后退专题
监听手机app返回按钮执行后退
document.addEventListener('plusready', function(){//console.log("所有plus api都应该在此事件发生后调用,否则会出现plus is undefined。"var w = plus.webview.create('https://www.xxxxxxxx.cn/?d=we');plus.webview.currentWe
vue 前进刷新后退不刷新
本篇主要讲述vue如何通过路由实现“前进刷新后退不刷新”功能。 1. 在App.vue中配置keep-alive // <router-view></router-view> 外添加<template><div id="app"><!-- 前进后退都刷新 --><!-- <router-view></router-view> --><keep-alive><!-- 这里是会被缓存的视图组件 -
阻止微信后退,阻止微信页面关闭 history.pushState 无刷新改变页面URL
阻页面后退 防止页面关闭 <!DOCTYPE html><html><head><title>阻止微信后退按钮</title> <script> var isFirstLoad = true; //是否是第一次进入进入页面 勿用 var needBack=false; //是否允许浏览器后退 $(function (){//通过手动插入当前网页历
【学一点儿前端】单页面点击前进或后退按钮导致的内存泄露问题(history.listen监听器清除)
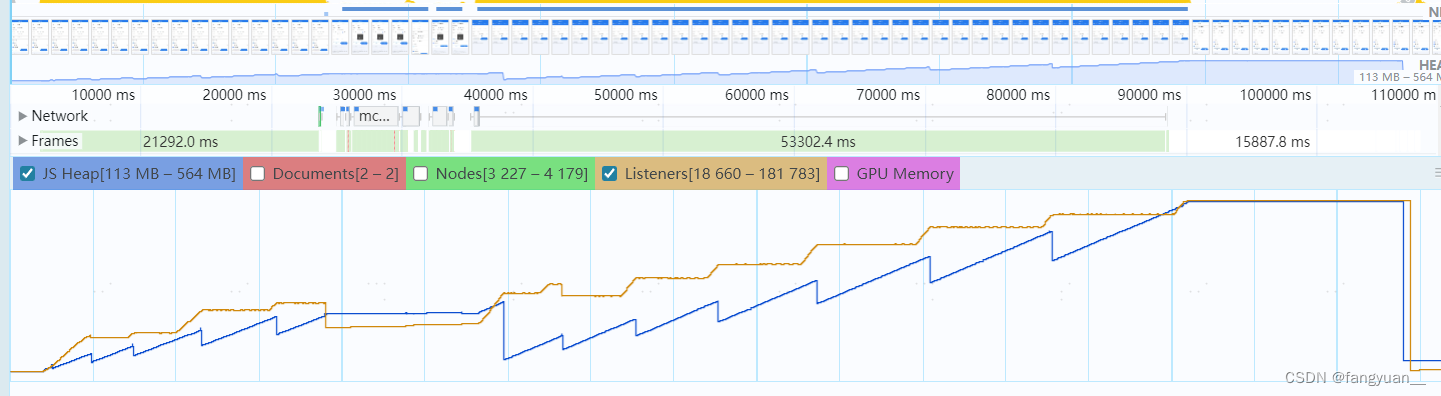
今天测试分配了一个比较奇怪的问题,在单页面应用中,反复点击“上一步”和“下一步”按钮时,界面表现出逐渐变得卡顿。为分析这一问题,我用Chrome的性能监控工具进行了浏览器性能录制。结果显示,每次点击“上一步”按钮时,JavaScript堆内存(JS Heap)和事件监听器(listener)的数量显著增加,并且随着点击次数的增加,这种增长趋势变得越来越明显,所需的时间也逐渐延长。如图所示: 于是
iframe切换视图被记录到history记录,点击浏览器后退按钮pdf报错
iframe中用于PDF预览时,如果用户通过某些操作(如切换双页视图)改变了iframe的src或location,这可能会导致浏览器history中增加新的记录。以下是相关的分析和解决方案: 问题分析 iframe与浏览器history: 当iframe的src或location发生变化时,某些浏览器(如Firefox和IE)会将这些变化记录到浏览器的history中。这意味着,如果用户通
Python+Selenium练习篇之11-浏览器上前进和后退操作
本文来介绍上如何,利用webdriver中的方法来演示浏览器中地址栏旁边的前进和后退功能。 相关脚本代码如下: # coding=utf-8import timefrom selenium import webdriverdriver = webdriver.Chrome()driver.maximize_window()driver.implicitly_wait(6)drive
如何实现浏览器的前进和后退功能
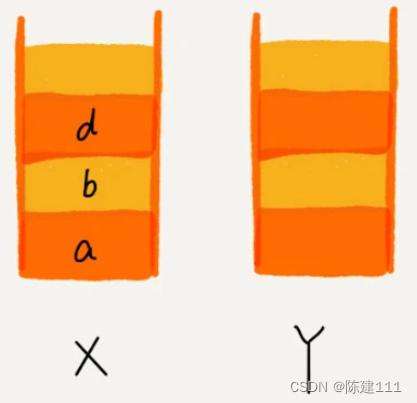
栈的数据结构:后进者先出,先进者后出。 栈是一种受限的数据结构,只允许在一端插入和删除数据。 特定的数据结构是对特定场景的抽象 当某种数据集合只涉及在一端插入和删除数据,并且满足后进先出,先进后出的特性,我们开始考虑使用栈这种数据结构。 栈分为顺序栈和链式栈 使用数组实现的是顺序栈 使用链表实现的是链式栈
数据结构与算法笔记:基础篇 - 栈:如何实现浏览器的前进和后退功能?
