宽高比专题
Android 控件保持宽高比得几种方式
文章目录 Android 控件保持宽高比得几种方式adjustViewBounds百分比布局ConstraintLayout自定义View Android 控件保持宽高比得几种方式 adjustViewBounds 仅适用于 ImageView,保持横竖比。 <ImageViewandroid:layout_width="match_parent"android:layou
iOS小技能:以动画的形式更新Masonry约束、宽高比约束、约束优先级、九宫格布局
文章目录 前言I Masonry以动画的形式更新约束1.1 实现方式1.2 实现代码 II 利用dividedBy实现九宫格布局III 进行视图宽高比约束IV 设置约束的优先级see also 前言 iOS Masonry以动画的形式更新约束 应用场景:筛选视图的显示与隐藏的时候带上动画来提升用户体验 利用dividedBy进行九宫格布局Masonry约束宽高比的例子
uniapp 图片保持宽高比,撑满屏幕宽度
image 标签添加 mode="widthFix" <image mode="widthFix" :src="detailData.coverImageURL" /> image 标签添加样式 image {width: 100%;height: auto;}
Android中动态调整ImageView的宽高比
原理 在写好布局文件后,首先拿到整个屏幕的宽度,然后减去左右两侧的padding和margin所占的宽度,得到的结果就是ImageView应该设置的宽度再由一定比例计算出高度最后以ImageView.setLayoutParams()完成宽高的设定 布局文件 <LinearLayoutandroid:layout_width="match_parent"android:layout_hei
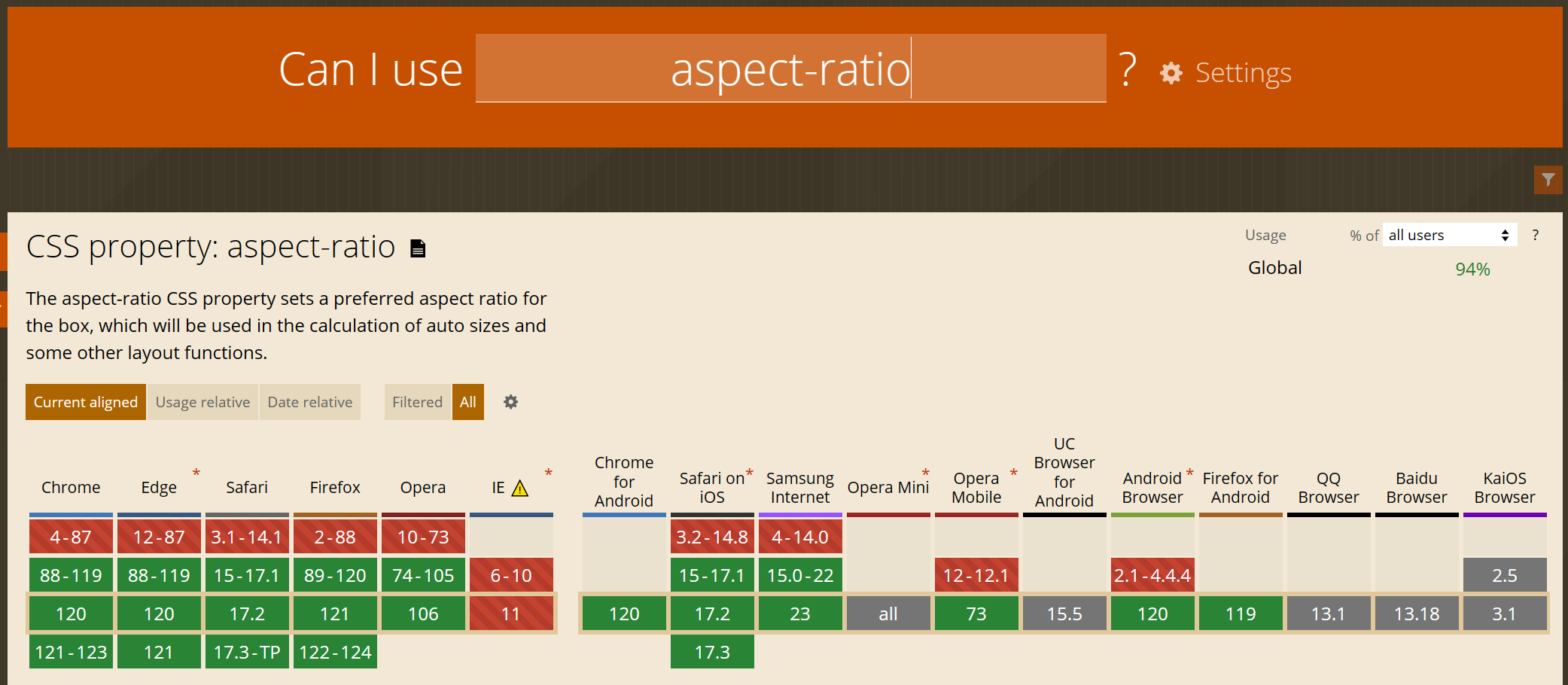
【CSS】保持元素宽高比
保持元素的宽高比,在视频或图片展示类页面是一个重要功能。 本文介绍其常规的实现方法。 实现效果 当浏览器视口发生变化时,元素的尺寸随之变化,且宽高比不变。 代码实现 我们用最简单的元素结构来演示,实现宽高比为4:3。 <div class="box"></div> .box {width: 50%;margin: 100px auto;background-color: pi
H264编码之宽高比:DAR、SAR、PAR之间的关系
一次写播放器,基于ijkplayer。在播放一些网络视频的时候,发现无论怎么转码,视频比例始终不对。即便获取了分辨率,但是播放的时候,view不是分辨率比例的那个长宽比。 使用ffmpeg查看了一下属性,见下图: 原来有几个参数,之前都没有认真对待的。 SAR 2:1 DAR 32:9 视频本身的分辨率是1080P,即 1920x1080 查资料才发现,视频在使用264编码的时候,使用了s
视频宽高比 PAR DAR SAR 详解
做视频开发过程中碰到这么三个概念,查了一下Wiki的解释,现把个人的理解阐述如下: PAR - pixel aspect ratio(可以理解为单个像素的宽高比)大多数情况为1:1,就是一个正方形像素,否则为长方形像素。常用的PAR比率(1:1,10:11, 40:33, 16:11, 12:11 ). DAR - display aspect ratio就是视频播放时,我们看到的图像宽高
105AspectRatio调整宽高比组件_flutter
AspectRatio组件 AspectRatio 的作用是根据设置调整子元素 child 的宽高比。 AspectRatio 首先会在布局限制条件允许的范围内尽可能的扩展,widget 的高度是由宽 度和比率决定的,类似于 BoxFit 中的 contain,按照固定比率去尽量占满区域。 如果在满足所有限制条件过后无法找到一个可行的尺寸,AspectRatio 最终将会去优先 适应布局限制
105AspectRatio调整宽高比组件_flutter
AspectRatio组件 AspectRatio 的作用是根据设置调整子元素 child 的宽高比。 AspectRatio 首先会在布局限制条件允许的范围内尽可能的扩展,widget 的高度是由宽 度和比率决定的,类似于 BoxFit 中的 contain,按照固定比率去尽量占满区域。 如果在满足所有限制条件过后无法找到一个可行的尺寸,AspectRatio 最终将会去优先 适应布局限制