圆周运动专题
JS原生之--圆周运动(转转转)
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>四个小球椭圆运动</title><style type="text/css">.ball{border-radius:50%;}.bg{margin:80px;width:550px;height:200px;border:1px solid #ccc;background:green
让物体绕固定点做圆周运动 让物体到达目的点
考虑了很多思路,但是大部分实际实现与预想的有很大差异,终其原因,是因为每帧的所消耗的时间是不定的,且轨迹离散,所以每帧都可能需要做轨迹的稍微修正(这种修正帧率越低速度越快会导致越明显)。下面的思路是比较简洁和高效的一种方式。 对于3d中的物体运动到目标点或者运动到目标轨迹,都需要先考虑如何让物体到达目标点或者轨迹。这里只讲述如何到达目标轨迹。对于有需要考虑精确的加速度的运动,需要考虑路径积分等复杂
【ROS教程demo】用C++创建一个ROS节点,发布指令使得小海龟做圆周运动
ROS创建节点发布命令使得小海龟做圆周运动 1.任务需求2.任务分析2.1发布方topic和msg2.2接收方topic和msg2.3目标明确! 3.创建ROS节点3.1创建发布方节点pub_pose3.2创建订阅方节点sub_pose 1.任务需求 创建一个节点,在其中实现一个订阅者和一个发布者,完成以下功能: 发布者:发布海龟速度指令,让海龟做圆周运动;订阅者:订阅海
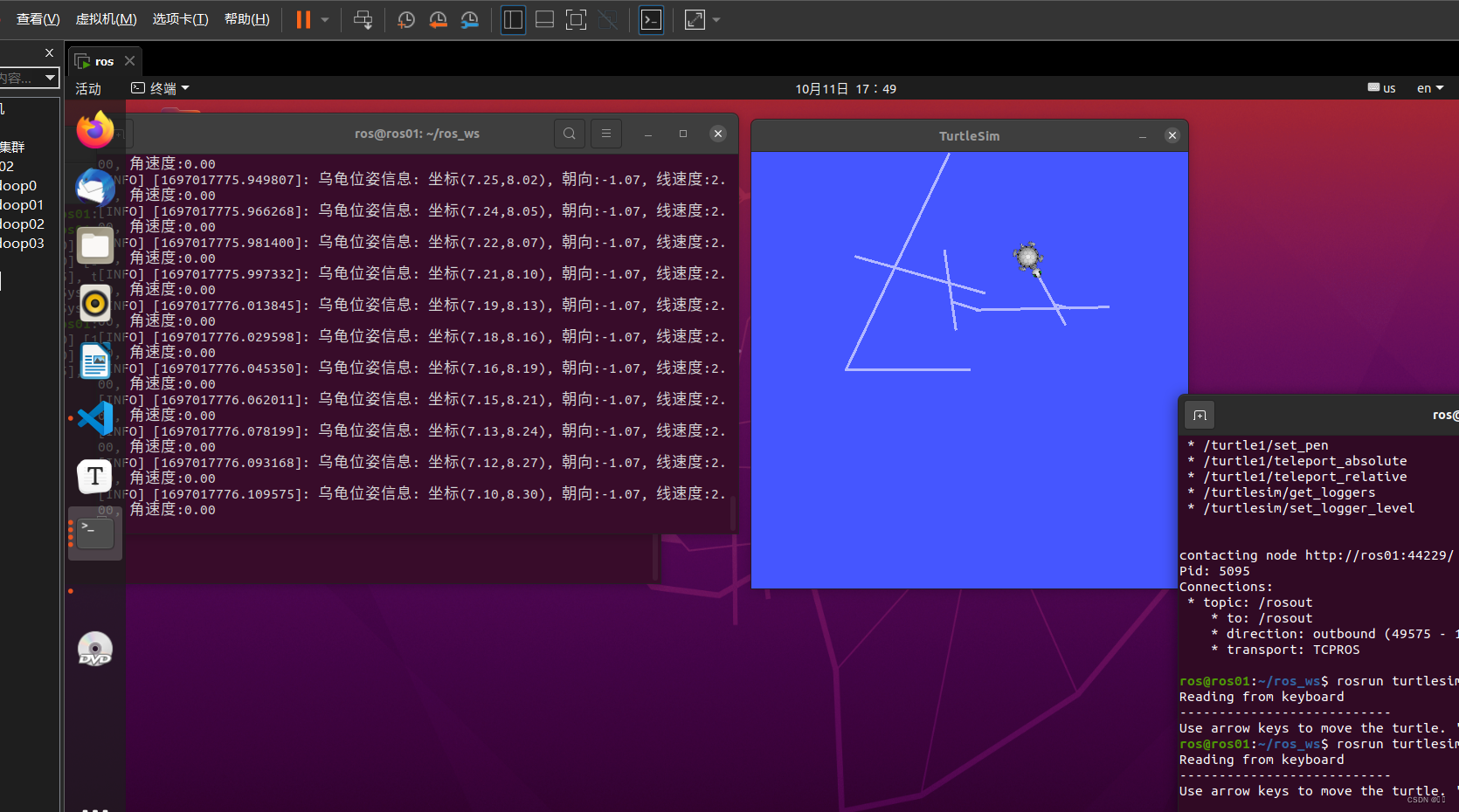
