弧形专题
Python|OpenCV-实现识别弧形文字(17)
前言 本文是该专栏的第19篇,后面将持续分享OpenCV计算机视觉的干货知识,记得关注。 我们知道,OCR可以识别文字方面的需求,但是如果遇到那些目标文字是“弧形文字”,需要怎么去识别呢?遇到想要识别“弧形文字”的需求,这个时候你可以借助于Opencv+OCR技术来实现。 而本文,笔者将针对上述问题需求,利用OpenCV结合OCR来实现“弧形文字”的识别。 废话不多说,具体的细节部分
给echarts图表添加弧形动画效果
这里在option中一定要设置animation: false,因为echarts的5.0版本以后执行动画效果会卡顿,不清楚为什么。开启定时器时,定时器的间隔应当设置小一点,不然也会出现卡顿效果,希望echarts5.50版本之后能修复ecahrts执行加载效果卡顿的问题吧...... <template><div class="h-120px" ref="pieChart">
如何用MFC画出直线、虚线、折线、圆、椭圆、矩形、弧形(附上源码)
我创建的工程名字是默认的,叫MFCApplication3 首先在MFCApplication3Dlg.h这个文件中添加构造说明: public:CPen m_pen[5];CPoint m_point[5];public:void DrawLine(CDC *pDC);void DrawPolyline(CDC *pDC);void DrawPolygon(CDC *pDC);void
ReactNative实现弧形拖动条
我们直接看效果 先看下面的使用代码 <CircularSlider5step={2}min={0}max={100}radius={100}value={30}onComplete={(changeValue: number) => this.handleEmailSbp(changeValue)}onChange={(changeValue: number) => this.h
UL 498F 2021年最新版发布 带弧形(锁定式)触点的插头、插座和耦合器标准
UL 498F:2021 Plugs, Socket-Outlets and Couplerswith Arcuate (Locking Type) Contacts Plugs,Socket-Outlets and Couplerswith Arcuate (Locking Type) Contacts 带弧形(锁定式)触点的插头、插座和耦合器UL498F:2021plugs,Socket-
实战 | OpenCV+OCR实现弧形文字识别实例(详细步骤 + 源码)
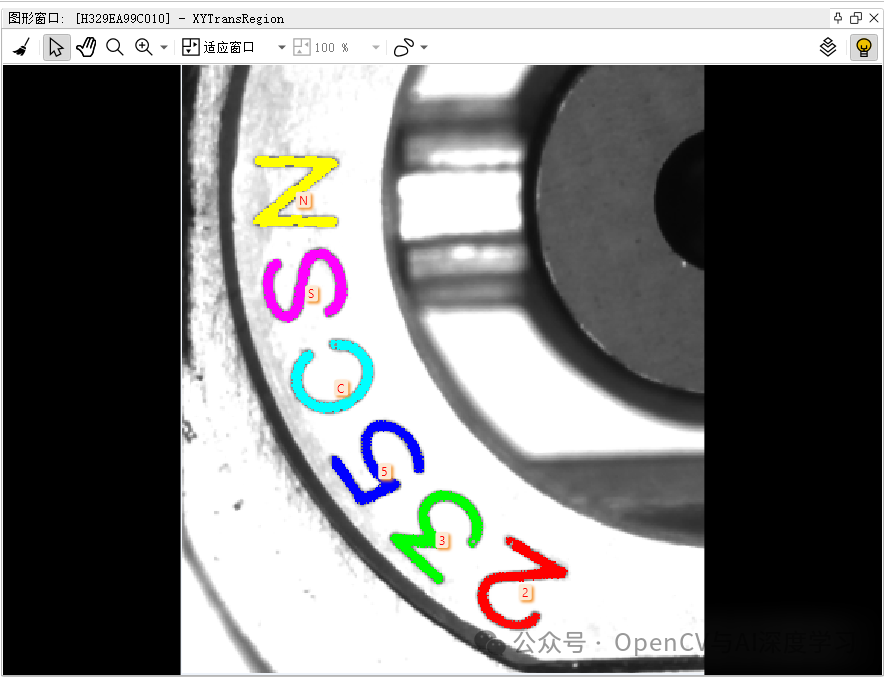
