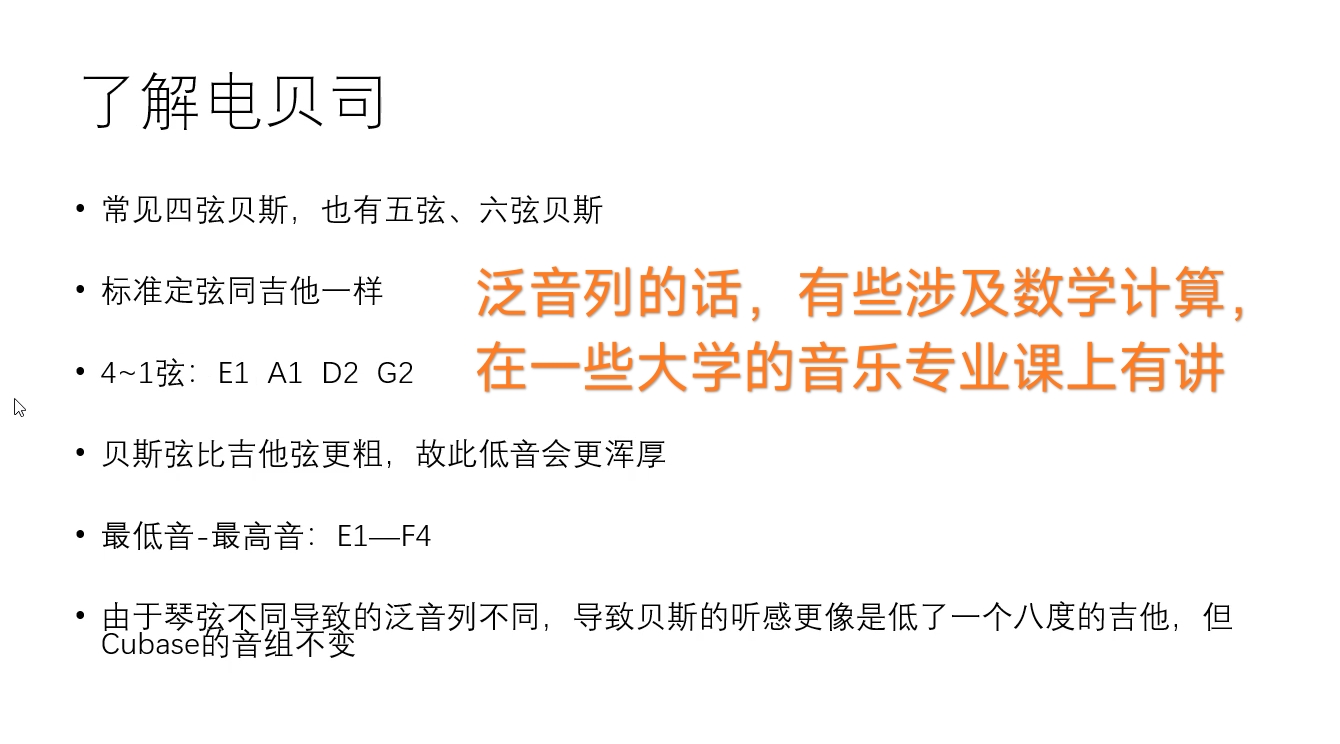
贝斯编曲:Apple Bass P激活键位 贝斯写法 律动 加花 电贝司 泛音 各种鼓的拟声词
Apple Bass P音源介绍 C0:默认,常规演奏 C#0:泛音(伴奏基本不用,Solo用) D0:闷音 D#0:滑音 E0:连奏滑音(重叠音头,默认打开) F#0:重复止音(连续演奏急促短音使用) G0、A0:Slap开关(演奏技法) G#0:点弦 Apple Bass P激活键位 贝斯写法 补充低频 跟随和
css系列:音频播放效果-波纹律动
介绍 语音播放的律动效果,通俗来说就是一个带动画的特殊样式的进度条,播放的部分带有上下律动的动画,未播放的部分是普通的灰色竖状条。 实现中夹带了less变量、继承和循环遍历,可以顺带学习一下。 结果展示 大致效果如图所示,样式需要改下,动画效果bar中的上边距调整下即可。 