多选改专题
element-ui Tree 树形控件 过滤保留子级并获取过滤后的数据 多选改单选
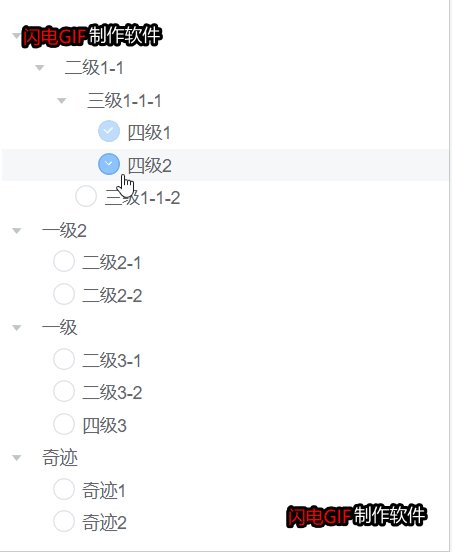
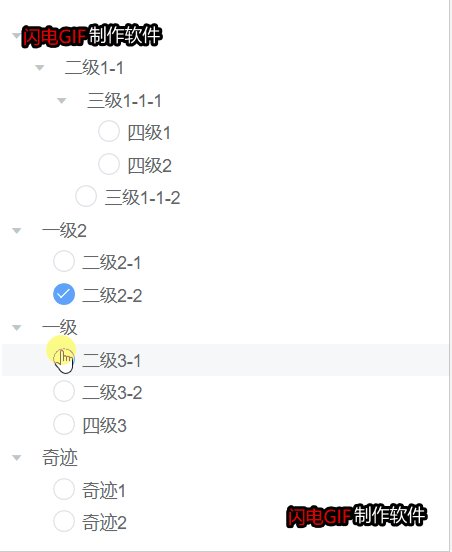
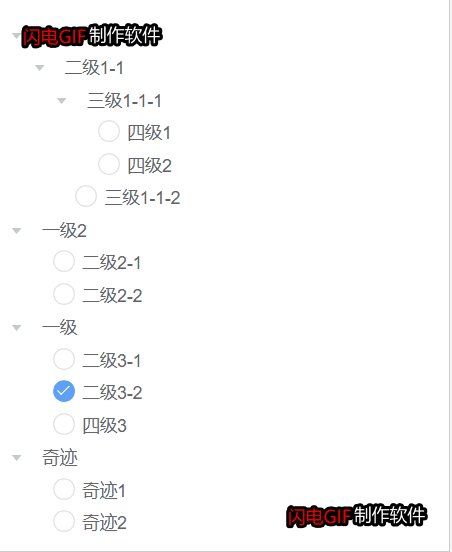
本示例基于vue2 + element-ui element-ui 的官网demo是只保留到过滤值一级的,并不会保留其子级 目标 1、Tree 树形控件 保留过滤值的子级 2、在第一次过滤数据的基础上进行第二次过滤 3、Tree 树形控件 多选改为单选,且只有最末端子级可以选择 不足之处 过滤时无法指定过滤哪一级的数据(保留其子级数据) 实际场景需求 第一次过滤时只过滤第三级数据