概述 浏览器的前进、后退功能,你肯定很熟悉吧? 当依次访问完一串页面 a-b-c 之后,点击浏览器的后退按钮,就可以查看之前浏览过的页面 b 和 a。当后退到页面 a,点击前进按钮,就可以重新查看页面 b 和 c。但是,如果你后退到页面 b 后,点击新的页面 d,那就无法再通过前进、后退功能查看页面 c 了。 假设你是浏览器的开发工程师,你会如何实现这个功能呢? 这就要用到本章讲的 “栈”
router.go(-1)后退带参数或者替换参数
问题背景 在用户进入了一个带链接参数id的页面A,链接如下: /a?id=1 但用户操作实际上是会改变id的值,此时id=2,但链接上的id无变化,然后使用id=2作为参数前进到页面b,链接如下: /b?id=2 然后用户点击后退,返回到了页面A,此时的id=1,是最初的页面链接。但用户希望后退也是返回到id=2的页面A,而不是id=1的页面A 解决方案 通过研究wind
Selenium自动操作浏览器前进、后退、刷新
天行健,君子以自强不息;地势坤,君子以厚德载物。 每个人都有惰性,但不断学习是好好生活的根本,共勉! 文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。 文章目录 1. 网页回退back2. 网页前进forward3. 网页刷新refresh4. 完整代码 执行程序前请先配置驱动: 关于Java selenium使用前浏览器驱动的下载和环境变量的
vue外卖二十四:功能完善:时间戳格式化filter、缓存路由组件对象、路由后退push改replace,解决多嵌套路由页面点返回多次无法一次退出到上一个页面民
一、时间戳格式化filter 评价列表页面的发布时间:1469281964000,格式化为人可看懂的时间 1)新建文件并创建一个filter实例 src/filter/index.js import Vue from 'vue'// 【1】将时间戳转日期格式的过滤器Vue.filter('date-format', (dataStr) => {var time = new Date(dat
浏览器后退操作时,表单状态的还原
测试页面:no_autocomplete_test.html 结论: Safari 和 Opera 是两个极端,一个完全还原,一个完全保留。Firefox 下最简单的办法是设置 autocomplete = ‘off’ 属性。IE 必须在 setTimeout 中还原表单值才有效。Chrome 除了不支持 onpageshow, 其它表现和 Firefox 一致。 最后胜出的是: 'v'
全国各地平均工资出炉,北京程序员高达13050!你拖后退了吗?
