如有专题
C#面:如有50万个int类型的数字,现在需要判断⼀下⾥⾯是否存在重复的数字,请简要说⼀下思路
可以使用 List 集合的方法:Distinct() 或者 GroupBy() 。可以使用 Dictionary,Key值唯一性。可以使用 HashSet ,它的元素具有唯一性:(但是内存可能会爆)新建一个HashSet,不断Add数字,Add只要返回次False就说明有数字重复。先排序,再两两比较。 以上仅供参考。 这个问题有很多解决的方法,对于这个提问的出发点有很多不同的看法,个人认为,到
个人笔记-----Vue中父子组件传值,经常忘记。。。。。【如有不对,欢迎指正】
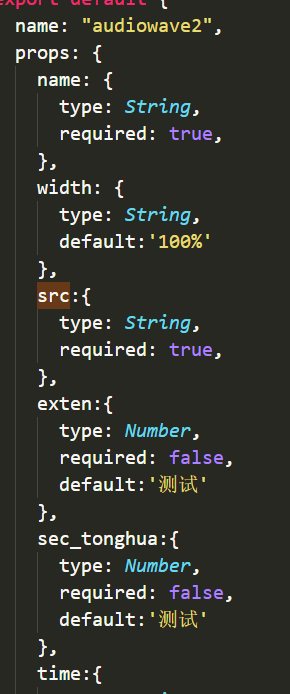
父组件 将,name,exten,sec_tonghua,time,src 的值传递给子组件, * 子组件 子组件用props接收
个人练习----Vue中使用vue-resource请求数据【如有不对,欢迎指正】
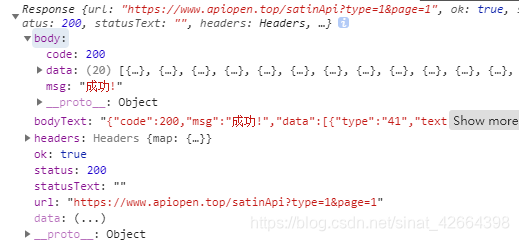
一,安装 vue-resource ( 官方的插件 ) 1,cd 到项目的目录 2,安装 npm install vue-resource --save 注意:( --save 是写入到package.json,如果不写是不会写入到 pachsge.json ) 3,在 main.js 中引入import vueResource from 'vue-resource'; ( 后面vue-resou
个人练习----Vue案例--toDoList( 必须会,用到的地方很多 )【如有不对,欢迎指正】
1,首先完成一个添加删除的功能,已有。 添加删除数据 2,模拟数据,在list数组中模拟数据,也可以为空。 list:[{title:'进行中',checked:true},{title:'已完成',checked:false}] 3,在 data 中添加状态 checked:true ,通过更改状态来完成需求, 3,在数据前面添加多选按钮,再使用 v-model 进行双向数据绑定 <in
个人练习----Vue点击增加,删除数据【如有不对,欢迎指正】
<div><input type="text" name="" id="" v-model="todo"><button @click="addTodo()">增加</button><div v-for="(item,key) in list" :key="key">{{item}}---<button @click="removeData(key)">删除</button></div></di
D2D技术中的一些名词解释,如有不对之处,请指教
Application ID:应用ID,全球唯一标识符,来标识某个特定应用,它被移动操作系统中的应用所使用,所有的移动操作系统中都有一个名字空间来标识这些应用。 Application Layer User ID:应用层用户ID,来标识一个特定应用的用户,比如说alice@social.net,具体形式,3GPP不做讨论。 Application Layer Group ID:应用层组ID,来标识
晨起如有这些症状,您可要注意了
俗话说得好:“病来如山倒,病去如抽丝。”实际上任何疾病的发生发展都有一个过程,在突发前都有一些身体上的先兆,只不过没有引起我们足够的重视罢了。 随着健康意识的增强,我们应该对人体发出的不良信号,给予足够的重视,避免酿成大祸。 一、起床后的四个信号 人的一天在不同阶段身体的不良感受,就是在向您的健康发出警示信号: 1、清晨醒来如果头晕、头昏,可能是出现了颈椎骨质增生或血黏度过高等疾病; 2、