吸顶专题
Uniapp实现页面滚动Tab吸顶,点击tab内容滚动到对应tab内容位置
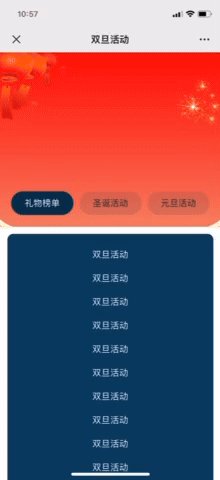
1.template结构 <view class="content-tabs-box"><view class="content-tabs" :class="{'is-fixed': isTabFixed}"><viewv-for="(item, index) in detailTabs" :key="index" class="tab" :class="{'active': curTa
React PC端悬浮锚点吸顶导航
需求描述 实现PC端吸顶导航 实现分析 先采用absolute绝对定位滚动超过锚点导航时,修改该导航定位为fixed 效果预览 实现方法 /** 锚点导航*/import React from "react";import styles from "./index.less";import classnames from "classnames";import { Act
SIP-7043 sip广播音箱 15w高保真扬声器 带poe SIP网络有源吸顶喇叭
SIP-7043 sip广播音箱 15w高保真扬声器 带poe SIP网络有源吸顶喇叭 一、描述 SIP-7043VP是我司的一款SIP网络有源吸顶喇叭,具有10/100M以太网接口,内置有一个高品质扬声器,将网络音源通过自带的功放和喇叭输出播放,可达到功率20W。SIP-7043VP作为SIP系统的播放终端,可用于需要广播播放的场所,例如智慧城市、校园广播、公园景区、工厂企业,包括平安社区等
前端项目,个人笔记(二)【Vue-cli - 引入阿里矢量库图标 + 吸顶交互 + setup语法糖】
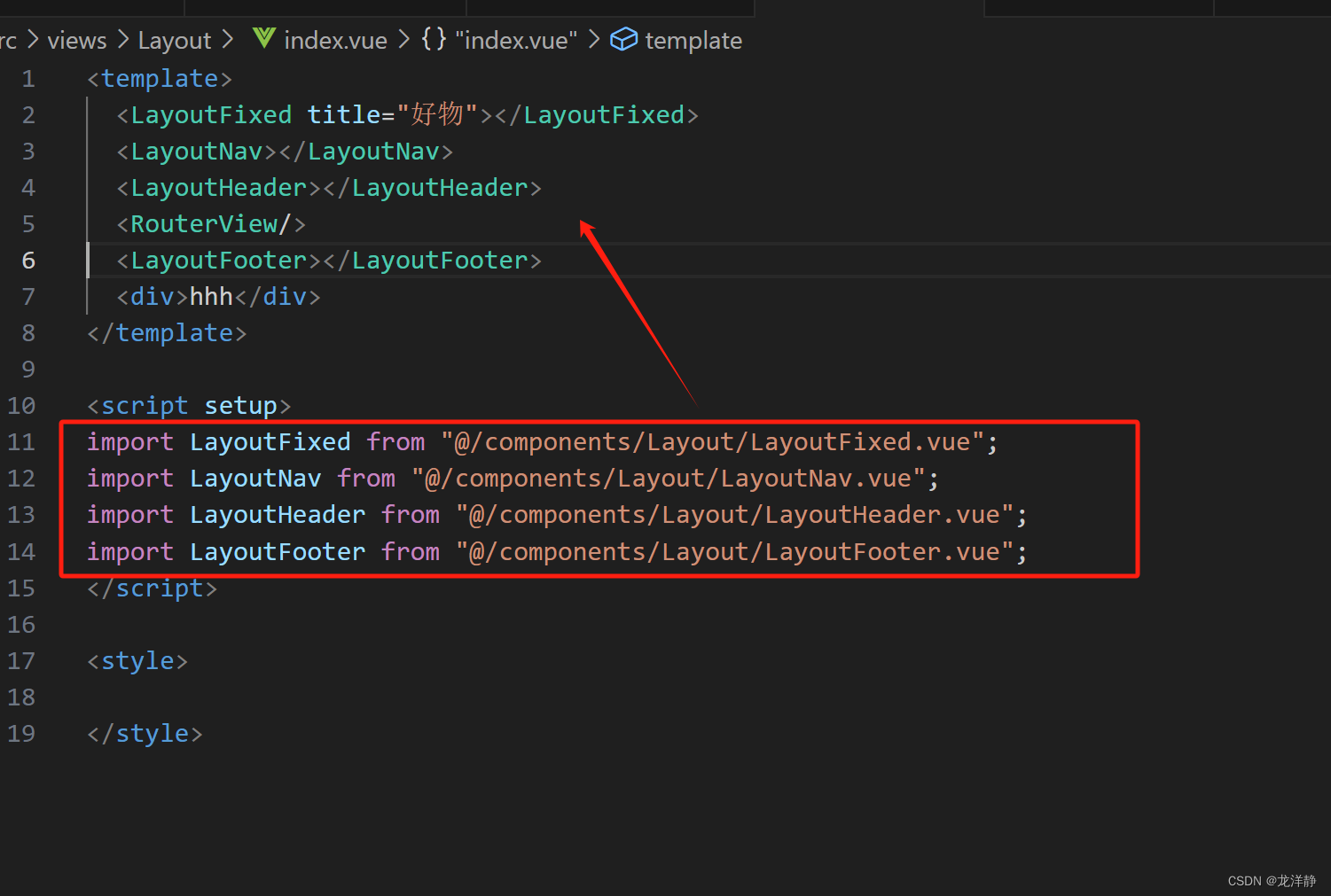
目录 1、项目中引入阿里矢量库图标 2、实现吸顶交互 3、语法糖--<script setup> 3.1、无需return 3.2、子组件接收父组件的值-props的使用 3.3、注册组件 1、项目中引入阿里矢量库图标 步骤一:进入阿里矢量库官网中:iconfont-阿里巴巴矢量图标库 ,挑选自己需要的图标: 我在查看其他博主的博客
