坍塌专题
高度坍塌问题--BFC模式解析
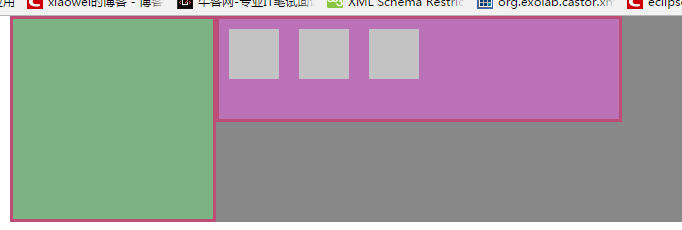
问题引起是2016IFE春季问题的任务三,总的父元素parent包含三个浮动的子元素,容器的高度不能自动伸长以适应内容的高度,出现了高度坍塌问题。 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>高度坍塌问题-BFC模式解析</title><style>.parent{margin:20px;backgr
新基建下的AI+教育:教育虫洞是AI坍塌的终路
文|Shellie 来源|智能相对论(aixdlun) 好未来“用科技推动教育”轻课业务被曝数据造假;AI伴学的明兮语文在疫情流量的大风口下无奈关店;宣称“AI赋能”的优胜教育长沙一校区突然跑路…… 在很多人看来,虽然AI在教育行业的进军被称之为“AIED(Artificial intelligence in education)的金矿”。但近期AI+教育行业一系列的“地雷”引爆让公众对
高度坍塌现象及解决方法
一、高度坍塌 根据W3C的标准,在页面中元素都一个隐含的属性叫做Block Formatting Context(块的格式化环境)简称BFC,该属性可以设置打开或者关闭,默认是关闭的当开启元素的BFC以后,元素将会具有如下的特性:1.父元素的垂直外边距不会和子元素重叠 2.开启BFC的元素不会被浮动元素所覆盖3.开启BFC的元素可以包含浮动的子元素如何开启元素的BFC1.设置元素浮动- 使用这种