唤起专题
解决TMP_InputField 在WebGL(抖音)上不能唤起虚拟键盘,不能使用手机内置输入法的问题
整整花费了一天时间测试和解决。试验了多个方法,花了不少美刀,最终才发现抖音这个官方文档,哭了: https://partner.open-douyin.com/docs/resource/zh-CN/mini-game/develop/guide/game-engine/rd-to-SCgame/open-capacity/capability-adaptation/sc_webgl_keyboa
Xinstall助力App运营,下载唤起不再是难题!
在App推广和运营的道路上,你是否遇到过这样的困扰:用户点击下载链接后,却无法直接唤起App,导致用户体验不佳,甚至造成用户流失?别担心,今天我们就来科普一个神器——Xinstall,它能帮助你轻松解决App下载唤起的痛点,提升用户转化率和活跃度! 首先,让我们来了解一下什么是下载唤起App。简单来说,就是用户通过点击链接或扫描二维码等方式,能够直接下载并唤起指定的App。这在App推广和运营
移动应用唤起微信无响应,提示 sendReq failed for wechat app signature check failed
问题描述 在接入微信SDK的时候 String appId = Constants.APP_ID; // 填移动应用(App)的 AppId,非小程序的 AppIDIWXAPI api = WXAPIFactory.createWXAPI(context, appId);WXLaunchMiniProgram.Req req = new WXLaunchMiniProgram.Req();
Xinstall神器来袭:轻松搞定App安装唤起,提升用户转化率
在移动互联网时代,App的推广和运营成为了开发者们面临的一大挑战。尤其是当用户通过各种渠道下载并安装App后,如何能够便捷地唤起App,提高用户的使用频率和粘性,成为了摆在推广者面前的一大难题。今天,我们就来揭秘一款名为Xinstall的神器,它能够帮助推广者轻松实现App的安装唤起,解决营销过程中的种种困扰。 首先,让我们来了解一下什么是App安装唤起。简单来说,就是用户在下载并安装App后,
FlowUs高级块技巧:模版按钮的使用方法,本质上是个快捷方式和斜杠唤起类似
什么是FlowUs 模版按钮? 点击模版按钮,会在页面内出现你预先编辑好的内容, 这些内容可以是一些代办列表,甚至也可以是一个/多个子页面。 价值和场景 FlowUs息流的模版按钮的用处在于在用户减少重复性的输入,提高输入效率 同时,多人协作场景,也可以通过模版按钮🔘 来规范多人输入内容的格式! 比如: 一 个人使用 ,每天的日记,作业 二 多人使用,多人分别输入的客户线索等... 可
浏览器加载HTML页面唤起手机中的App最全攻略
Android通过Scheme协议打开APP界面 web页通过浏览器打开 <body><a href="javascript:;" id="openApp">打开户端</a></body><script type="text/javascript">document.getElementById('openApp').onclick = function(e){if(navigator.us
H5利用微信开放标签唤起用户手机APP