声卡喊话IP喇叭,IP网络吸顶天花喇叭
声卡喊话IP喇叭,IP网络吸顶天花喇叭 SV-7043VP是一款ip/sip网络吸顶喇叭,具有10/100M以太网接口,从网络接口接收网络的音频数据后播放。本网络吸顶喇叭可以与其他广播主机、服务器软件和采播主机配合使用,实现音频的播放,可用于校园、银行、监狱、社区、酒店、商场等需要扬声的场所。 SV-7043网络吸顶喇叭商场会议室播放器 SV-7043vp IP网络有源吸顶喇叭,可以选配PO
react tab选项卡吸顶实现
react tab选项卡吸顶实现,直接上代码(代码有注释) tsx代码 /* eslint-disable react-hooks/exhaustive-deps */import React, { useEffect, useState } from "react";import DocumentTitle from 'react-document-title'import st
微信小程序实现吸顶、网格、瀑布流布局
微信小程序开发通常是在webview模式下编写,但是对小程序的渲染性能有一定的追求,就需要使用Skyline模式进行渲染,同时在这种模式下有也有一些特殊的组件,可以轻松的实现想要的效果,本文将介绍在Skyline模式下如何实现吸顶、网格、瀑布流布局。 以下是具体的实现: 1. 修改渲染模式 1. 在app.json中添加如下配置: "renderer": "skyline", /
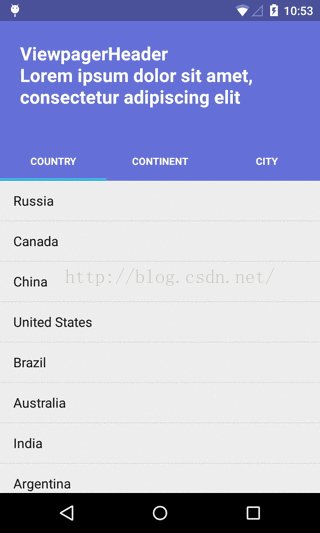
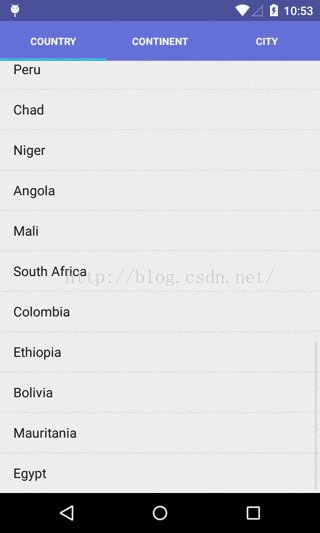
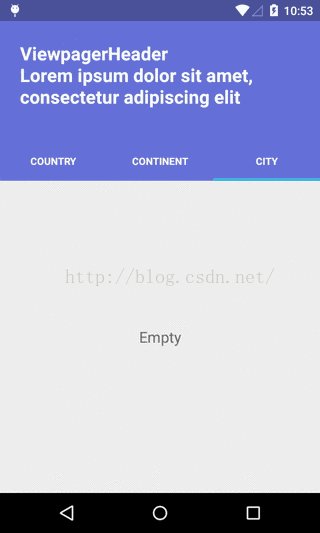
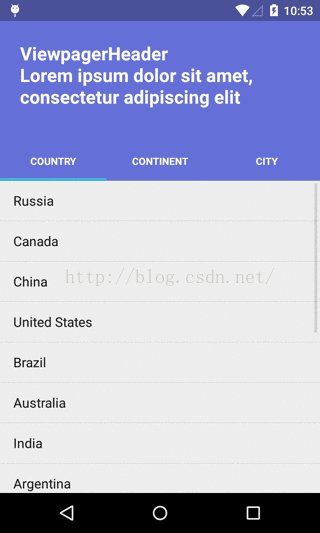
Android scrollView和viewpager嵌套 指示器吸顶 根据viewpager每个页面的内容适配高度
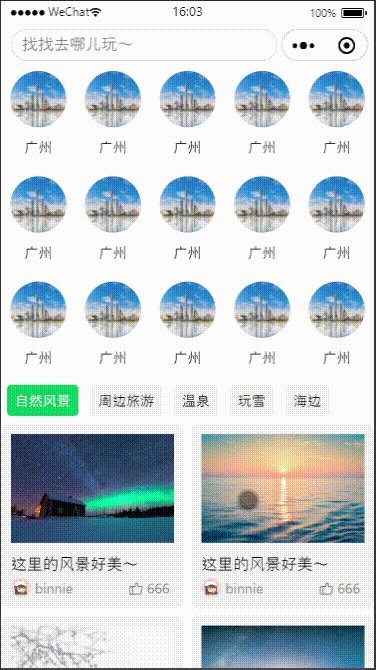
