小动画专题
类似antdesign悬浮按钮上浮小动画【已验证,正常运行】
以下是基于vue2的完整代码,习惯用vue写了,如果是其他框架复制div和css就行 部分代码来自我搭建的GPT4o/Claude <template><div class="progress-container"><div class="circlenav-container"><div class="circle-nav-list" :class="{'fade-in':showCircl
虚幻引擎UE挑战——零基础1小时做出练手小动画【教程2】
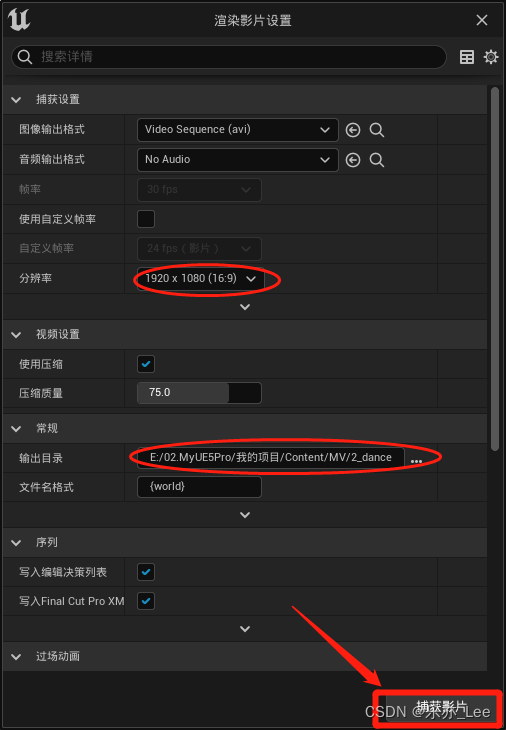
零基础1小时做出练手小动画【教程2】 前言第三步,给人物添加动作第四步,架设物理摄影机位,开始拍片【小编有话说】【附件1】 前言 前阵子和大家分享了一个用虚幻引擎UE,完成的小小小小动画【动画成品链接】 这套教程就是来和大家一起回顾下,怎么能在短的时间内,掌握UE的基础用法,从而达到做出一个小动画的效果。 昨天我们教程一,已经带大家走完了教程的前两步: 零基础1小时做出练手小动
前端——如何用js和setTimeout( ) 实现简易小动画
今天用js制作了一幅海上生明月的图。 首先,从网上找一张大海的图片作为背景,如下图: 其次,我们再找一张含有月亮的图片,用抠图软件将月亮扣下来,如图: 方法实现代码如下: <!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset="utf-8"><title>海
css3精灵动画,逐帧自适应精灵图+css3实现小动画
这个是固定像素的逐帧精灵图: content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">Title .flashImage{ width: 200px; height: 312px; background-image: url("img/walki
CSS3 小动画练习——行驶的汽车
CSS3 小动画练习——行驶的汽车 今天来使用 CSS3 中的 animotion 动画绘制一个在公路上行走的汽车。 首先我们在网上随便找到一张免扣的汽车素材。 首先我们绘制公路 <div class="road"><img src="car.png" alt="" class="car" /><ul><li></li>//马路的白色虚线<li></li><li></li><li></
Android自定义View:一个精致的打钩小动画,看这一篇就够了
国际惯例,先上轻芒杂志标记已读的动画 看了后是不是感觉很精致,很带感? 那下面来看一下我自己模仿的效果 静态图 是不是模仿得有几分相似,哈哈~,下面来看一下我实现的思路吧 2. 分析 这个动画实现起来并不复杂,掌握几个基本的自定义view的方法即可。 实现的思路分为选中状态和未选中状态 2.1 未选中的状态 image 未选中的状态很简单,需要绘制的有两
仿 支付宝蚂蚁森林中的树 抖一抖小动画
这个动画的难点是树的元素一定要设置绝对定位,bottom:0,这样改变树的高度的时候树才会向上伸展,而不是根据文档流向下伸展. <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport