圆饼专题
【自定义View】Android圆饼进度条
源码 自定义属性 <?xml version="1.0" encoding="utf-8"?><resources><declare-styleable name="ArcProgressView"><attr name="android:textSize" /><attr name="bgBorderWidth" format="dimension" /><attr name="defau
数据分析-Pandas数据探查初步圆饼图
数据分析-Pandas数据探查初步圆饼图 数据分析和处理中,难免会遇到各种数据,那么数据呈现怎样的规律呢?不管金融数据,风控数据,营销数据等等,莫不如此。如何通过图示展示数据的规律? 数据表,时间序列数据在数据分析建模中很常见,例如天气预报,空气状态监测,股票交易等金融场景。数据分析过程中重新调整,重塑数据表是很重要的技巧,此处选择Titanic数据,以及巴黎、伦敦欧洲城市空气质量监测 N O
cesium 绘制圆饼图升级版
上次画的是椭圆,业务要求正圆 let list = [0,45,90,135,180,225,270,315];let colorList = ['#2D8CF0','#2F6CF0','#333666','#1F8CD0','#5e6C00','#112255','#999000','#452341','#999000'];let radiusList = [1000,1000,100
echarts半圆进度条半圆饼图
drawmonthproduce(){this.monthproduce = echarts.init(document.getElementById('monthproduce'));var data = 60; //数值大小var max = 100; //满刻度大小this.monthproduce.setOption({title: [{text: data + '%', left:
html5 绘制圆饼图,HTML5 Canvas(实战:绘制饼图)
有了canvas以后,咱们能够很容易地建立一个简单图标,不须要任何插件,不过,有的小伙伴以为它很难,笔者仔细思考一番以后,只能吐嘈一下他们的绘图技能... 因而在开始绘制以前,咱们首先画一下草图~ git Make It Reusable 为了建立一个能够重用,而且能够灵活地重用的饼图,笔者决定最终的建立饼图方法接收两个参数,分别是要显示的数据data,绘制参数options面试 Data D
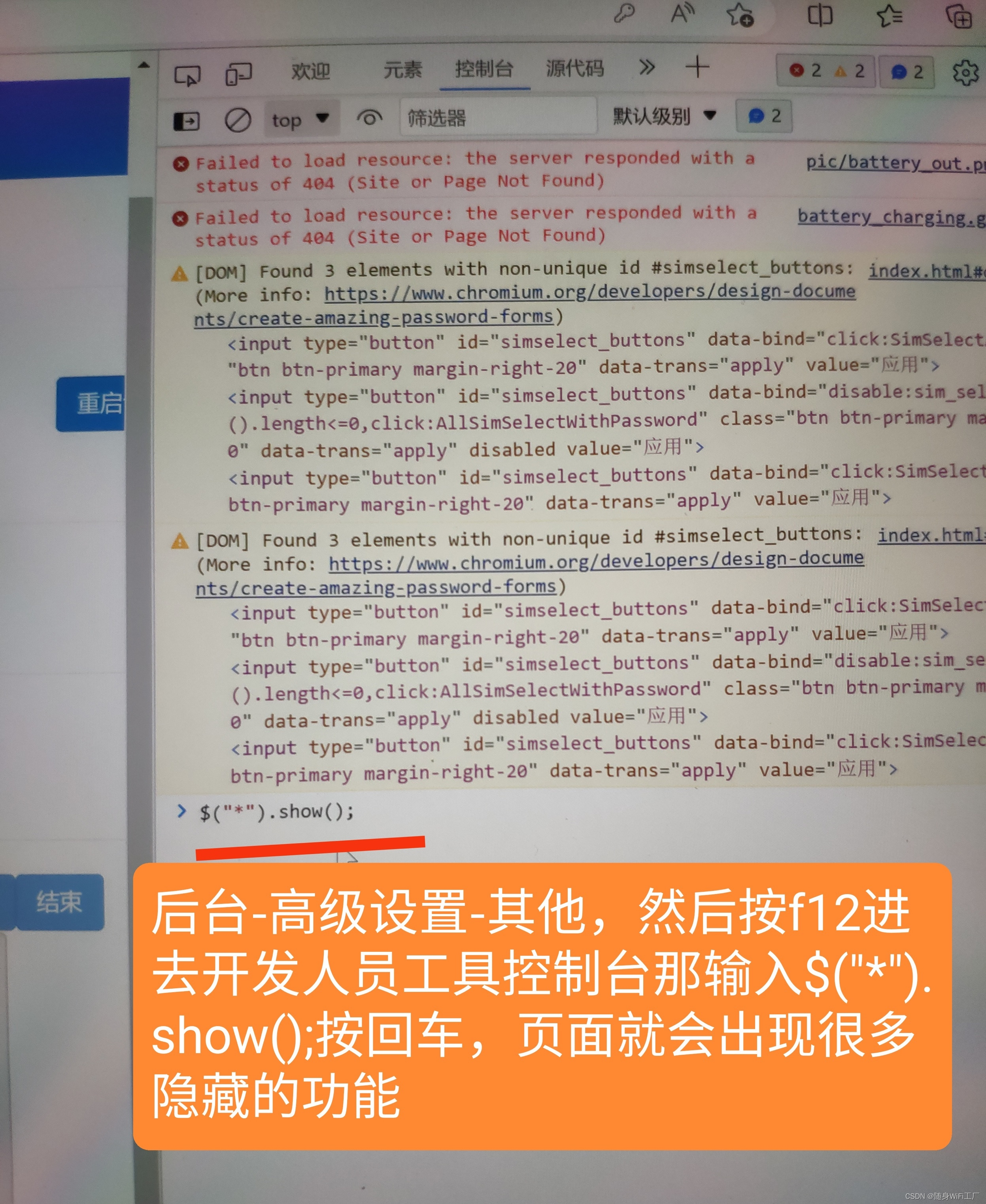
小飞碟圆饼形状的随身WiFi怎么切换卡槽和改串教程
#随身wifi# 小飞碟切换卡槽和改串教程: 小飞碟是中芯微处理器,和R1869Y同款,自带卡槽和一张白卡,自带锁频和小区,只有1358频段。 1、拿到设备先不着急插电,拆开外壳拿出自带的白卡(注意:不要插上自己卡) 2、插上电脑通电,浏览器打开后台web网页192.168.0.1,输入admin登陆,进入高级设置,其他设置,按电脑F12键,调出开发人员工具界面,在控制台或Console栏下输入$