尖角专题
实现隐藏元素的浮现,并带有一个小尖角(Web实践)
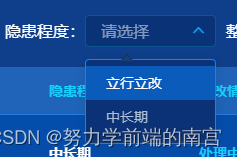
介绍 先来看看效果是什么样,我们打开B站来看看我们要实现什么样的效果。 如图中所展示的一样,当鼠标放上生活那个块元素的时候,会浮现一个选择框,并带有一个小的尖角。 效果 可以看看博主今天实现的效果: 代码 <!--* @Author: OriginalCoder* @Date: 2020-10-16 11:14:42* @version: * @LastEditTime: 2020
CSS实现空心的“尖角”
大家好,我是南宫,来分享一个昨天解决的问题。 我记得之前刷面试题的时候,CSS面试题里面赫然有一题是“如何用CSS实现三角形”,我觉得这个问题确实很经典,我上的前端培训班当初就讲过。 大概思路如下: 先把这个元素(更多时候用的是伪元素)的宽高设为0,然后给它设置一个较大的border-width(大小根据三角形的大小来决定)。这样,4条边实际上都是三角形了。 然后根据三角形的方向和颜色,只
Matlab 绘制两端带尖角(两端尖尖,尖色头条)的colorbar
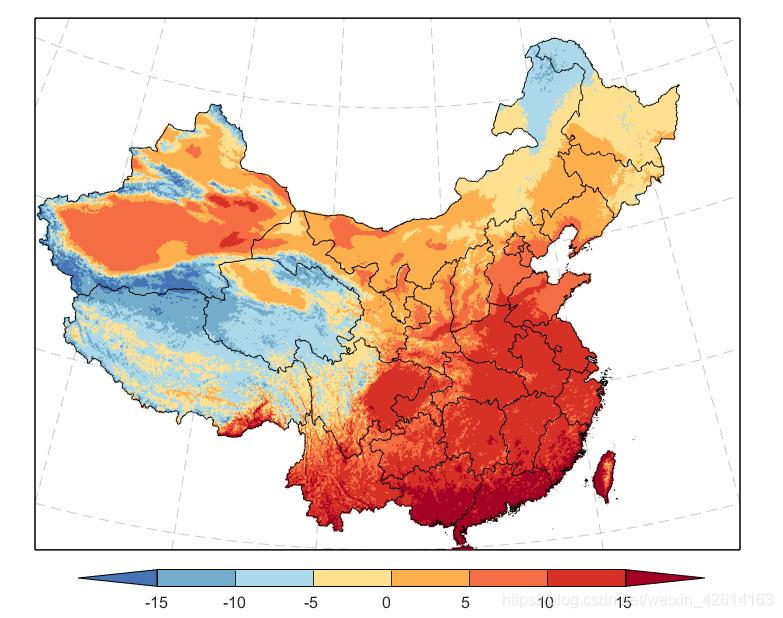