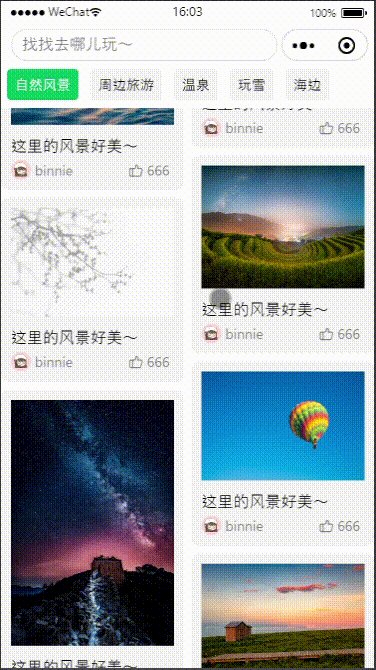
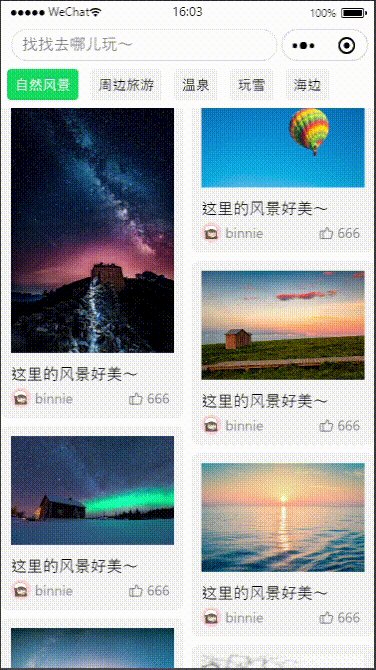
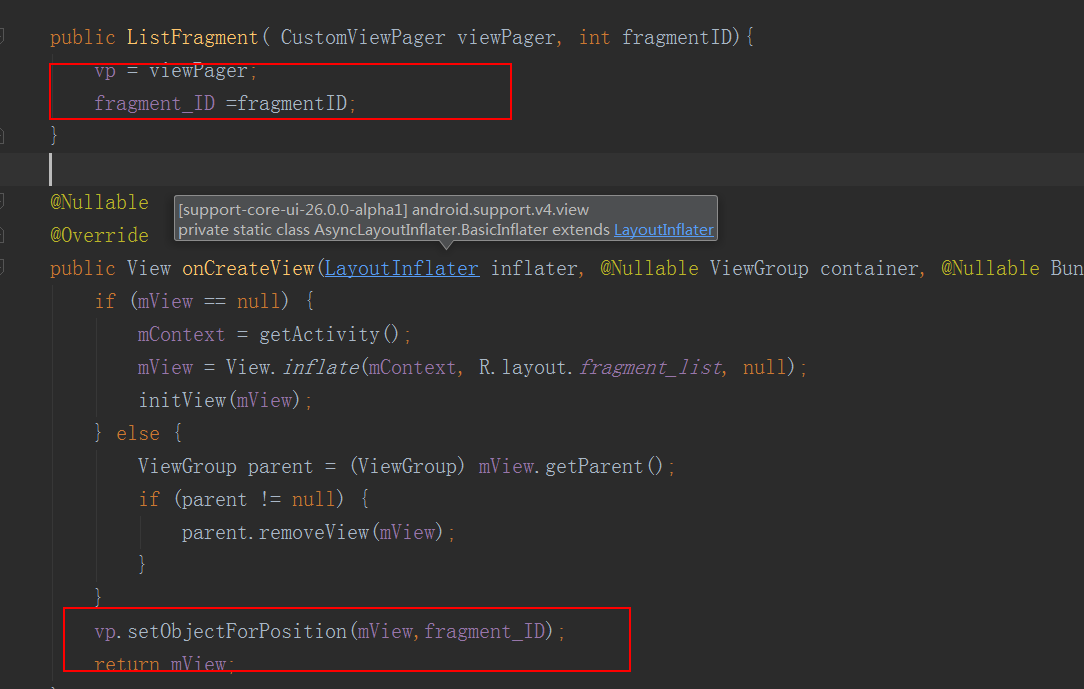
这几天 朋友问我了个问题 有个特别的需求 页面如下 就是当viewpager里面的当前页面内容足够多的时候 要去能滑上去 并且指示器吸顶 但是当内容不多的时候 能滑到哪就停在哪 当时第一反应是用coordinatelayout 结果不行 内容少的时候 也直接滑到顶部了 activity的xml文件 <RelativeLayout xmlns:android="ht
微信小程序实现吸顶、网格、瀑布流布局
微信小程序开发通常是在webview模式下编写,但是对小程序的渲染性能有一定的追求,就需要使用Skyline模式进行渲染,同时在这种模式下有也有一些特殊的组件,可以轻松的实现想要的效果,本文将介绍在Skyline模式下如何实现吸顶、网格、瀑布流布局。 以下是具体的实现: 1. 修改渲染模式 1. 在app.json中添加如下配置: "renderer": "skyline", /
用JS操作窗口(react中),触底加载,回到顶部,吸顶,下拉刷新,示例代码
目录 触底加载 创建loadMore函数 应用数据 回到顶部 监听滚动容器的 scroll 事件 window.scrollY 创建回到顶部按钮 吸顶 创建函数 应用元素 css样式 下拉刷新 创建新增数据函数 加载时间函数 应用元素 触底加载 创建loadMore函数 const [hasMore,setHasMore] = use
滚动 导航栏 吸顶 固定
<template><div><section id="screen1" class="section1"><p>下滑试试?</p><nav ref="nav"><ul><li><a href="#">我</a></li><li><a href="#">是</a></li><li><a href="#">导</a></li><li><a href="#">航</a></li><li><a hr