ros之乌龟做圆周运动and订阅乌龟的位姿信息
一 .基于乌龟显示节点,通过话题发布,编码实现控制小乌龟做圆周运动 打开终端1,进入工作空间 ros_ws cd ros_ws 启动节点(ros服务器) roscore 新开终端2,启动乌龟节点(turtlesim ) rosrun turtlesim turtlesim_node 新开终端3,查看启动的节点信息 rosnode list 乌龟的节点为 tu
android圆周运动动画,android自定义view实现圆周运动
本文实例为大家分享了android自定义view实现圆周运动的具体代码,供大家参考,具体内容如下 思想 自定义Animation,自己定义半径,相当于原来控件的位置为(0,0),按照每个角度区间,计算新的位置,跟着时间变动 逆时针转动 public class VenusCircleAnimation extends Animation { private int radii; public
html5 css3做圆周运动,css3实现圆周运动效果
css3新增了transform和animation等新的样式,也可以用来做圆周运动。transform里面有一个变形函数是rotate,这时就需要使用逆向思维。元素本身并不发生运动,而是轨道自身在旋转,会实现视觉上的圆周运动效果html> body { margin-top: 100px; } @keyframes rotate1{ 100%{transform:rotate(360deg);
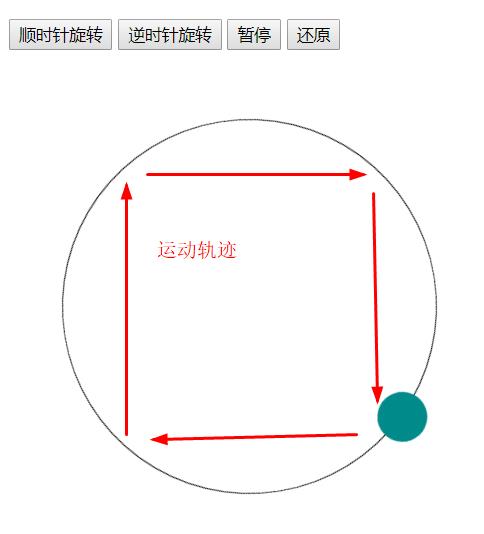
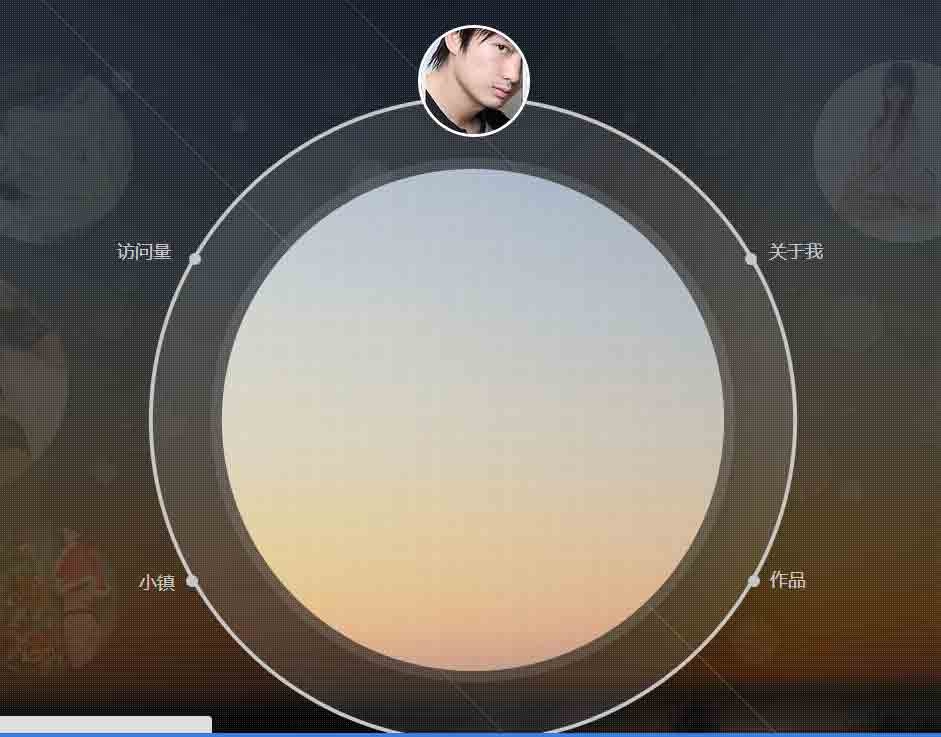
