和富专题
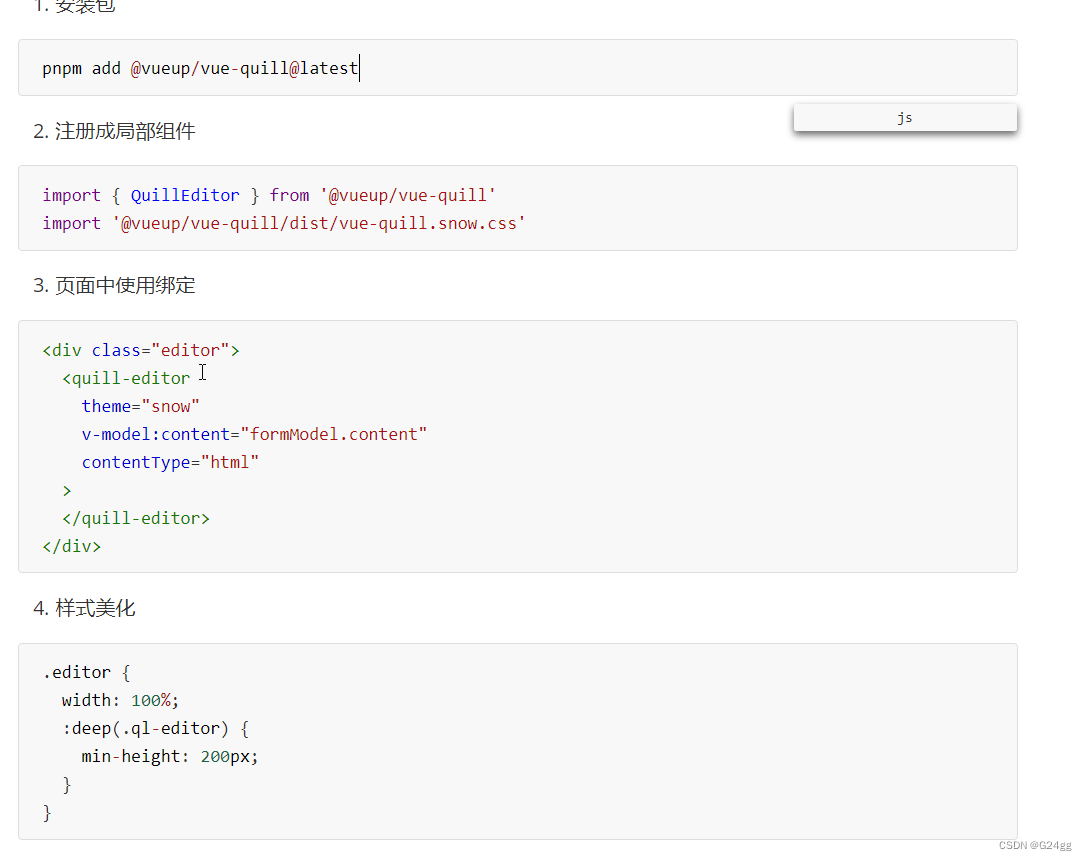
vue3--element-plus-抽屉文件上传和富文本编辑器
一、封装组件 article/components/ArticleEdit.vue <script setup>import { ref } from 'vue'const visibleDrawer = ref(false)const open = (row) => {visibleDrawer.value = trueconsole.log(row)}defineExpose({op
《穷爸爸和富爸爸》--[美]罗伯特·清崎,[美]莱希
《穷爸爸和富爸爸》,作者是[美]罗伯特·清崎,[美]莱希 这本书很值得一看,我很幸运在这个时候遇到了这本书,并且认认真真的地把这本书给阅读完,并且做了大量的书摘。 * 这对快乐夫妇,在35岁会陷入了“老鼠赛跑”的馅饼。他们不停地位公司老板工作,通过缴税为政府工作,通过住房贷款和信用卡贷款为银行工作,但等待他们的只是越来越多的债务和催款单,于是他们再加倍努力工作,再更多地获取债务,陷入财务紧
穷孩子和富孩子交换家庭后的7天生活体验
穷孩子和富孩子交换家庭后的7天生活体验——湖南卫视“新生态纪录片”《变形计》 记得纪实频道也播放过在外国的换子女,换妻等节目,创意虽然不属于湖南卫视,但是由此借鉴而产生的结果是令人欣慰的。 穷孩子和富孩子交换家庭后的7天生活体验,这样的活动至少比超女有意义的多,希望大家发表看法! 变形计》是湖南卫视继《超级女声》后重点研发的一档生活类角色互换节目,纪录片+真人秀