APP壳子分享网页到微信,被分享人在微信打开网页后,利用公众号配置微信开放标签['wx-open-launch-app'],实现唤起APP 一、Vue2.x(2.6.11) 1. main.js // main.jsimport Vue from 'vue';Vue.config.ignoredElements = ['wx-open-launch-app']; 2. awakeByW
QT中使用QTWebEngine加载本地HTML并与JS交互回调唤起CMD命令
1、.pro工程文件中添加引用 QT += webenginewidgetsgreaterThan(QT_MAJOR_VERSION, 4): QT += widgets 2、定义一个bridge类 #include <QObject>#include<QMessageBox>class bridge : public QObject{void jscallme(const QSt
6月书讯:阅读是五味杂陈,总有一种能唤起童年的纯真
[News]您可以通过订阅图灵快讯及时接收图灵书讯。点击这里订阅! 啊哈! ○ 史上最趣简算法图书来袭 啊哈!去中科院玩单片机呦吼!在微软亚洲研究院写爬虫哒哒!写一本开开心心的算法书你一定能看懂的算法书 《啊哈!算法》是一本充满智慧和趣味的算法入门书。没有枯燥的描述,没有难懂的公式,一切以实际应用为出发点, 通过幽默的语言配以可爱的插图来讲
JS 在微信、微博、QQ、Safari 唤起 App 的解决方案
背景 最近在做微信、QQ、微博中使用js唤起App,之前也做过类似的功能,不过比较粗糙,考虑的情况不太全,而且那已经是很久之前的事情了,很多技术都已过时,现在有体验更好,功能更加完善的唤起技术,之前的很多的方案,到了现在都已是不太必要了,现在通过这篇文章分享给大家一个全面的、最新的唤起方案,希望对大家有帮忙。 目标 用户点击打开App或者下载按钮(这个按钮可能在一个下载入口页、各种分享页面的吸
微信如何自动唤起外部浏览器打开APP下载文件或指定链接
微信上进行的网页宣传、游戏传播、APP下载各类活动很多,但是各位朋友肯定经常会遇到一些特殊需求,网页需要在手机默认浏览器打开而不是微信内置浏览器。这个问题怎么解决呢? 解决方案:微信中打开链接,自动打开外部浏览器打开页面 微信中点击或打开链接,自动打开外部浏览器打开指定页面。全程完全自动化,无需用户任何手工操作。 这种方案可以说是完美解决这个的问题。如下: 首先我们需要对分享域名加JS防
APP唤起抖音APP并跳转指定(个人主页、短视频、直播、商品详情)
一、 打开用户主页 获取用户的ID (自己的) 第一种办法 :登录网页版抖音,id在网页抖音通过F12获取 在网页代码中搜索secUid 例如搜索出来的是 %22info%22%3A%7B%22uid%22%3A%2292514323805%22%2C%22secUid%22%3A%2 2292514323805 去掉 前两位 22 就得到用户的主页ID 92514323805 第二种办法 :
iOS开发进阶(八):ipa应用唤起并跳转至指定页面
文章目录 一、前言二、应用跳转三、延伸阅读 OC函数与参数四、拓展阅读 一、前言 可通过 react-native log-android、react-native log-ios 命令查看控制台日志信息。 添加版本标识可通过 npx react-native run-android --variant=release 实现。 APP间互相唤起是常用场景,android中通