顺时针小球圆周运动Java编程_初次尝试用jquery模拟小球做圆周运动
记得上周五在群里看到一个网站,洒家忍不住戳进去了cyl-cs.pp.163.com/2012,看到一个页面,效果还不错,附图一张: 当时看了下源码,js写的。这要是扒源码不累死才怪,要是个css3嘛,一会儿就搞定的。可它偏偏是个js,唉,无奈了,源码也不扒了,有空时自己慢慢写吧。 昨天下午在家闲着没事便花费了一下午的时间写了一个模拟小球做圆周运动的小实例。看似实现起来是有点复杂,但洒家总感觉这
android圆周运动动画,教你如何实现Cocos2D-Android中图片围绕点做圆周运动
相信各位同学偶尔会看到有些手机游戏中会出项一张图片围着某个点作圆周运动,本篇教程将教你如何实现Cocos2D-Android中图片围绕点做圆周运动 。 实现效果: 具体代码: publicclassCCRoundByextendsCCIntervalAction{ booleanturn;//ForwardorReverseround floatstartAngle;//default flo
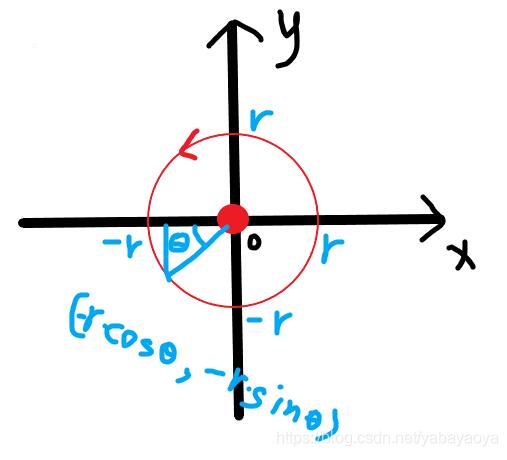
运用js实现物体的圆周运动
运用js实现圆周运动,要注意三点: 1:物体运动的圆心 2:物体运动的半径 3:物体发生运动的速度 第一步:编写一个div 对div进行设置样式 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style>#div1{//对运动对象div进行一些基本的设置background