宽屏专题
HTML5宽屏精品企业建站网站模板
简介: HTML5宽屏精品企业建站网站模板是一款白色简洁宽屏企业官网网站模板下载。aspku提示:本模板调用到谷歌字体库,可能会出现页面打开比较缓慢。 下载地址: http://www.bytepan.com/85a5PujBJm9
解决宽屏下el-table表头错位无法占满宽度100%的问题
问题 在宽屏情况下el-table出现表头错位且无法占满宽度100%的问题: 解决方案 在通用样式文件下,添加如下样式: .el-table th.gutter {display: table-cell !important;}.el-table colgroup.gutter {display: table-cell !important;} 原理 使用display: ta
如何提高工作效率和决策能力?试试宽屏尺寸的可视化大屏
[作者整理了17份宽屏尺寸的可视化大屏源文件,开箱即用,支持二次开发!有需要可私我发你提取码哈~!] 随着科技的不断发展,宽屏尺寸的可视化大屏已经成为了商务、政府和企业等领域中不可或缺的一部分。这种大屏幕具有高清晰度、高亮度、高色彩还原度和高可视性等优点,能够让人们更加直观地了解和处理各种信息和数据。 山海鲸可视化宽屏尺寸的可视化大屏,不仅仅是一种视觉体验的享受,更是一种工作效率的提升
最新Diaspora宽屏大气的WordPress主题/适合写作记录