其实这样的colorbar可以直接手动画出来,不多说,直接上代码 cmap = [69 117 180116 173 203171 217 233254 224 144253 174 77244 109 67215 48 39165 0 38]/255;%画图的部分代码figureax = axes('Position',pos); % pos需要自己设置位置colormap(ax,cm
CSS 实现尖角样式
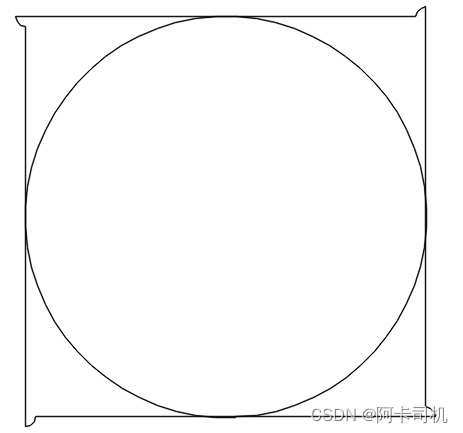
CSS 实现尖角样式 实现思路 实现一个CSS的尖角样式 ,思路为 用两个尖角,我是用的是一个before一个div、将其放到指定的位置,一个小一点作为尖角另外一个大一点作为尖角的border。然后使用position定位以及负的margin将其定位上去即可代码如下。 实现代码 <!DOCTYPE html><html><head><title></title><meta charse
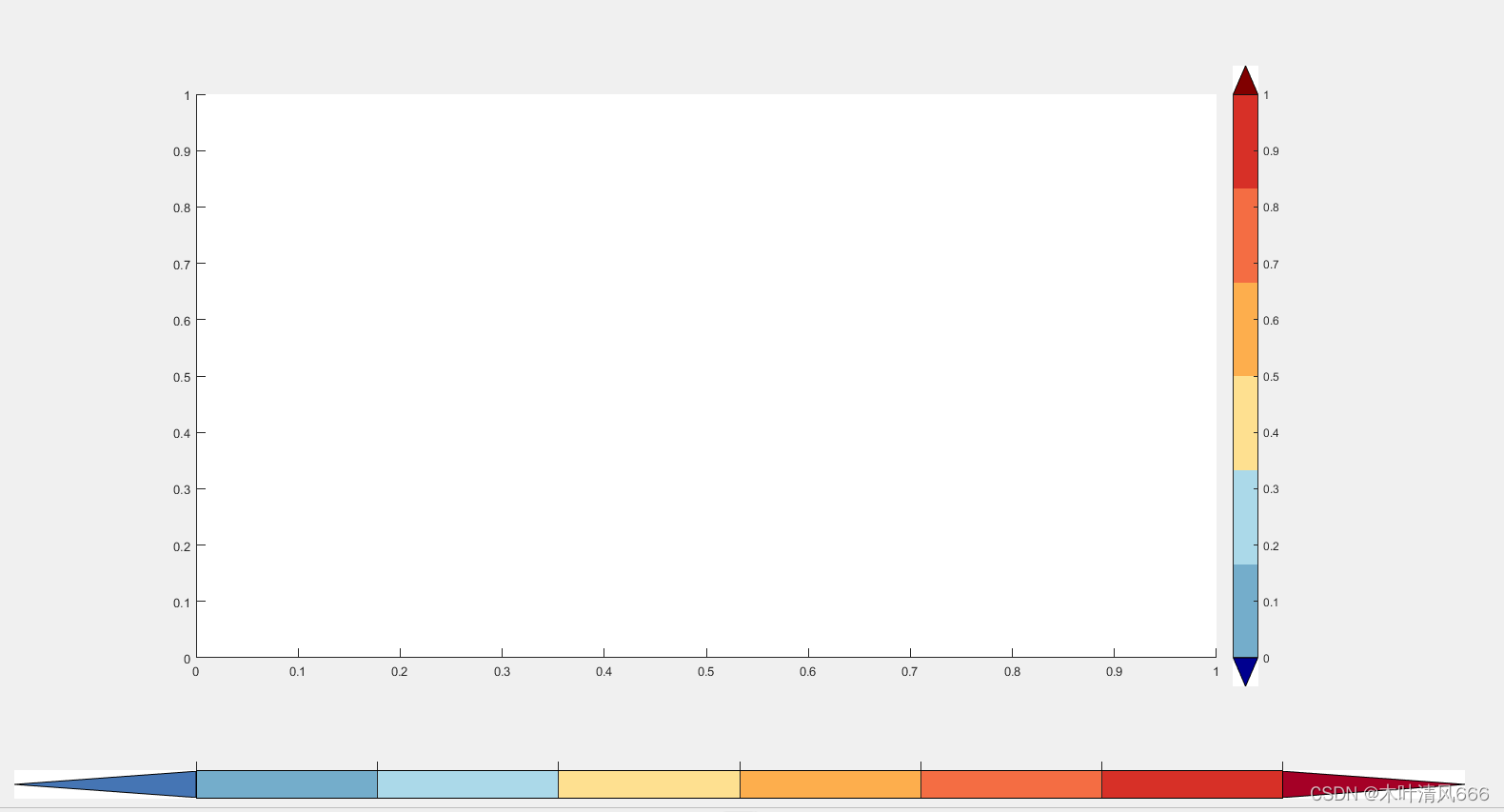
matlab绘制尖角colorbar
Matlab代码 cmap = [69 117 180116 173 203171 217 233254 224 144253 174 77244 109 67215 48 39165 0 38]/255;%画图的部分代码figureset(gcf,'outerposition',get(0,'screensize'))ax = axes('Position',[0.2 0.2 0.6