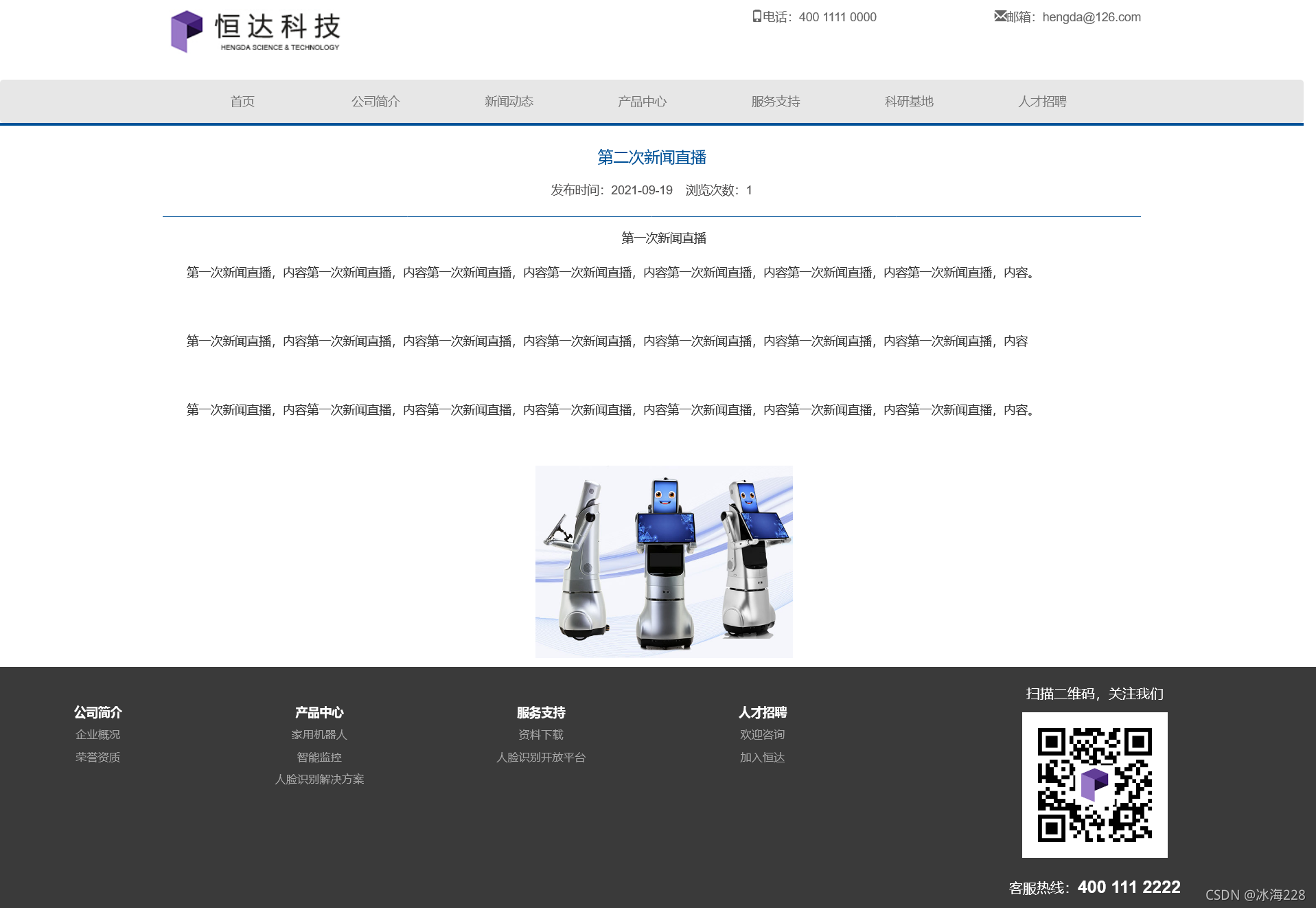
第四课 Python Web企业门户网站-路由和富文本
目录 4.1 基于路由的页面切换 4.2 开发“产品中心”模块 4.2.1 制作产品列表页面 4.2.2 分页显示 4.2.3 制作产品详情页面 4.3 富文本的概念 4.3.1 创建基于富文本的新闻模型 4.3.2 开发新闻列表和新闻详情页面 4.1 基于路由的页面切换 前面的课程已经接触过子页面的制作和使用。在制作过程中将“公司简介”模块的两个页面“企业概况”和“荣誉资
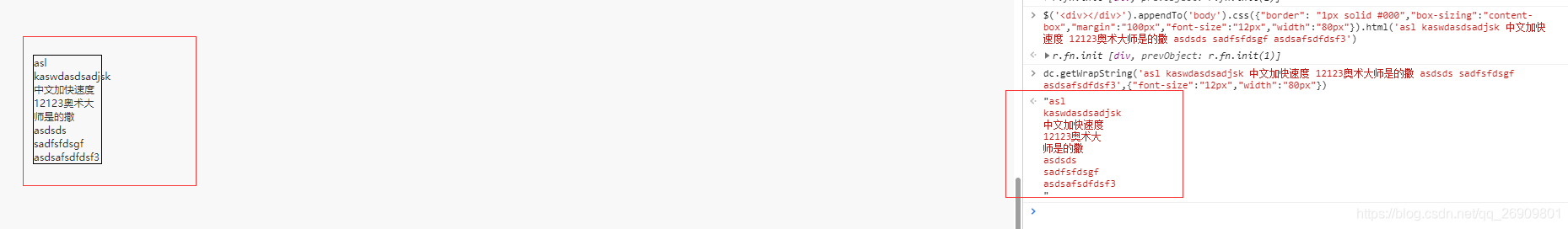
JS文本换行算法-模拟计算文字换行位置-基于DOM元素自发换行行为和字符分割原理-支持实体编码、不支持标签嵌套和富文本...
简介之前在学习HTML的时候一直很想弄清楚HTML内部换行的逻辑,特别是有时候我们想知道一个字符串放入一个DOM元素之后究竟在哪个字符位发生的换行,然后就可以知道在一个固定宽高且隐藏溢出的容器中当前用户看见的字符到底有多少个,具体是哪几个等。然而,原生的HTML并没有提供这个功能,所以就要自己写算法来实现咯。 下一篇实现小程序文本换行算法 1.原理解析1.1 常见HTML换行效果想要模拟HTML

![《穷爸爸和富爸爸》--[美]罗伯特·清崎,[美]莱希](https://images.cnblogs.com/cnblogs_com/hongten/423010/o_hongten.png)