标题吸顶的viewpager实现方案
因项目中需要实现具有吸顶效果的viewpager,找到了几个原型demo,供大家学习。 第一个项目 作者的工程打不开,因此本人自己将代码复制过来,新建了一个工程, 下载地址如下:https://github.com/renxiaoys1/viewpagerwithheader 第二个项目 文章地址:http://relex.me/viewpagerheade
维盟双频吸顶AP:WiFi6技术,超大带机量
在数字化时代,无线网络已经成为了家庭、办公室、酒店等场所的必需品。而在这个领域,维盟吸顶无线AP以其卓越的性能和灵活的部署方式,成为了行业内的佼佼者。本文将详细介绍维盟吸顶无线AP的优势、特点以及应用场景。 目前,无线网络已经成为了我们生活中不可或缺的一部分。无论是工作、学习还是娱乐,无线网络都扮演着至关重要的角色。在这个高度互联的世界里,维盟吸顶无线AP以其卓越的性能和灵活的部署方式,为我
uni-app+ts----微信小程序锚点定位 、自动吸顶、滚动自动选择对应的锚点(点击tab跳转对应的元素位置)
uni-app----微信小程序锚点定位 、自动吸顶、滚动自动选择对应的锚点(点击tab跳转对应的元素位置) html代码部分 重点是给元素加入【 :id=“‘item’ + item.id”】 <view class="radiusz bg-white pt-[30rpx] z-[999]"><u-tabs:list="list":current="current"@change="tab
vue3 element-plus el-table表头冻结,表头吸顶
一.使用方式 在main.ts页面创建 vue指令 import { createSticky } from '@/utils/sticky'const app = createApp(App)createSticky(app)...app.mount('#app'); 在el-table标签上使用 v-sticky <div class="table-box"><!--此处的 .ta
02_Flutter自定义Sliver组件实现分组列表吸顶效果