代码 <template><div class="ripple-container"><div class="
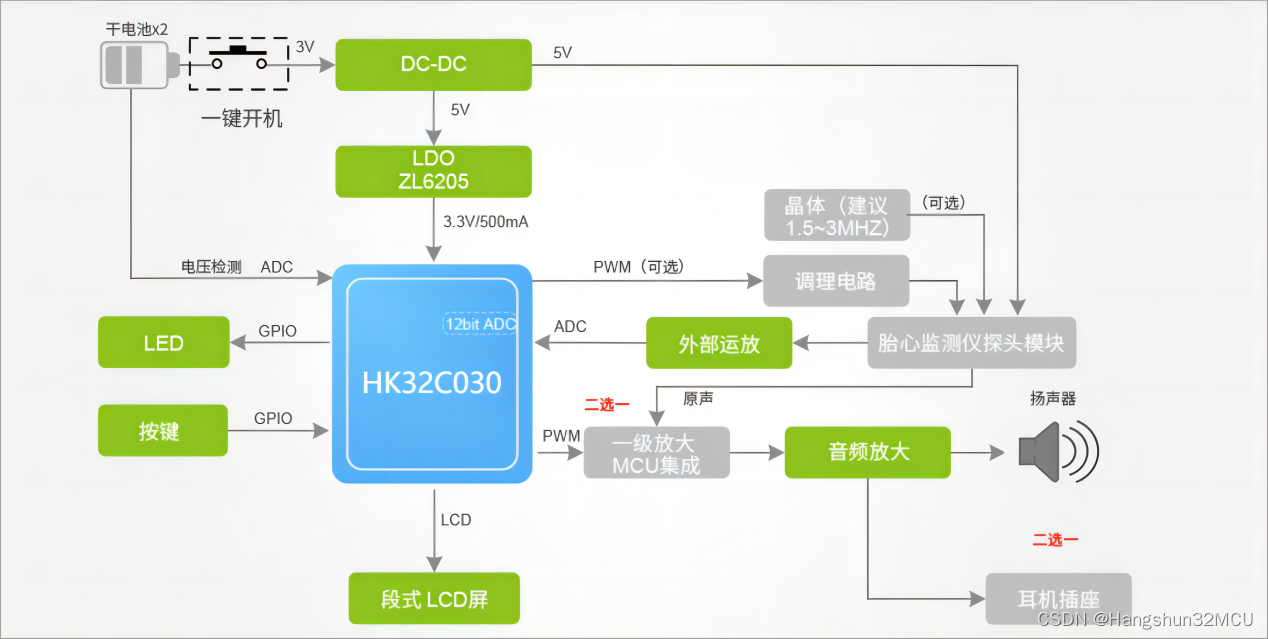
航顺HK32C030胎心仪MCU方案“解读”生命律动,稳稳的!
“胎心监护”是孕晚期产检中必不可少的一个项目,听着胎宝宝“噗通、噗通”的生命律动,能让每位准爸爸准妈妈感受到稳稳的幸福。 家庭版“胎心监护”主要采用智能胎心仪,其工作原理是利用母体中胎儿的心脏细胞收缩和扩张运动对超声波束形成的多普勒效应为基础,在被心跳信号调制了幅度和频率的回波信号中,通过MCU控制一系列的硬件电路来提取出低频的心跳信号。 如上图,某品牌胎心仪采用航顺芯片HK32C030系
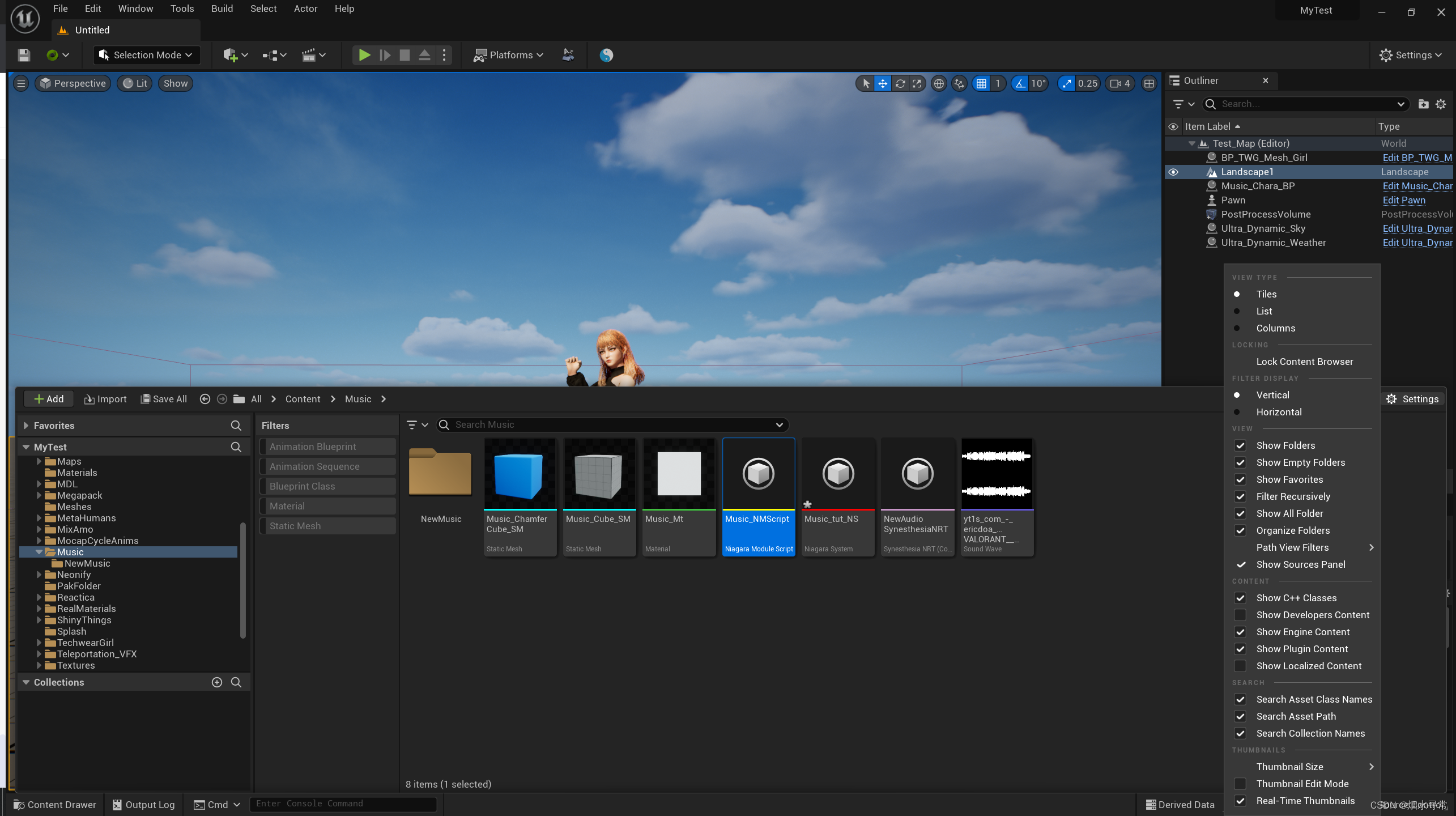
UE5 获得频谱让nigara随音乐律动
参考视频:UE - Niagara实现可视化音乐动态粒子效果 案例演示及教程_哔哩哔哩_bilibili 先创建一个Niagara 在Properties的Sim Target改为GPU,Calculate Bounds Mode改为Fixed模式 生成的数量改为1000 这里的BoxSize可以选择修改,具体作用是粒子初始生成的范围 Drag,阻力,用来限制粒子
纯CSS3实现萧瑟深秋中律动的音乐之火
楔子 这是一篇活泼向的技术分享,目的是为了制作一个随着音乐节奏起舞的律动器,主要涉及以下知识点: div的垂直与水平居中方式、flex布局、backgroundImage的径向渐变背景、css3 Animation相关属性 实现 古话讲叫 大音希声 大象无形,虽然音乐是很难通过具象的东西去表达的,但音律可以通过具象的符号去表达,本文就是通过纯CSS的方式,去尝试模拟音符的律动。 音盒 承载