导 读 本文主要介绍基于OpenCV+OCR实现弧形文字识别实例,并给详细步骤和代码。源码在文末。 背景介绍 测试图如下,目标是正确识别图中的字符。图片来源: https://www.51halcon.com/forum.php?mod=viewthread&tid=6712 同样,论坛中已经给出了Halcon实现代码,实现效果如下:
LVGL v9学习笔记 | 12 - 弧形控件的使用方法(arc)
一、arc控件 arc控件的API在lvgl/src/widgets/arc/lv_arc.h 中声明,以lv_arc_xxx命名。 arc控件由背景圆弧和前景圆弧组成,前景圆弧的末端有一个旋钮,前景圆弧可以被触摸调节。 1. 创建arc对象 /*** Create an arc object* @param parent pointer to an object, it will
弧形导轨和直线导轨的区别
弧形导轨和直线导轨是两种常见的导轨类型,都具有支撑和引导功能,都可以将运动的能量传递到接收端,实现稳定的运动。那么这两者有什么区别呢? 从结构上来看,直线导轨呈现直线的形状,在机器设备的运动中起到了定位、支撑和引导的作用。弧形导导轨是一种特殊的圆形结构,广泛应用于硬件、自动化和精密机械设备中,能够维持相对运动的轴心位置不变。 从运动轨迹上来看,直线导轨的运动方式是在滚珠的带动下直线运动
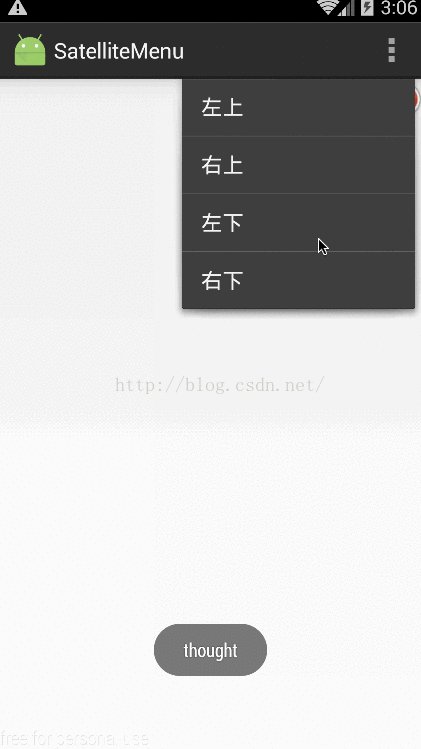
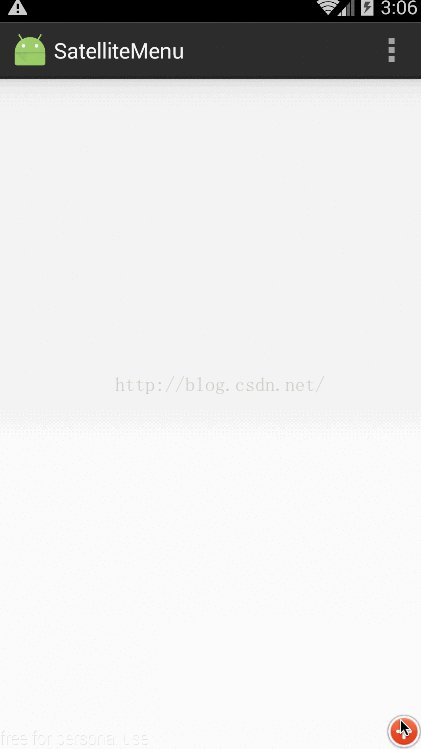
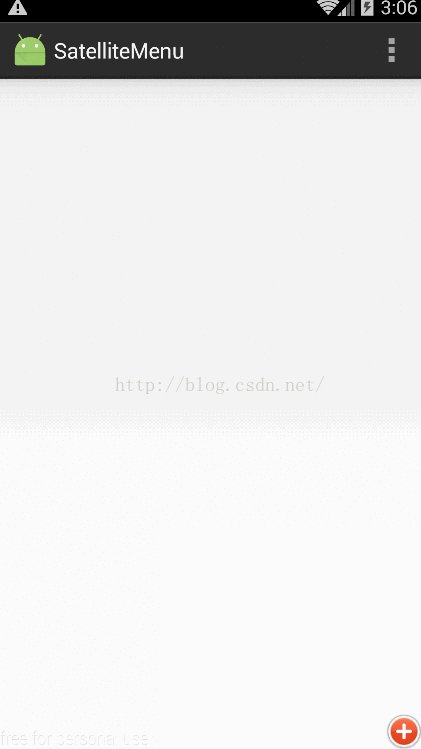
Android 自定义卫星式弧形菜单
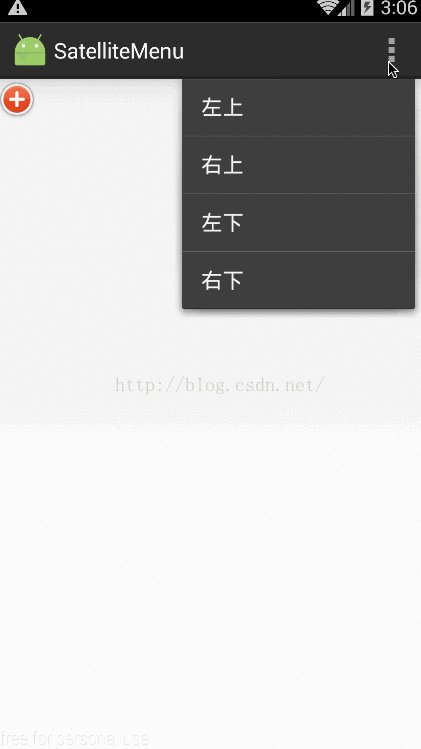
学自鸿洋(hyman)的imooc视频 import android.content.Context;import android.content.res.TypedArray;import android.util.AttributeSet;import android.util.TypedValue;import android.view.View;import
弧形导轨的类型及应用
弧形导轨又叫圆弧形导轨,滚轮弧形导轨,是通过V型滚轮在圆弧形V型导轨面上的滚动,实现圆周运动;在工业自动化中,有些应用需要弧线运动,或者两个相交或平行的直线运动,这些情况需要通过弧线运动连接起来,这时候,就需要选择弧形导轨。 弧形导轨的工作原理主要是基于滚动摩擦和滑动摩擦的原理,在弧形导轨中,滑块与轨道之间存在滚动摩擦,而滑块内部的滚珠或滚柱与滑块之间存在滑动摩擦。 当物体在弧形导轨上
WPF绘制进度条(弧形,圆形,异形)