02_Flutter自定义Sliver组件实现分组列表吸顶效果 一.先上效果图 二.列表布局实现 比较简单,直接上代码,主要使用CustomScrollView和SliverToBoxAdapter实现 _buildSection(String title) {return SliverToBoxAdapter(child: RepaintBoundary(child: Conta
【原理篇】WebView 实现嵌套滑动,丝滑般实现吸顶效果,完美兼容 X5 webview
本文首发我的微信公众号徐公,收录于 Github·AndroidGuide,这里有 Android 进阶成长知识体系, 希望我们能够一起学习进步,关注公众号徐公,5 年中大厂程序员,一起建立核心竞争力 上一篇文章 【使用篇】WebView 实现嵌套滑动,丝滑般实现吸顶效果,完美兼容 X5 webview 已经讲解了如何实现嵌套滑动,这篇文章,让我们一起来看他的实现原理。废话不多说,开始进入
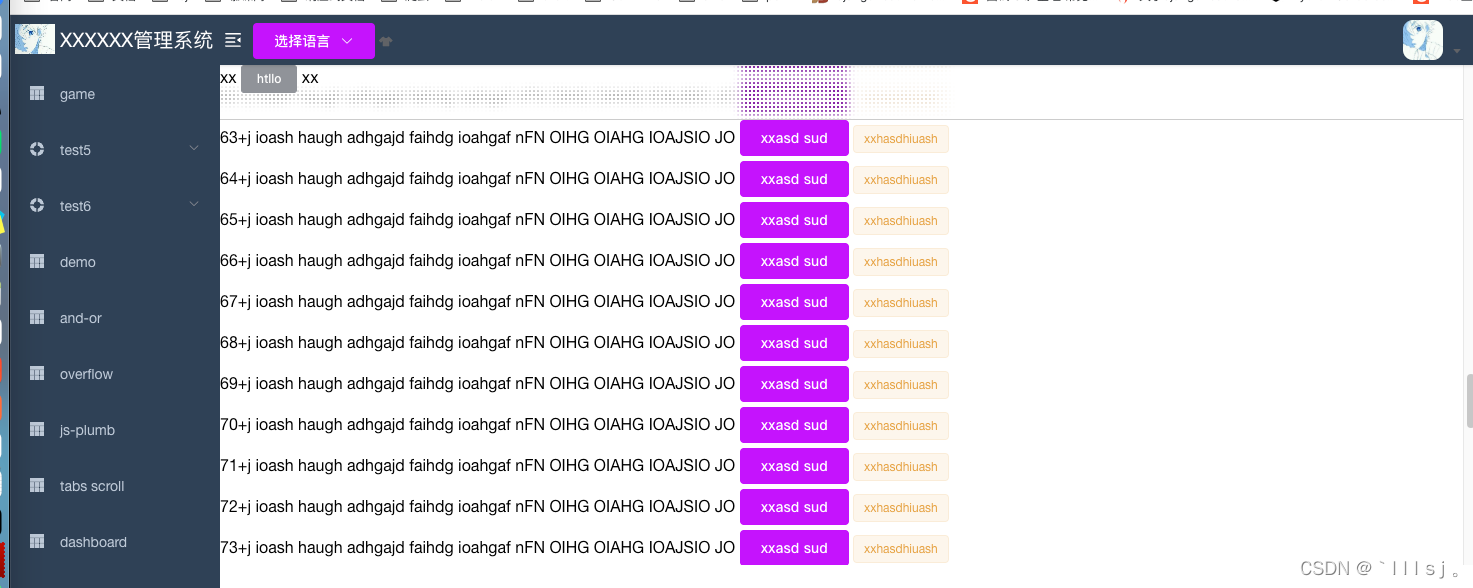
css吸顶特效(elementui vue3官网)
效果如图:当浏览器滚轮在最上面的时候 没什么区别。当鼠标滚轮超出最上面高度时会有这种粒子感。吸顶遮盖下面内容 首先要 明确 css 基础属性 position: sticky;的用法。再了解background-image: radial-gradient(transparent 1px, #fff 1px);background-size: 4px 4px;backdrop-fil
IP/SIP网络有源吸顶喇叭 20W扬声器 可供POE供电
IP/SIP网络有源吸顶喇叭 20W扬声器 可供POE供电 深圳锐科达SV-7043VP 20W网络有源吸顶喇叭。该设备配备了10/100M以太网接口,内置了高品质扬声器,通过内置的功放和喇叭输出,可提供高达20W的音效功率。SV-7043VP作为SIP系统的播放终端,适用于各种需要广播播放的场所,包括智慧城市、校园广播、公园景区、工厂企业,以及平安社区等。 SV-7043VP设备专注于提供