手机浏览器或微信中唤起小程序
明文URL Schem唤起小程序 业务需求的场景使用文档介绍实现过程遇到的问题注意事项相关文档 业务需求的场景 需要在后台管理系统中的列表数据添加复制功能,复制成功的链接能够在手机浏览器或者微信中打开指定的小程序页面(pages/good/detail/index) 使用文档介绍 需要在手机浏览器或者微信中唤起小程序有两种方式, 小程序URL Scheme文档,开放范围:非个
H5直接唤起高德地图导航APP和唤起百度地图导航APP
1.百度地图官方文档:地图调起API | 百度地图API SDK 2.高德地图官方文档: 路径规划-Android-开发指南-高德地图手机版 | 高德地图API if (val.name == '高德') { // 手机获取的是百度坐标,百度坐标转高德 let lng = bd09togcj02(this.lng, this.lat)[0]
如何在今日头条广告中轻松唤起微信?这个方法你一定不能错过
要在今日头条的广告中调起微信,实现加好友的功能,可以参考以下步骤: 首先,通过搜索引擎找到“数灵通”外链工具的官网,并进入其后台。在后台填写相关参数,生成一条能够跳转到微信的链接。这个链接的作用是实现从外部平台(如今日头条)跳转到微信内部的功能。 接下来,将这条链接插入到广告的落地页中。落地页是用户点击广告后首先看到的页面,通常用于展示产品信息或引导用户进行下一步操作。在落地页上设置一个按
html文件 监听唤起小程序后 页面弹窗关闭
要在HTML文件中实现监听唤起小程序后关闭弹窗的功能,您可以使用JavaScript与小程序进行交互。以下是一个简单的示例代码: <!DOCTYPE html><html><head><title>监听小程序唤起示例</title><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></scri
【android】有些系统的应用唤起不了
Intent launchIntent = getActivity().getPackageManager().getLaunchIntentForPackage("com.miui.screenrecorder");if (launchIntent != null) {// 应用存在,可以启动startActivity(launchIntent);} else {// 应用不存在,可
h5 的SSR分享页唤起app的两种方法,CallApp
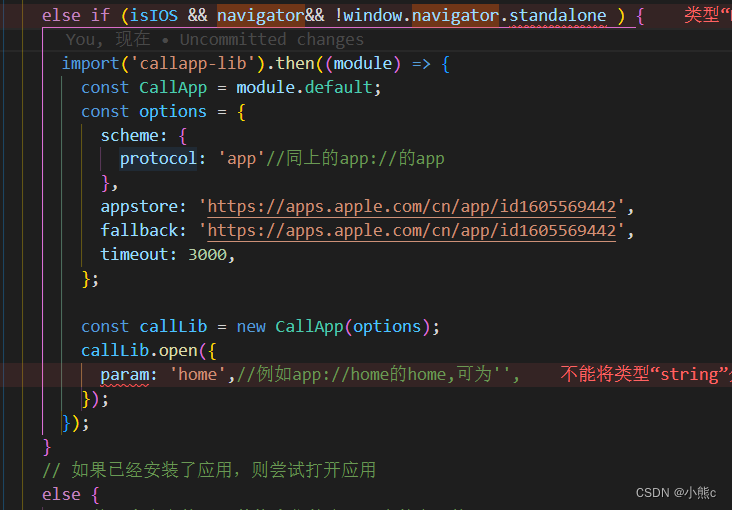
一般分享页都会做唤起app的引流操作,之前只做了打开应用市场,由应用市场来判断有没有app,有就打开app,没有就是下载,但是由于产品需要,需要在h5内去判断,此处由于只有ios端的唤起,就只做了ios,安卓应该大差不差,代码如下 1,使用window.location.href 注意:定时器这里时间得写长一点,不然就会偶现既跳转了app然后又跳转应用市场,后面发现时间长就不会这样,使用C
Android中浏览器或者应用通过scheme唤起目标应用,打开目标页面的实现,及多次唤起时目标应用的拦截页面未执行问题