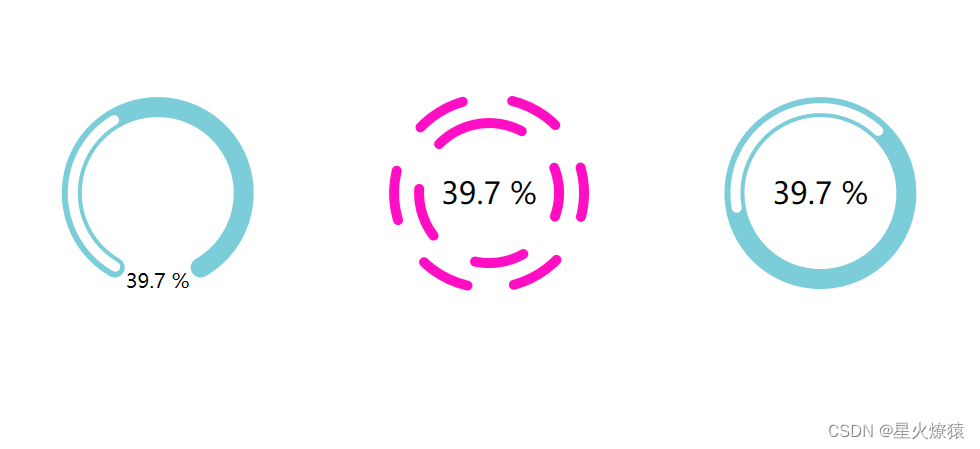
前言 WPF里面圆形进度条实现还比较麻烦,主要涉及到的就是动态绘制进度条的进度需要用到简单的数学算法。其实原理比较简单,我们需要的是话两条重叠的弧线,里面的弧线要比里面的弧线要宽,这样简单的雏形就出来了。 基础写法 我们可以用Path来绘制弧线,代码如下: <Grid Grid.Column="2"><TextBlock
Android修行手册-一个滑动旋转的弧形菜单
Unity3D特效百例案例项目实战源码Android-Unity实战问题汇总游戏脚本-辅助自动化Android控件全解手册再战Android系列
Android 实现弧形字体渐变文字
好久没写了 ,来把遇到的需求记录一下 首先放个效果,看是不是你们想要的 ,免得浪费大家的宝贵时间 如果是差不多的 就可以继续向下看了 import android.content.Context;import android.graphics.Canvas;import android.graphics.Color;import android.graphics.Pai
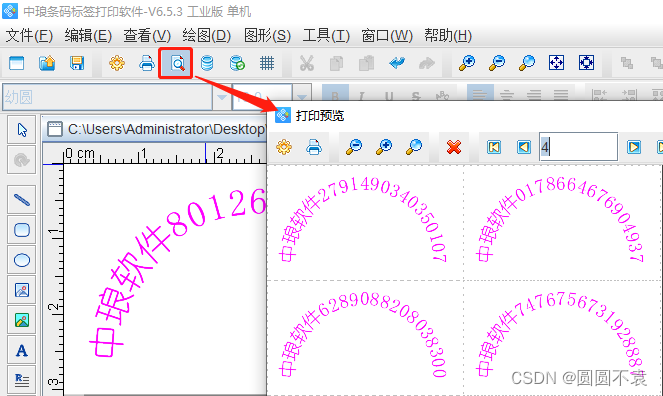
条码软件如何批量制作弧形文字
打开中琅条码软件,在文档设置窗口,点击“纸张”选项卡,纸张下拉选项选择“自定义大小”,然后设置纸张尺寸。 然后选择“布局”选项卡,手工设置一下标签参数。 点击“数据库设置”-“添加”-选择“TXT文本数据源(文件)”;在打开的数据源管理窗口中,点击“浏览”,选择需要导入的TXT文本,点击“测试连接”(检查核对下面的记录总数、样本数据和TXT文本中的是否一致),然后点击“
GDI+ 中绘制弧形文字
概述 在 GDI+ 中使文字沿着圆周进行排列,有两种实现方法。 使用基本变换方法 ①.概述 拆分字符串中的每个文字逐个进行输出,计算出每个文字输出的起始角度,然后分别进行平移变换和旋转变换后输出文字。 ②.代码示例 void DemoGDI::DrawUser(HDC hdc){Graphics graphics(hdc);//构造 Graphics 对象Font font(L"宋体
基于Taro + React 实现微信小程序半圆滑块组件、半圆进度条、弧形进度条、半圆滑行轨道(附源码)
效果: 功能点: 1、四个档位 2、可点击加减切换档位 3、可以点击区域切换档位 4、可以滑动切换档位 目的: 给大家提供一些实现思路,找了一圈,一些文章基本不能直接用,错漏百出,代码还藏着掖着,希望可以帮到大家 代码 ts的写法风格 index.tsx import { View, ITouchEvent, BaseTouchEvent } from '@