正文: 主题支持音乐播放,两种方式添加:只需要在 WordPress 后台文章编辑页面插入音乐即可,主题会调用音乐播放使用短代码。 在文章编辑源代码使用 [audio loop="ture" src="http://m1.music.126.net/Q2wx7EaeuS_bnqlEJ85u0Q==/2881819977150355.mp3"] 即可 程序: wwthru.lanzoui
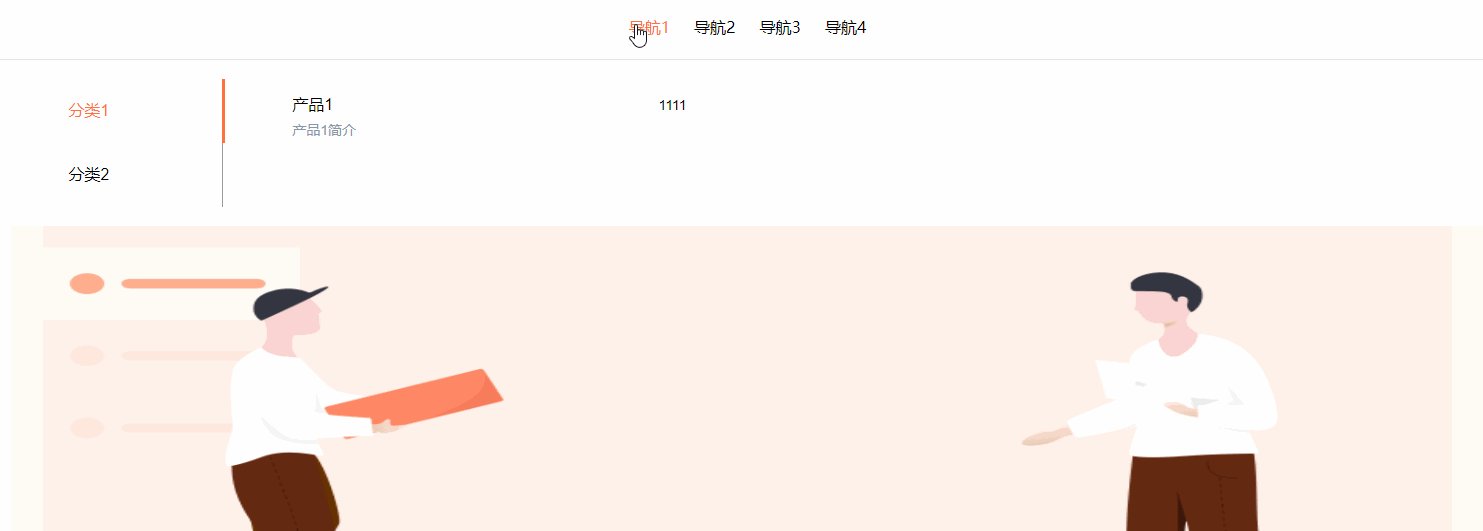
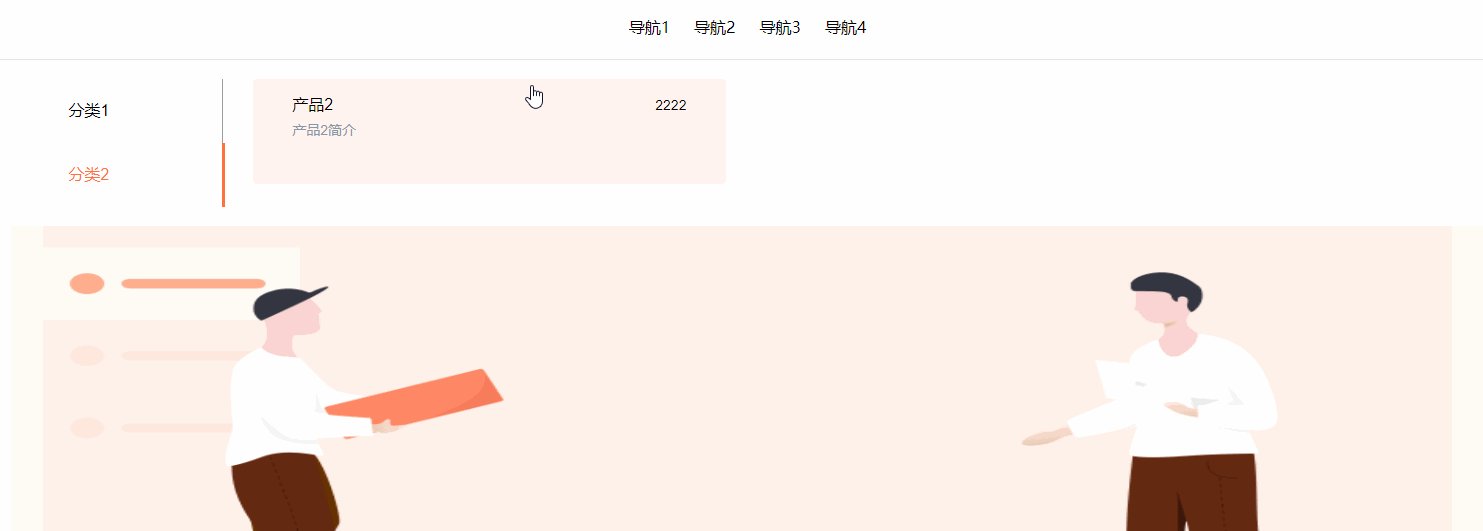
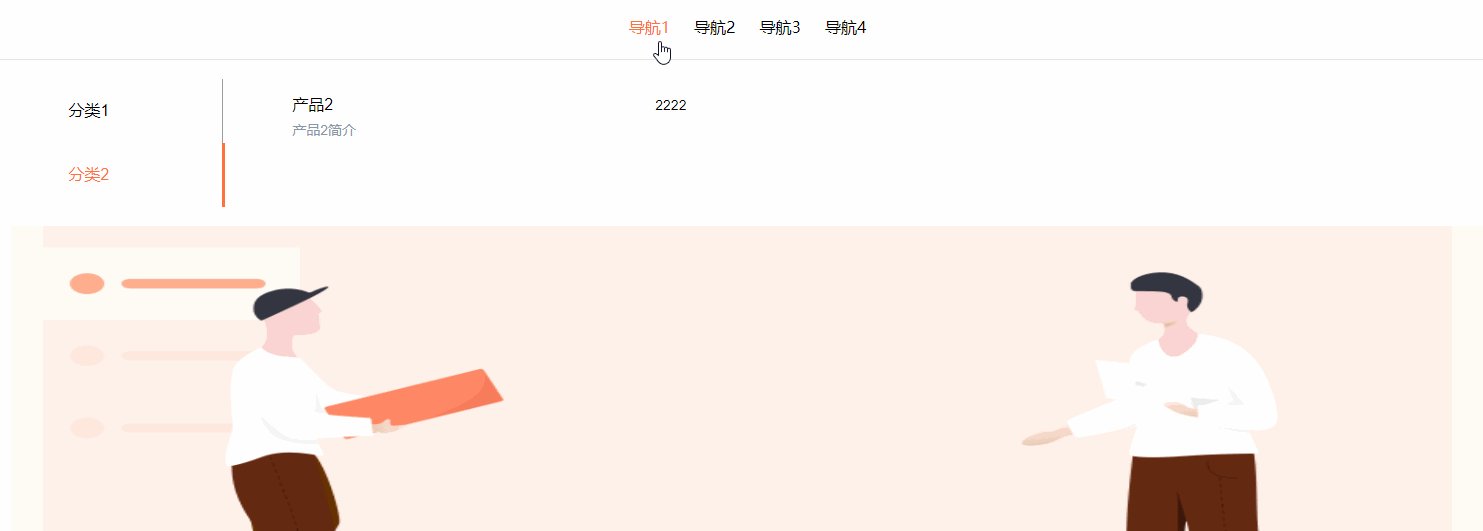
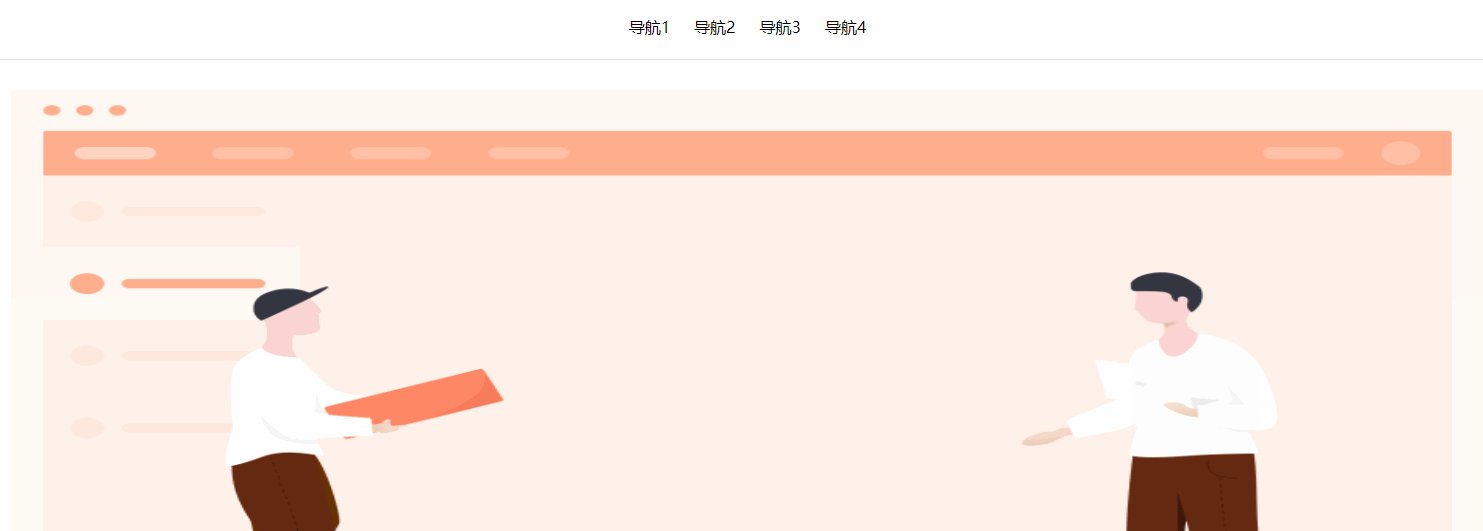
Vue实现头部导航宽屏下拉菜单
目录 一、效果 二、实现 一、效果: 实现功能如图:(只有导航1有数据) 二、实现: 直接上代码: <template><div class="menu_all"><!-- 头部导航 --><div class="menu" :key='"menu" + i' v-for='(v, i) in navigationList'@mouseover="menuOver(v
HTML5宽屏简洁响应式网站模板
介绍 HTML5宽屏简洁响应式网站模板是一款适合户外旅游网站模板下载。aspku提示:本模板调用到谷歌字体库,可能会出现页面打开比较缓慢。 下载链接 http://www.bytepan.com/xLMc76FEz1c 图片
一行命令:Jupyter Notebook宽屏显示
1. 语法 # 让notebook宽屏显示from IPython.display import display, HTMLdisplay(HTML('<style>.container{width:100% !important;}</style>')) 其中的width: 100%是可以随便改的,即cell的宽度。 2. 效果展示 2.1 修改前 2.2 width: 10
2023最新HTML宽屏大气好看的团队个人引导页网站源码
正文: 2023全新宽屏大气好看的团队个人引导页网站HTML源码 带有音乐视频MV,源码比较小只有七兆,只不过就是因为有个mv占了十几兆,源码也是很好看的,就是有一点不好的地方无手机自适应,有技术的可以自己写下适配。 程序: wwxhes.lanzoul.com/iXfZi0mlwmud 图片:
HTML5汽车网页设计成品_学生DW汽车静态网页设计代做_web课程设计网页制作_宽屏大气汽车自驾游网站模板html源码
HTML5汽车网页设计成品_学生DW汽车静态网页设计代做_web课程设计网页制作_宽屏大气汽车自驾游网站模板html源码 临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手?网页要求的总数量太多?没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~ 原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这