本文模拟的是appA唤起appB,打开指定的BActivity页面的情况,两个应用的页面结构如下图所示: 浏览器或者其它应用,通过scheme配置唤起目标应用,需要约定的uri,如示例代码中的 String uri = "appb://com.windfallsheng.myapplicationb/sign?type=1&targetPage=BActivity&userName=
H5网页在浏览器中唤起app怎么实现?
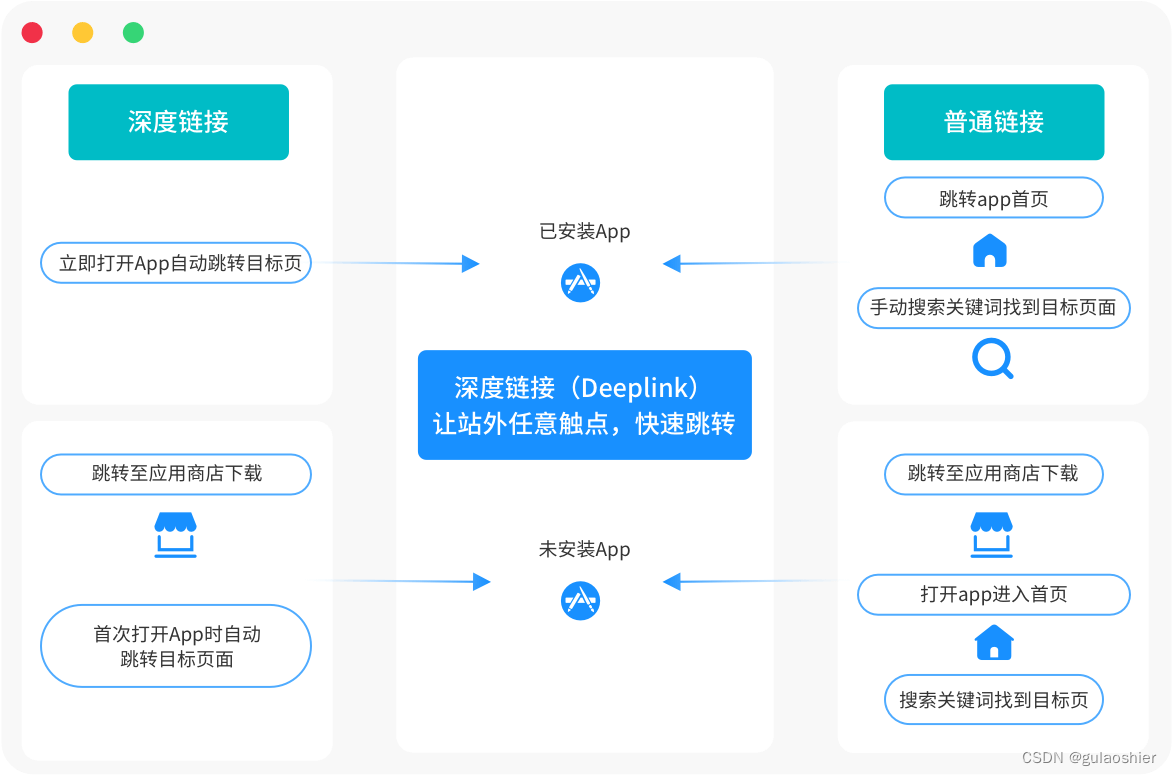
借助Deeplink,实现从H5快速跳转到App 在移动端,Deeplink可以实现从H5页面直接跳到App指定页面的功能。比如你可以把一个H5页面在应用程序中分享给微信朋友,好友点击此链接就可以直接打开相应的App详细信息,而非App首页。如果朋友没有下载App,那么将跳转到App下载页面,并且在安装启动之后仍然可以跳转到App指定的页面。这可以极大地缩短用户的使用路径,降低用户的流失率。所以
ios输入框必须重压或长按才能唤起软键盘
最近做搜索框时发现,ios点击输入框之后,点击软键盘上的 完成 时发现,轻击input就无法唤起软键盘,无法对输入框聚焦,必须长按或重压才行,这边经过测试,发现应该是fastclick.js 引起的冲突,ios11 后修复了移动点击300ms延迟,so 提供两种方法: 1 vue的子应用中出现在ios上点击输入框不灵敏,需点两次才能获取焦点的问题解决方法如下:在node_module里找
290种零食大统计,谁能唤起80、90后的童年回忆?
作者 | 朱小五 and 王小九 来源 | 凹凸数读(ID:aotodata) 1块钱能买到什么? 对于80、90后的童年来讲,1块钱是4根冰棍,是10张辣片,是两包双面饼的干脆面。 618大数据显示,在今年的儿童节前夕,怀旧零食的销量迎来高峰。由此可见,零食并不是小孩子的专属,许多生活在车水马龙里的成年人,也在借一个机会,找寻童年的味道。 旺旺大礼包,终于可以自己买给自己 我们在
【开源分享】国内可用的免费安卓GPT语音助手 - 可音量键唤起,可联网
写在前面:这是一个我写的开源GPT语音助手,不收钱,只求Star! 简要介绍 这是一个基于ChatGPT的安卓端语音助手,允许用户通过手机音量键从任意界面唤起并直接进行语音交流,用最快捷的方式询问并获取回复 使用效果 一、基础使用:仅用音量键就可以操控 长按音量下键唤出界面按住音量键不放,开始语音输入松开后再次短按,发送问题接收回复的同时可以自动通过语音进行播报 二、允许G
APP唤起抖音APP并跳转指定(个人主页、短视频、直播、商品详情)
一、 打开用户主页 获取用户的ID (自己的) 第一种办法 :登录网页版抖音,id在网页抖音通过F12获取 在网页代码中搜索secUid 例如搜索出来的是 %22info%22%3A%7B%22uid%22%3A%2292514323805%22%2C%22secUid%22%3A%2 2292514323805 去掉 前两位 22 就得到用户的主页ID 92514323805 第二种办法 :
ios键盘唤起,键盘收起以后页面不归位问题解决
找了好多“ios键盘唤起,键盘收起以后页面不归位问题解决”的解决办法,大部分都是以修改样式为主,但修改完成之后,效果不大,还是会重复出现这个问题,直到因为这个bug而加班才得以解决。 话不多说直接上代码,为了方便学习直接转载啦~ 注:这段代码如果手机输入中文,不选择中文的情况下,还是会出现页面顶上去 var u = navigator.userAgent;var flag;var m