学之思专题
学之思项目的搭建部署 打jar包失败的解决方法
学之思系统介绍部署java环境安装maven安装node.js前端打包工具命令npmGit命令获取源代码安装配置mysql前端打包打包jar包服务上线!!!打jar包失败的解决方法 学之思系统介绍 学之思开源考试系统是一款 java + vue 的前后端不分离的考试系统。主要优点是开发、部署简单快捷、界面设计友好、代码结构清晰。支持web端和微信小程序,能覆盖到pc机和手机等
学之思开源考试系统部署至Centos7
学之思开源考试系统部署至Centos7 1、下载源码 源码下载: https://gitee.com/mindskip/xzs-mysql 数据库脚本下载: https://www.mindskip.net:999/ 2、项目打包 分别在\source\vue\xzs-student目录和source\vue\xzs-admin目录,执行前端打包命令 npm config set sa
云计算实战项目之---学之思在线考试系统
简介: 学之思开源考试系统是一款 java + vue 的前后端分离的考试系统。主要优点是开发、部署简单快捷、界面设计友好、代码结构清晰。支持web端和微信小程序,能覆盖到pc机和手机等设备。 支持多种部署方式:集成部署、前后端分离部署、docker部署。 集成部署 环境版本下载地址NodeJs16https://nodejs.org/download/release/latest-v
学之思第二天-调通登录功能
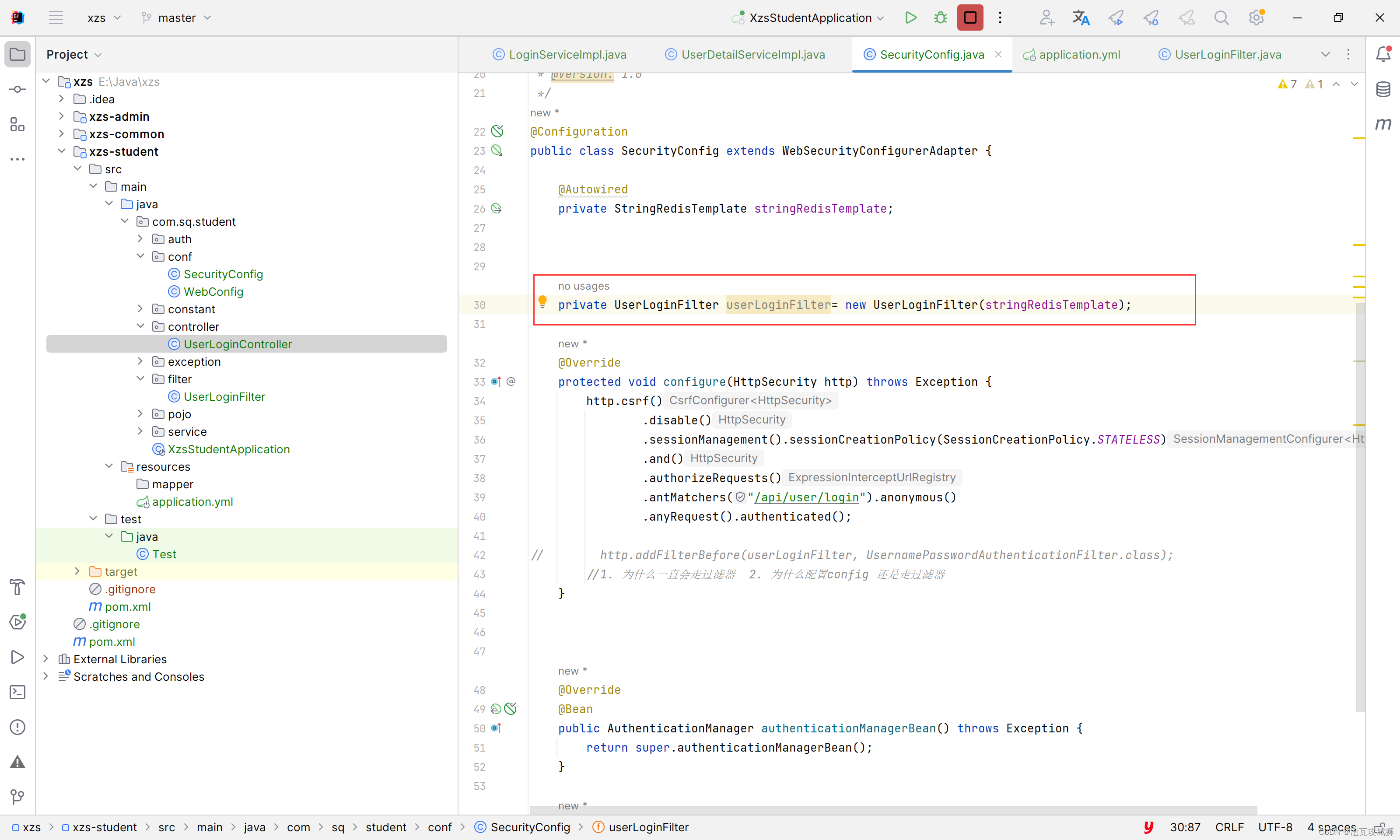
目录 一、前端问题 二、后端问题 三、总结 之前一直是一个前端网页即使输对了正确的账号密码,也进不去。 一、前端问题 前端控制台就是一大堆爆红: 报错信息大概下面这样: Uncaught (in promise) NavigationDuplicated {_name: "NavigationDuplicated"} 解决方法:还是从百度上面找到的答案,确实是只要将下面的
学之思开源考试系统后端代码使用vscode编译和打包记录,解决无法加载主类:MavenWrapperMain
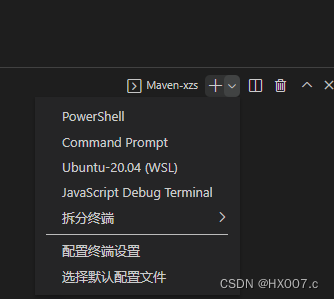
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、准备工作二、使用步骤1.使用vscode打开源码文件夹:位于*\source\xzs2.根据vscode提示安装插件,包括:3.在MAVEN插件中尝试编译项目:4.解决maven安装后,找不到或无法加载主类 MavenWrapperMain5.注意vscode 命令行要使用cmd,使用powershe