居右专题
LinearLayout中控件不能居右对齐
LinearLayout布局时使用右对齐(android:layout_gravity="right") 控件对齐方式不生效,需要设置 android:layout_weight="1"
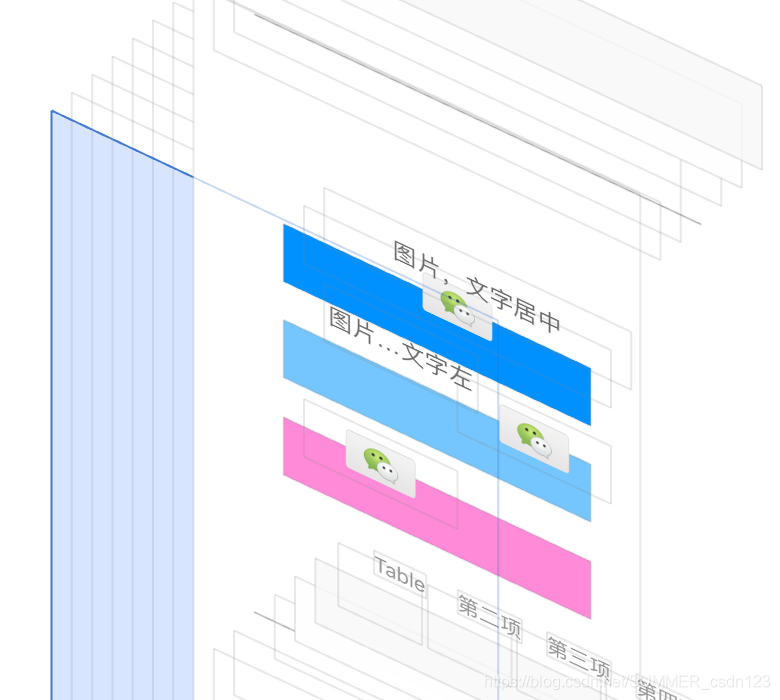
UIButton图片文字控件位置自定义(图片居右文字居左、图片居中文字居中、图片居左文字消失等)
在开发中经常会碰到需要对按钮中的图片文字位置做调整的需求。 第一种方式是通过设置按钮中图片文字的偏移量。通过方法setTitleEdgeInsets和setImageEdgeInsets实现 代码如下: /*!**方式一***/- (void)updateBtnStyle_rightImage:(UIButton *)btn {CGFloat btnImageWidth = btn.imag
bootstrap4 右对齐_bootstrap如何让div居右
bootstrap使div右对齐代码如下: div简介: DIV标签,称为区隔标记。作用是设定字、画、表格等的摆放位置。当你把文字、图象,或其他的放在 DIV 中,它可称作为“DIV block”,或“DIV element”或“CSS-layer”,或干脆叫“layer”。而中文我们把它称作“层次”。 定义: 可定义文档中的分区或节(division/section)。 标签可以把文档分割为