平坦专题
AST解web控制流平坦化
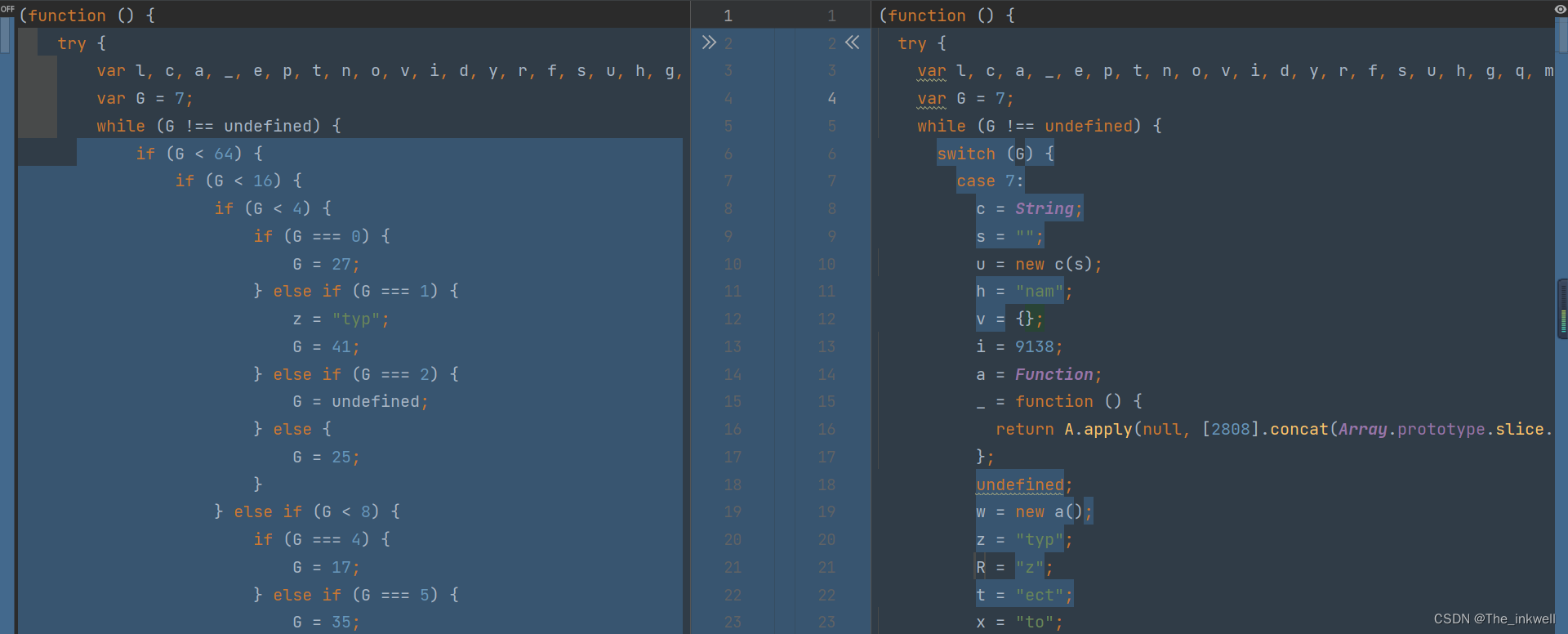
此代码可以解决大部分 while if else 控制流平坦化原理: 先将 if 语句转为 switch 语句,再将 switch 分支合并,最后删除已合并的分支(具体看代码) 实现效果图 首先安装依赖: npm install @babel/parsernpm install @babel/generatornpm install @babel/traverse npm i
jzoj 3833. 平坦的折线(lam)
Description 现在我们在一张纸上有一个笛卡尔坐标系。我们考虑在这张纸上用铅笔从左到右画的折线。我们要求任何两个点之间连接的直线段与x轴的夹角在-45~45之间,一条满足以上条件的折线称之为平坦的折线。假定给出了n个不同的整点(坐标为整数的点),最少用几条平坦的折线可以覆盖所有的点? 例子: 图中有6个整点:(1,6), (10,8), (1,5), (2,20), (4,4), (6