多栏专题
CSS3多行多栏布局
当前布局由6个等宽行组成,其中第四行有三栏,第五行有四栏。 重点第四行设置: 代码: <!DOCTYPE html><html><head><meta charset="utf-8"><title></title><style>img {height: 100px;;}section#feature_area {background: #dcd9c0;}section#feature_ar
LATEX 多栏下公式跨栏显示
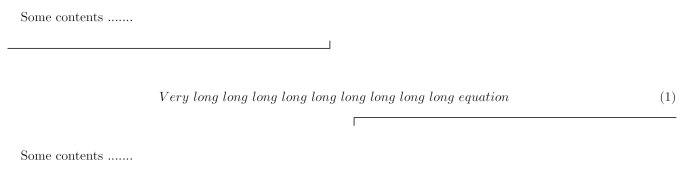
在百度上查了半天,几乎所有的方法就是用\begin{figure*}这个命令,相当于是用了跨栏图片来解决跨栏公式,麻烦之处就是公式编号会不对,需要重新调整。另外一只方法就是在公式期间将双栏暂时改回单栏,也挺麻烦。 然而对于APS期刊(PRL,PRX,PRB,PRA,PRE…),跨栏长公式再简单不过了,仅需要\begin{widetext}就可以解决,而且格式、编号甚至分割线都自动完成,中间公式部
多栏等高布局(负margin的障眼法)
2019独角兽企业重金招聘Python工程师标准>>> 采用负margin html: <div class="box"><div class="app1"><p>阿达撒撒发顺丰看看剧咖啡店</p><p>阿达撒撒发顺丰看看剧咖啡店</p></div><div class="app2"><p>上过课大概多少咖喱深V麻烦点卡萨丁</p><p>当咖啡开工饭是女方</p><p>当咖啡开工饭是女方
CSS3与页面布局学习笔记(四)——页面布局大全(负边距、双飞翼、多栏、弹性、流式、瀑布流、响应式布局)...
一、负边距与浮动布局 1.1、负边距 所谓的负边距就是margin取负值的情况,如margin:-100px,margin:-100%。当一个元素与另一个元素margin取负值时将拉近距离。常见的功能如下: 1.1.1、向上移动 当多个元素同时从标准流中脱离开来时,如果前一个元素的宽度为100%宽度,后面的元素通过负边距可以实现上移。当负的边距超过自身的宽度将上移,只要没有超过自身宽度就不会上移