html 圆形轨迹,CSS组合动画实现弧形轨迹_html/css_WEB-ITnose
CSS中的animations 以及 transitions都擅长实现从点A到点B的直线动画。无论你如何调整贝塞尔曲线,你都无法通过animation和transitions让元素沿着曲线运动。自定义线性方法可以产生弹性效果,但是X轴,Y轴上的相对运动还是相同的。 当然可以使用JavaScript来模拟动画,但其实有更简单的方式来绕过这个限制。 先看效果: 单纯对一个元素使用animation
Andorid自定义拖动弧形进度条
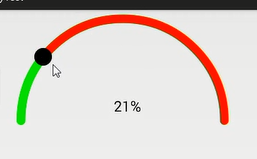
在android自定义控件中,我们使用进度显示,为了好看,一般都不会用系统自带的。原因大家都懂的。而现在各种自定义进度条显示也是层出不穷,在实际开发中遇到的情况是需要带拖动效果的弧形进度条。下面我们先看看这个效果图: 开始自定义之前,我们就要把要用到的东西先定义出来,初始化 //进度边框画笔private Paint bgpaint;//进度底色画笔private Paint colorpai
对简易弧形进度条的实现的理解
图A:这种进度条100%就是一整个圆 图B:这种进度条100%是从-240度到30度,样式根据开发需要随意设置,下面具体谈实现 第一步:用UIView类写一个方法使用CAShapeLayer和UIBezierPath画出完整的圆形轨道,方法名为 - (void)drawProgress; #define degreesToRadians(x) (M_PI*(x)/
iOS 实现一个颜色渐变的弧形进度条
在Github上看到一些进度条的功能,都是通过Core Graph来实现。无所谓正确与否,但是开发效率明显就差很多了,而且运行效率还是值得考究的。其实使用苹果提供的Core Animation能够非常简单和方便的实现环形进度条效果,而且还可以高效的保证动画效果,无论是前进还是后退(语言水平比较有限,就多用代码说话)。 1、先来一个结果 80%的状态: 99%的状态: 2、需要用
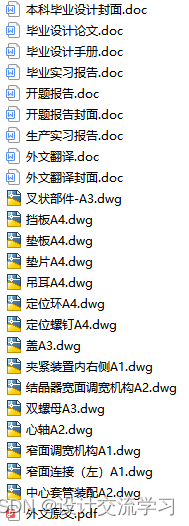
板坯连铸弧形结晶器总体设计(论文+CAD图纸+开题报告+实习报告+外文翻译)
摘 要 连铸工艺和技术现已为全世界各国普遍采用,许多钢厂已实现全连铸。经过六十年,连铸技术和设备都有了飞速的发展,主要体现在结晶器的改进,电磁搅拌,电磁制动技术的应用,薄板坯连铸、近终形连铸、连铸自动化的实现,中间包冶金,保护渣技术等方面,采用新技术,新设备,缩短铸钢流程,提高连铸生产率,降低成本是连铸发展的趋势。 本次设计首先叙述了连铸技术的发展,阐明了课题研究的目的及其意义,再分别就国内