▌说明:本文由北京本地宝编辑整理发布 ▌来源:上海本地宝 职友集 ▌编辑:呆呆 每个月都有那么一段尴尬的日子 当然不是来大姨妈, 这件事比来大姨妈更可怕! ——没钱花了! 还花呗,还信用卡,各种填坑, 但是工资还没发....... 这是要吃土的节奏啊! 为啥我的工资总是熬不到发工资 不用怀疑了, 肯定是工资水平跟不上消费水平! 然而,事实却让我大跌眼镜 北京的平均工资竟
js 返回,后退代码
1. history.go(-1), 返回两个页面: history.go(-2); 2. history.back(). 3. window.history.forward()返回下一页 4. window.history.go(返回第几页,也可以使用访问过的URL) 例: <a href="javascript
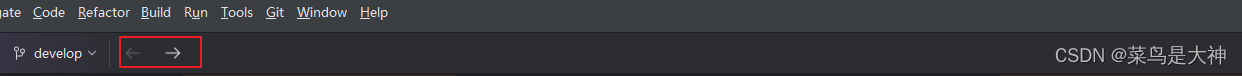
【亲测有用】idea2024.1中前进后退按钮图标添加
idea更新后,前进后退按钮消失了,现在说下怎么设置 具体操作如下: 1、选择 File / Settings(windows版),或者Preferences(mac版) 2、打开 Appearance & Behavior 并选择 Menus and Toolbars 3、选择右侧的 “Main toolbar left” 并展开 4、点击顶部的"+“号按钮,点击"Add action” 5、
解决php网页后退过期问题
原因: 退到一个因POST而出现的网页,eg:if($_SERVER['REQUEST_METHOD']=='POST') 。。。。PHP网页后退显示过期 解决办法: 第一,使用Header方法设置消息头Cache-control 引用:header('Cache-control: private, must-revalidate'); 二,使用session_cache_
PHP网页后退时已过期处理办法
原因: 上传文件P1,处理文件上传P2,处理结果P3。想要从P3点击返回退到P1界面,结果出现P2界面的页面过期信息。。。 分析: 退到一个因POST而出现的网页,eg:if($_SERVER['REQUEST_METHOD']=='POST')就会提示这个。通用的解决方法是:处理POST之后,立刻跳转到另外一页来显示处理结果(PHP就用header或者输出meta跳转也可以),这样PO
关于用户退出,点击浏览器后退仍可回到原来页面解决
解决方案1:禁用缓存,前一次使用的方法,在电脑上各浏览器都没问题,但在ipad、安卓手机上仍有问题 解决方案2:禁用浏览器后退键 javascript: window.history.forward(1); 结果和方案一一样的结果,pad上没效果 解决方案3:Response.Write("<script>window.location.replace('login.aspx')</sc
退出后点击浏览器后退不能回到成功页面;直接进入页面和跳转进入页面样式不同;防止直接输入页面地址或servlet;当servlet跳servlet时,进行其他操作后后退出现错误!
如何实现: 一,不能直接进入页面或者直接访问servlet,必须通过页面点击的方式!即不能直接输入url/页面地址进入页面,这是为了防止在登录的情况下,直接输入url/页面地址访问登录成功后的页面! * 只需要在拦截器中获取referer头:request.getHeader("referer")。 > 如果为null,表示是直接输入url/页面地址进入的!这是就直接跳转到指定页
javascript 禁制后退键(Backspace)
function banBackSpace(e) {var ev = e || window.event;//获取event对象var obj = ev.target || ev.srcElement;//获取事件源var t = obj.type || obj.getAttribute('type');//获取事件源类型//获取作为判断条件的事件类型var vReadOnly = obj.rea
【详细讲解WebView的使用与后退键处理】
🎥博主:程序员不想YY啊 💫CSDN优质创作者,CSDN实力新星,CSDN博客专家 🤗点赞🎈收藏⭐再看💫养成习惯 ✨希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共同学习、交流进步! WebView的使用与后退键处理 👉前言👉WebView的使用👉WebView中的后退键处理 👉前言 WebView是Android提供的一个内置浏览
WebView的使用与后退键处理
WebView是Android开发中一个重要的组件,它允许在Android应用中嵌入网页内容,从而为用户提供丰富的网络浏览体验。以下是关于WebView的使用以及后退键处理的详细描述: 一、WebView的使用 1. **创建WebView**:首先,在Android的布局文件中定义一个WebView控件,或者在Java或Kotlin代码中动态创建WebView对象。 2. **配置WebVi
利用autohotkey倒换鼠标的前进和后退键
之前在淘宝上买了一个鼠标,但是前进键是在后面,后退键在前面,一直感觉很不舒服,想到了可以用autohotkey把两个键重新“换一下“。 autohotkey具体实现代码: XButton1::Send {XButton2}ReturnXButton2::Send {XButton1}Return 实现的功能就是按鼠标的前进键会产生后退键的效果,反之亦然。具体autohotke
vue做一个锁屏禁止页面前进后退
1.在router.beforeEach()路由首首位加上以下代码 /*** 判断锁屏*///登录的时候存的md5加密的密码let oldPasswordld = localStorage.getItem("lockPassword");//锁屏页面的md5加密密码let newlockPassword = localStorage.getItem("newlockPassword");co
vue项目如何使页面后退不刷新,且还原滚动条位置
新指令化管理滚动状态地址https://blog.csdn.net/theoneEmperor/article/details/82669022(欢迎star),滚动条保存以及回退只需要一条指令,让你为所欲为。 最近学了下node,自己用vue和node弄了个项目。在首页跳到详情页,然后从详情页再跳回来的时候,发现总是要刷新页面,这样对用户操作很不友好,意味着用户不